










 Рейтинг: 4.4/5.0 (1878 проголосовавших)
Рейтинг: 4.4/5.0 (1878 проголосовавших)Категория: Mac OS: Flash
Всякая молитва сводится на следующее:
«Великий Боже, сделай, чтобы дважды два — не было четыре».
Иван Тургенев.
З десь собраны ссылки на сайты визуальных редакторов для веб-программирования, в частности, на Macromedia Dreamweaver и его разновидности. Узнав о том, как создать сайт. ты начнешь искать инструменты для того, чтобы его создать. Вот эти-то инструменты тут и собраны. На Dreamweaver (8-ой версии) здесь выложены две ссылки. Первая — это ссылка на официальный сайт Macromedia Dreamweaver. на котором ты можешь самостоятельно искать, откуда скачать этот редактор.
В торая же ссылка появилась после получения мною многочисленных писем от посетителей сайта, в которых они жаловались, что найти на официальном сайте Macromedia Dreamweaver 8 для того, чтобы его скачать. для них проблематично и что лучше бы я выложил его для скачивания на своем сайте. Но я уже говорил о качестве моего интернет-канала, поэтому закачать сюда установочный файл Macromedia Dreamweaver 8, а это примерно 60 Мб, для меня было довольно сложно. Но я нашел выход и так появилась вторая ссылка.
Macromedia Dreamweaver (офиц. сайт)Dreamweaver — это и разработчик дизайна, и редактор кода в одном инструменте. Он позволяет с легкостью использовать новые технологии дизайна и кодирования. Весь этот сайт я создал в Macromedia Dreamweaver 8.
Macromedia Dreamweaver 8 (моя ссылка)VTC - Macromedia Dreamweaver 8
Дата выпуска. 2005-12-30
Язык. английский
Автор. James Gonzalez
Издатель. VTC
Продолжительность. 10 hrs / 128 lessons
Описание :
Macromedia Dreamweaver 8 is the industry-leading HTML editor for designing, coding, and developing websites, web pages, and web applications. VTC author, James Gonzalez, provides concise and straightforward but complete demonstrations of Dreamweaver’s visual design tools. Dreamweaver contains both a design and code editor, so you can enjoy the control of hand-coding HTML, or take advantage of Dreamweaver’s rich visual editing features to quickly create web pages without typing a line of code. Gonzalez demonstrates how to set up a site, manage the files within, work with text, layers, and layout tables. Learn CSS, how to design and create forms, work with templates, and much much more. To being learning today, simply click on one of the Macromedia Dreamweaver 8 links.
Одна из самых полных подборок обучающего видео по Macromedia Dreamweaver 8 ,и именно по 8 версии.
детально показано и рассказано по каждому инструменту программы,шаг за шагом доступным языком даже для начинающих.
Наименование уроков:
01.Introduction to Dreamweaver MX 8\
02.Site Setup\
03.Dreamweaver Workspace\
05.Layers & Layout Tables\
Macromedia Dreamweaver - программа для создания Web-страниц. Ее возможности шире по сравнению с обычными функциями подобных редакторов. Dreamweaver позволяет создавать объекты и страницы с использованием языка DHTML, поддерживает каскадные таблицы стилей, а также слои и действия JavaScript. Разработчику Web-проекта предлагаются гибкий и мощный инструментарий управления сайтом, включая встроенный полноценный FTP-клиент, визуальные карты сайтов и контроль над ссылками. Macromedia Dreamweaver 8 представляет собой комбинацию средств для создания визуального оформления, функций разработки приложений, поддержку редактирования кода, позволяя дизайнерам и разработчикам эффективно создавать визуально привлекательные, основанные на стандартах сайты и приложения.
В основе этого редактора лежит принцип "Мы не трогаем ваш код". То есть, если взять корректный HTML, открыть его и затем сохранить, он останется неизменным. Работает в паре с редакторами типа Homesite (т.е. отслеживает и загружает новую версию открытого документа если он был изменен другой программой). Программа хорошо работает со скриптами, может оптимизировать страницы для разных браузеров, умеет проверять ссылки и аплоадить отредектированные страницы на сайт. Новые возможности Dreamweaver значительно облегчают процесс создания страниц и управления сайтом.
Профессиональный инструмент для создания web-сайтов и приложений.
Впервые художники, дизайнеры и программисты могут работать в единой мощной среде, предназначенной для проектирования, разработки и администрирования профессиональных web-сайтов и приложений. Macromedia Dreamweaver MX объединяет признанные средства визуальной разметки с функциями быстрой разработки web-приложений Dreamweaver UltraDev и мощными возможностями редактора Macromedia HomeSite, а также легко интегрируется с Flash. Лучший в мире инструмент для создания web-сайтов теперь полностью отвечает ожиданиям пользователей, помогая в построении ярких, интерактивных и эффективных интерфейсов.
Полный контроль над внешний видом и деталями реализации приложений.
Повышайте продуктивность, используя новую интегрированную рабочую среду, общую с Macromedia Flash и Macromedia Fireworks, которая включает снабженные закладками окна документов, перемещаемые инструментальные панели и встроенное окно просмотра файлов. " Ускорьте процесс разработки, используя профессиональные образцы кода и шаблоны дизайна, в том числе примеры структуры сайтов, формы, а также готовые функции JavaScript для интерактивного взаимодействия на стороне клиента. Мастер настройки сайтов поможет быстро задать конфигурационную информацию для динамических сайтов, внутренних рабочих сайтов и сайтов, расположенных у Интернет-провайдеров (ISP). " Пишите код быстрее, чем когда-либо раньше, используя такие мощные инструменты, как подсказки по синтаксису, редакторы тегов, гибкое цветовое выделение, средства выбора тегов и вставки готовых фрагментов, а также функции проверки кода.
Организуйте быструю разработку web-приложений с использованием новейших серверных технологий. Визуальные инструменты и гибкие средства редактирования исходных текстов облегчают разработку приложений на базе любых популярных серверных технологий.
Используйте единую интегрированную среду разработки для создания сайтов на основе HTML, XHTML, XML, ASP, ASP.NET, JSP, PHP или Macromedia ColdFusion. Настраивайте и совершенствуйте среду разработки с помощью более 700 расширений, свободно распространяемых через сайт Macromedia Exchange for Dreamweaver. " Разрабатывайте стандартные web-приложения в кратчайшие сроки, используя библиотечный код для работы с базами данных и обновления web-форм, навигации в наборах записей или аутентификации пользователей. Тестируйте готовые страницы с использованием реальных данных. " Воспользуйтесь преимуществами ColdFusion для быстрой разработки web-приложений. Новичкам помогут мастера создания сайтов, примеры кода и справочные материалы. Профессиональные разработчики на платформе ColdFusion могут воспользоваться такими новейшими возможностями, как модули ColdFusion Components, web-службы, а также встроенные средства отладки и трассировки.
Используйте преимущества новых стандартов и технологий Интернета. Используйте возможности XML, web-служб и XHTML для обновления существующих сайтов и создания приложений нового поколения.
Используйте кросс-платформную универсальную среду разработки с поддержкой стандартов J2EE и .NET и работающую на платформах Windows и Macintosh. Воспользуйтесь преимуществами интеграции с лучшими инструментальными пакетами: Macromedia Flash MX и Fireworks MX. " Сократите сроки разработки приложений нового поколения благодаря поддержке XML, включающей возможность создания, редактирования и проверки XML-кода, а также импорта XML-схем. Инспектируйте web-службы на основе XML. Используйте для проверки web-служб на соответствие стандартам генерацию XHTML, удобное преобразование из HTML в XHTML и расширенную поддержку каскадных таблиц стилей CSS2. " Создавайте сайты, содержание которых доступно всем категориям пользователей. Применяйте инструменты проверки соответствия установленным требованиям для тестирования доступности и удобства использования отдельных web-страниц, web-сайтов, справочной системы и интерактивного интерфейса web-разработки для авторов.
Обширный набор готового к использованию информационного наполнения, входящий в состав Dreamweaver, обеспечивает высокую стартовую скорость разработки. Профессионально выполненные шаблоны и макеты, а также готовые каскадные таблицы стилей ускоряют работу дизайнеров.
Кросс-платформная среда разработки с поддержкой J2EE и .NET, работающая под управлением Windows и Mac.
Скачать Macromedia Dreamweaver 8.0.2 RUS (77,6 МБ):
Macromedia Dreamweaver 8 - промышленный стандарт для разработки web-приложений, позволяющий пользователям эффективно проектировать, разрабатывать и поддерживать web-сайты и приложения. С Dreamweaver 8 разработчики получают возможность создания и сопровождения сайтов и приложений, поддерживающих самые современные технологии и алгоритмы. Новые возможности и средства оптимизации уменьшают время, необходимое для рутинных задач. Достигайте большего с Dreamweaver 8, интегрируйте данные XML с помощью мощного механизма drag-and-drop, масштабируйте дизайн и управляйте проектом, группируйте фрагменты кода, включайте в проект Flash Video всего пятью щелчками мыши.
Работайте с лучшими алгоритмами.Dreamweaver 8 обеспечивает беспрецедентную поддержку лучших алгоритмов, ставших промышленным стандартом. Используйте визуальные средства проектирования для интеграции XML-данных в веб-страницы, используя простой интерфейс импорта данных в режиме drag-and-drop. Переключайтесь на режим работы с исходным кодом и используйте интуитивные подсказки по синтаксису XML и XSLT. Новая объединенная панель CSS обеспечивает легкость в изучении и работе с таблицами стилей, применяемых к страницам. Все функциональные возможности CSS объединены в одну группу и расширены, чтобы сделать работу более легкой и производительной. Новый интерфейс облегчает применение стилей к заданным элементам, а таблица свойств ускоряет редактирование. Применяйте визуальные подсказки, чтобы определить границы применения стилей, используйте собственную цветовую маркировку для визуального контроля уровней вложения сложных схем. Всплывающие подсказки способствуют лучшему управлению элементами каскадных таблиц стилей в проекте. Используйте панель переключения стилей для контроля, как будет выглядеть проект на экране, при печати или на мобильном устройстве. Контролируйте качество отображения элементов CSS в большинстве браузеров, используя существенно возросшую точность представления проекта. Dreamweaver теперь полностью поддерживает современные средства CSS, такие как наложение, псевдо-элементы, и элементы форм. Встроенный инструмент аудита теперь поддерживает проверку совместимости для стандартов Section 508 и WCAG Priority 1 и 2. WebDAV теперь поддерживает протоколы Digest Authentication и SSL для защищенной передачи файлов и имеет улучшенные возможности соединения с более широким множеством серверов.
Больше времени для творчества.Новые возможности и средства оптимизации уменьшают время, необходимое для рутинных задач. Масштабируйте окно проекта для лучшего управления деталями. Приближайте и увеличивайте изображения и работайте с вложенными слоями или отдаляйте и оценивайте, как будет выглядеть весь проект на странице. Сфокусируйтесь только на актуальном коде. Группируйте и восстанавливайте блоки кода по выделению или по тегам, чтобы контролировать структуру проекта. Нет необходимости ждать, пока Dreamweaver 8 выгрузит файлы на сервер, новые средства позволяют работать с файлами на локальном компьютере, пока устанавливается соединение с сервером. Сравнивайте внешний вид полученной страницы с проектом, используя максимальную точность линеек для подгона размера страницы. Визуальный контроль помогает точно измерять расстояния и поддерживает интеллектуальную привязку к направляющим. Новая панель кода содержит большинство стандартных операций в меню, расположенном в окне редактора. Не надо больше искать в меню и панелях готовые блоки или фрагменты кода. Новая возможность позволяет комментировать блоки кода и снимать комментарий. Усовершенствования редактора предоставляют лучшее управление кодом с помощью подсказок по синтаксису и автоматического завершения тегов, сохраняя ваш стиль кодирования. Настраивайте и сохраняйте свое рабочее пространство.
Dreamweaver 8 поставляется с четырьмя различными конфигурациями рабочего окружения, в которых учтены пожелания дизайнеров и программистов. Выбирайте любую настройку или создавайте свою собственную рабочую среду. Новые закладки документов для платформы Mac упрощают пользовательский интерфейс и облегчают поиск и выбор документов. Начинайте новый дизайн одним щелчком. Отличные новые шаблоны позволяют пользователям беспрепятственно пройти от инсталляции пакета до окончательного дизайна сайта. Функция быстрого сравнения файлов позволяет найти различия вне зависимости от того, являются ли эти файлы локальными, локальным и удаленным файлами, или оба эти файла находятся на удаленном сервере. Dreamweaver теперь совместим с различными утилитами сравнения на платформах Windows и Mac. Функция специальной вставки сокращает время на импорт контента из электронной почты или документов Microsoft Word. Новая функция вставки позволяет сохранить форматирование исходного текста, созданное в Microsoft Word, или вставить текст и применить шаблон CSS, уже приложенный к странице.
Поддержка современных технологий и стандартов.Dreamweaver 8 с успехом осваивает и поддерживает новые технологии. Включайте Flash Video в дизайн сайта, добавляйте и настраивайте видео презентации на сайтах, используя диалоговый интерфейс с пятью щелчками мыши. Поддержка ColdFusion MX 7 включает новые сценарии сервера и подсказки по синтаксису. Тесная интеграция Dreamweaver и ColdFusion позволяет пользователям создавать и удалять базы данных непосредственно из панели компонентов Dreamweaver, а также обеспечивает навигацию по элементам CFCs. В новой версии также обновлена поддержка PHP 5, которая также включает сценарии сервера и подсказки по синтаксису. Запись событий и уведомления позволяют отслеживать изменения на сайте. Dreamweaver передает список событий серверу Macromedia Web Publishing System, и все изменения регистрируются экосистемой WPS. Система помощи Dreamweaver содержит внушительную коллекцию обновленных материалов от O'Reilly - новые ссылки по XML, XSLT, и XPath и обновленные документы по ASP и JSP. Используйте совершенные средства программирования для создания сайтов и приложений.
Системные требования.Windows. Не менее 800 МГц Intel Pentium III процессор (или эквивалентный), Windows 2000, Windows XP, 256 Мб оперативной памяти (1 Гб рекомендовано для работы больше, чем с одним продуктом Studio 8 одновременно), 1024x768, 16-бит видеорежим (32-бита рекомендовано), доступное дисковое пространство 650 Мб.
Macintosh. Не менее 600 МГц PowerPC G3, Mac OS X 10.3, 10.4, 256 Мб оперативной памяти (1 Гб рекомендовано для работы больше, чем с одним продуктом Studio 8 одновременно), 1024x768, видеорежим тысячи цветов (рекомендовано миллионы цветов), доступное дисковое пространство 300 Мб.
Купить Macromedia Dreamweaver 8.0
Для любой работы одним из самых главных моментов является инструмент. Не исключение и веб-строительство. И очень часто начинающие дизайнеры выбирают самый навороченный инструмент, а затем не могут с ним справиться и бросают начатое.
В этом web-курсе я попытаюсь обучить вас основам web-строительства с помощью Macromedia Dreamweaver 8. Эта программа считается одной из самых передовых программ для профессионального Web-дизайна во всём мире. Macromedia Dreamweaver является визуальным редактором или, как еще говорят, WYSIWYG-редактор (WYSIWYG или What You See Is What You Get -"что ты видишь, то ты и получишь".) Визуальные редакторы позволяют работать с самой Web-страницей "как она есть". Пользователь редактирует и форматирует текст, вставляет рисунки, таблицы, как в обычном текстовом редакторе, а уж сама программа формирует соответствующий HTML-код.
Вообще-то сейчас уже нет чисто визуальных редакторов — все они являются гибридными. То есть предоставляют возможность визуального программирования и одновременно доступ к получившемуся коду.
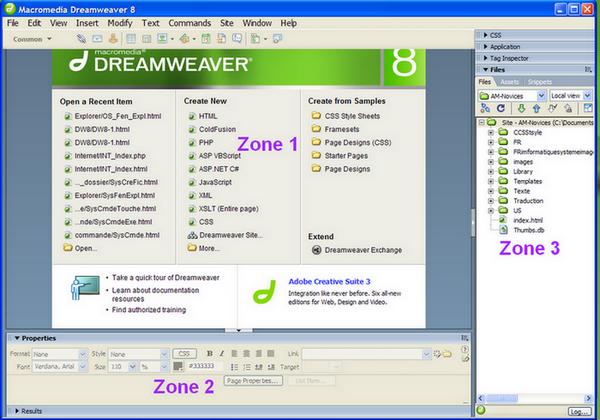
Знакомство с интерфейсомПрежде чем начать работу с Dreamweaver, есть смысл, познакомится с интерфейсом и немного повозиться с настройками - это существенно облегчит жизнь в дальнейшем. Для начала запускаем Dreamweaver.
Так выглядит рабочее пространство программы после ее установки и загрузки. Основные панели я подписал. Как вы видите, в основном, интерфейс представлен основным окном документа, где мы производим все основные действия и вспомогательными панелями. На самом деле, можно (если у вас, например стоит разрешение менее 1024x768) свернуть некоторые панели. Все необходимые функции продублированы в главном меню (File, Edit, View и т.д.).
Панель объектов
Начнем разбор интерфейса с панели объектов
По умолчанию всегда стоит палитра common objects (основные объекты). В нее включено практически все что вам нужно (слева-навправо):
Палитра forms (формы) служит для визуального создания форм (того, что вы довольно часто заполняете на различных сайтах).
Она состоит из объектов:
Палитра text служит для работы с текстом, поможет вам просто и легко добавить на свою страничку знак копирайта, зарегистрированной торговой марки, йены и многого другого. Достаточно просто нажать на нужную кнопку.
Панель инструментов
Чуть ниже находится панель инструментов. она выполняет функции основного диспетчерского пульта программы. Она объединяет кнопки вызова наиболее востребованных команд и ресурсов редактора.
(слева-направо)
Code View (Режим разметки). Кнопка перехода в режим отображения исходной гипертекстовой разметки документа.
Code and Design View (Режим разметки и планировки). Кнопка перехода в комбинированный режим работы, когда окно документа расщепляется на две части: в одной выводятся коды разметки, в другой отображается внешний вид гипертекстовой страницы.
Design View (Режим планировки). Кнопка перехода в визуальный режим работы редактора — режим WYSIWYG.
Title (Заголовок). Текстовое поле, предназначенное для ввода заголовка документа.
Check browser support – тестирует на совместимость с браузерами: Firefox, Internet Explorer, Mozilla, Netscape Navigator, Opera, Safari.
Validate markup - проверка кода текущего документа или всего сайта на ошибки.
File Management (Управление файлами). Кнопка открывает меню, содержащее файловые команды сетевого обмена и контроля обращения.
Preview/Debug in Browser (Просмотр/отладка в браузере). Позволяет просмотреть гипертекстовый документ в выбранном браузере.
Refresh Design View (Обновить страницу). По этой команде все изменения, сделанные в исходном тексте документа, переносятся в режим планировки. При этом выполняется проверка синтаксиса и интерпретация кодов. Корректные фрагменты отображаются на странице, ошибочные помечаются желтым цветом.
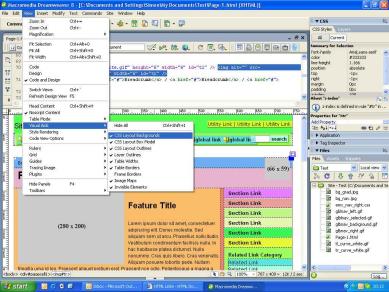
View Options (Параметры отображения). Кнопка открывает меню с командами, которые управляют визуализацией вспомогательных элементов окна документа.
Visual Aids - в это меню входят команды, которые управляют представлением кодов.
В нижней части окна документа расположена строка статуса. Слева расположена секция тегов, занимающая большую часть строки. С помощью этой секции можно выбрать фрагмент текста, помеченный тем или иным тегом HTML. Секция тегов имеет вид небольшой панели инструментов, чьи кнопки соответствуют тегам и расположены слева направо в порядке вложенности.
Вторая панель, имеющая заголовок Properties, — это редактор свойств. один из важнейших и незаменимейших инструментов Dreamweaver. Редактор свойств служит для задания параметров того или иного элемента Web-страницы (фактически — значений атрибутов соответствующего HTML-тега).
На этой вкладке вы сможете настроить шрифты, которыми будет отображаться текст вашей страницы. В списке Font Settings выберите шрифтовой набор, который будет использован для отображения ваших Web-страниц. Здесь все просто: если текст русский — выбирайте Cyrillic. если английский — Western (Latinl).
Этот раздел один из самых важных. Довольно часто, из-за неправильных настроек именно здесь и возникают проблемы. Обратите внимание на пункт - Default Encoding. Именно его нужно ОБЯЗАТЕЛЬНО настроить правильно. Если вы являетесь пользователем Windows, то выбираем кодировку Кириллица (Windows-1251). Если вы настроите не так как нужно DreamWeaver просто начнет автоматически перегонять набранный вами текст в коды. То есть ваш текст может выглядеть вот так: "iieiue eca?ao".
Настройки FTP. Без верной настройки этого пункта вы просто не сможете заливать файлы на ваш веб-сервер. Практически все пукнты можно оставить как есть, только обращаю ваше внимание на пункт Firewall Host - здесь нужно указать адрес вашего прокси-сервера (если вы ходите через прокси). Иначе ничего не получиться.
Создание web-узлаДля определения нового локального узла требуются следующие действия.
Итак, если вы все сделали правильно, вы увидите вот такую картинку справа в панели files. Это так называемый Site Manager. здесь вы можете видеть несколько кнопок.
Чуть выше, справа видим выпадающий список “Local view”
Macromedia Dreamweaver 8 - что новенького?
Компания Macromedia, до того как ее выкупит Adobe, решила выпустить новую версию своего визуального редактора - Dreamweaver 8. Кроме него в новый пакет Studio 8 входят Flash Professional 8 и Fireworks 8, исключили FreeHand (который будет доступен как отдельный продукт), но добавили две новые программы - Contribute 3 и FlashPaper 2.
Системные требования новой версии Macromedia Dreamweaver 8:
Что нового в Macromedia Dreamweaver 8.
Dreamweaver 8 включает различные новые инструменты для облегчения работы и помощи в создании страниц в режиме дизайна или кода:
Русификация
Новое универсальное средство разработки Интернет-приложений.
1. Идеальное сочетание визуальных инструментов и средств для редактирования кода.
Создавайте код вручную, используйте удобные визуальные инструменты или выберите и то и другое. Благодаря легко настраиваемому пользовательскому интерфейсу вы сможете использовать продукт Dreamweaver 8 с максимальной эффективностью.
2. Свобода выбора технологий, используемых в рабочем процессе.
Решение Dreamweaver 8 предоставляет полную свободу в выборе платформы или используемых технологий, поддерживает такие стандарты, как J2EE™, PHP и Microsoft .NET, работает на платформах Microsoft Windows® и Apple Macintosh®, а также допускает интеграцию с распространенными инструментами (такими, как Macromedia Flash, Fireworks, Contribute, MicrosoftO Word и Excel).
3. Создание внешне привлекательных динамических сайтов.
Создавайте современные web-сайты и приложения на базе каскадных таблиц стилей и технологии Macromedia Flash. Ускорьте процесс разработки, благодаря использованию новых элементов Macromedia HTML при работе с каскадными таблицами стилей. Воспользуйтесь преимуществами технологии Fireworks для обрезания изображений, изменения их размеров и внесения других исправлений, не покидая среды Dreamweaver 8.
4. Разработка сложных Интернет-приложений.
Быстро разрабатывайте web-приложения, за счет поддержки современных серверных технологий (таких, как ASP, ASP.NET, ColdFusion, JSP и PHP). Решение Dreamweaver предлагает мощные средства для работы с программным кодом и удобные визуальные инструменты, позволяющие создавать приложения в кратчайшие сроки.
5. Разработка приложений для любых типов браузеров.
При разработке приложений почти невозможно добиться полной совместимости используемых тэгов, атрибутов и конструкций CSS с различными типами браузеров. Теперь эти сведения встроены в продукт Dreamweaver 8. Сконцентрируйте внимание на творческом процессе, а продукт Dreamweaver 8 сделает всю остальную работу.
6. Надежная защита элементов сайта и безопасная передача файлов.
Интегрируйте Dreamweaver 8 с необходимыми программами для управления источниками, а также воспользуйтесь функцией контроля данных при вводе и выводе для исключения вероятности перезаписи общих файлов. Используйте утилиту «Secure FTP» для полноценного шифрования всей передаваемой информации и предотвращения несанкционированного доступа к данным, файлам, учетным записям пользователей и паролям.
7. Использование каскадных таблиц стилей для проектирования структуры сайта.
С помощью каскадных таблиц стилей вы сможете не только определять стиль текста и заменять тэги шрифтов, но и разрабатывать структуру сайта, создавать его макет и планировать размещение контента, независимо от типа браузера. Эта функция Dreamweaver 8 окажется одинаково полезной как для экспертов, желающих усовершенствовать процесс проектирования, так и для новичков, собирающихся применять встроенные таблицы стилей в своих проектах.
8. Интеграция с необходимыми для работы приложениями.
Продукт Dreamweaver 8 входит в состав пакета Macromedia Studio, вместе с программами Macromedia Flash, Fireworks и другими инструментами для дизайна и разработки. Пользователи Dreamweaver 8 могут с легкостью использовать все преимущества перечисленных решений, от обработки графических изображений в программе Fireworks до импорта элементов Macromedia Flash.
Интеграция с Microsoft Word и Excel
Копируйте и вставляйте фрагменты документов Microsoft® Word и Excel в Dreamweaver 8, полностью сохраняя формат шрифтов, цвета и стили.
Поддержка элементов Macromedia Flash
Сделайте разрабатываемые вами страницы более интерактивными с помощью встроенных элементов Macromedia Flash, предлагаемых решением Dreamweaver 8. Импортируйте элемент Flash на страницу и настройте его так, как это делается с тэгами. Просто установите необходимые настройки с помощью инструмента «Selection inspector», остальное Dreamweaver сделает самостоятельно.
Поддержка стандарта Unicode
Используйте поддержку стандарта Unicode позволяющую использовать, обрабатывать и сохранять любые шрифты и методы шифрования поддерживаемые операционной системой, включая двухбайтовые комбинации символов.
Поддержка утилиты «Secure FTP»
Использование утилиты «Secure FTP» позволит вам зашифровать передаваемую информацию и предотвратить несанкционированный доступ к вашим данным, содержимому файлов, учетным записям и паролям.
Поддержка пространства имен XML
Режим редактирования программного кода поддерживает пространства имен XML. Подсказки по синтаксису импортированных схем XML, определяющих пространства имен.
Объекты Form Control на базе технологии ASP.NET®
Используйте новые объекты и инспекторы свойств (property inspectors) ASP.NET для создания web-форм ASP.NET и управления ими.
Новая справочная панель
Справочная панель Dreamweaver содержит обновляемую информацию о технологиях SQL, ASP.NET и PHP.
Новые сценарии поведения серверов PHP
Новые сценарии поведения включая шаблоны для отображения списков и аутентификацию пользователей.
Удобная среда для проектирования и разработки приложений обеспечит вам быстрый доступ к необходимым инструментам, позволит повысить эффективность и производительность труда, а также гарантирует высочайшее качество производимых материалов. Используйте профессиональные готовые шаблоны и образцы кода для более быстрой разработки приложений.
Контроль над выполнением стандартных операций стал более полным благодаря улучшенным средствам редактирования таблиц, мощному и более надежному клиенту FTP, переработанной панели вставки, настраиваемому меню «Favorites» и широким возможностям обработки файлов, гарантирующим их быструю загрузку и перемещение.
Удобные инструменты для создания кода сэкономят ваше время, предоставляя средства редактирования по нажатию правой кнопки мыши, функции поиска и замены, а также инструмент «selection inspector» для быстрого и точного редактирования свойств.
Быстрый доступ к необходимым инструментам гарантирует улучшенный пользовательский интерфейс, позволяющий использовать рабочее пространство с максимальной эффективностью, более четко иллюстрирует содержание и состояние элементов. Новый стартовый экран обеспечит быстрый доступ к часто используемым файлам и обучающим ресурсам.
Компания Macromedia внимательно следит за всеми достижениями в мире web-технологий и web-разработки. При этом создатели продукта Dreamweaver поддерживают точку зрения своих клиентов в следующих утверждениях:
Мы предоставляем открытую среду, предназначенную для интеграции с различными технологиями. При этом на первый план выходят профессиональные интересы разработчиков, а не собственнические интересы корпораций.
Мы считаем, что W3C, независимые сообщества и отраслевые стандарты – это наилучший способ для обеспечения интеграции, полностью соответствующий концепции Интернета, как средства взаимодействия и коммуникации.
Мы не ограничиваем творческую свободу узкими рамками отдельной технологии или методологии, а предоставляем возможность создавать сайты, соответствующие собственному видению разработчика, и предлагаем все необходимые для этого инструменты.
Именно благодаря четкому следованию указанным принципам, Dreamweaver на протяжении многих лет остается самым популярным решением среди профессиональных web-разработчиков.
Совместимость с другими технологиями
Основные возможности интеграции :
ColdFusion Code Editing Support – Свою огромную популярность продукт ColdFusion Studio приобрел благодаря редактору программного кода, встроенному в Dreamweaver. Пользователям предоставляются подсказки по синтаксису, гибкое цветовое выделение, средства выбора и редактирования тэгов и фрагментов кода, а также интегрированные средства навигации. В состав Dreamweaver также вошел продукт Macromedia HomeSite+, объединяющий возможности ColdFusion Studio 5 и Macromedia HomeSite 5, с поддержкой тэгов ColdFusion MX 6.1.
Поддержка модулей ColdFusion Components – Модули ColdFusion Components позволяют фрагментировать серверную логику и сделать ее более переносимой, раскрывая ее свойства с помощью языка CFML или инструмента Macromedia Flash Remoting. Пользователи Dreamweaver могут анализировать, создавать и редактировать модули ColdFusion Components.
Отладка сервера в режиме реального времени средствами ColdFusion MX - Усовершенствованная панель отображает информацию о процессе отладки непосредственно в среде Dreamweaver. Разработчики получают возможность быстро обратиться к данным о переменных, запросах и другой важной статистической информации, а после ознакомления быстро перенестись в проблемную область в пределах среды разработки.
Справочные материалы по ColdFusion – В справочной панели содержится информация обо всех тэгах и функциях ColdFusion. Кроме того, исчерпывающую документацию по продукту ColdFusion вы сможете найти в справочной системе Dreamweaver.
Поддержка технологии RDS – Разработчики могут воспользоваться преимуществами технологии RDS для передачи файлов, а также для работы с базами данных на серверах ColdFusion.
Простая настройка сайта ColdFusion MX – Мастер «Site Setup wizard» поможет автоматически настроить сайт ColdFusion средствами локального сервера ColdFusion MX. В состав пакета Dreamweaver вошел продукт ColdFusion MX в редакции «Developer Edition».
Редактирование файлов без обращения к сайту – Теперь для редактирования файлов и просмотра баз данных разработчики могут подключаться непосредственно к web-серверу без необходимости предварительной настройки сайта Dreamweaver.
Dreamweaver и Microsoft ASP.NET
Решение Dreamweaver обеспечивает поддержку MicrosoftO ASP.NETO - набора элементов управления серверами ASP.NET, которые разработчики приложений могут применять тем же способом, как и обычные тэги для решения различных задач. Эти элементы помогают формировать запросы к базе данных, пополнять базы, обрабатывать исключения, перенаправлять пользователя к странице с сообщением об ошибке, соответствующей данной ситуации, а также позволяют переключаться между хранимыми процедурами и несложными запросами или использовать диагностические средства для разработки интерактивных страниц. Продукт Dreamweaver также поддерживает встроенные драйверы SQL Server для достижения максимальной производительности или драйверы OLE DB для создания компактного кода. Поскольку серверные элементы управления могут вызываться с любых клиентских страниц, не требуя изменений в их структуре, эти элементы также помогают отделить бизнес логику приложения от ее экранного представления. Код, предназначенный для вызова этих тэгов, может автоматически генерироваться объектами Dreamweaver и сценариями поведения или создаваться вручную.
Продукт Dreamweaver обеспечивает полную совместимость с MicrosoftO ASP.NETO 1.1 и позволяет использовать возможности .NET для более качественной обработки макета страницы. Новые объекты для встроенных серверных элементов управления формами обеспечивают полную свободу при разработке web-форм ASP.NET.
Dreamweaver и PHP
В последнее время все больше разработчиков обращаются к технологии PHP. Dreamweaver позволяет использовать различные технологии при разработке приложений. Решение Dreamweaver поддерживает стандарт PHP в качестве отдельной серверной модели, применяемой совместно с такими технологиями, как ColdFusion, ASP и JSP. Пользователям предлагаются встроенные объекты и поведения для разработки web-приложений на базе серверов PHP и баз данных mySQL. Поскольку Dreamweaver активно использует editor/design view combination, разработчики с одинаковой эффективностью могут использовать среду проектирования Dreamweaver (для оформления приложений и сайтов) и интегрированные инструменты на базе технологии PHP, такие как подсказки по синтаксису и гибкое цветовое выделение (для создания приложений PHP вручную). Dreamweaver также предлагает серверные средства для автоматизации стандартных задач (таких, как создание шаблонов для отображения списков и аутентификация пользователей).
Dreamweaver и JSP
Dreamweaver поддерживает технологию J2EE, предлагая средства разработки приложений JSP, интегрированные с серверами приложений J2EE (такими, как Macromedia JRun, IBMO WebSphereO, BEAO WebLogic ServerO или OracleO 9iAS).
Объекты Dreamweaver и их поведения могут использоваться для формирования запросов к базе данных, отображение результатов, аутентификации пользователей, навигация по результатам, а также для пополнения базы данных и обновления страниц. Объекты используют стандартный код JavaO, легкий для восприятия и редактирования вручную.
Dreamweaver также поддерживает некоторые технологии на базе JavaO (такие, как JavaO Tag Libraries и JavaBeans). Библиотеки JavaO Tag Libraries инкапсулируют сложные фрагменты кода серверной части приложения, (например, алгоритмы доступа к данным или бизнес-логику) и преобразуют их в открытые фрагменты кода на основе тэгов. Некоторые наборы таких библиотек (например, Jakarta Tag Library project, JRun tag libraries и JTL from the Java Community Process) стали стандартом «де-факто» в сообществе пользователей JSP. Dreamweaver предоставляет средства для анализа библиотек тэгов и раскрывает свойства этих библиотек в виде подсказок по синтаксису в режиме редактирования кода с помощью инструментов «Tag inspector» или «Tag chooser». После чего разработчики могут извлечь бизнес-логику и алгоритмы доступа к данным из уровня представления JSP и работать с обычным программным кодом на основе тэгов. Этот метод предпочтителен при использовании элементов Enterprise JavaBeans на страницах JSP.
Dreamweaver и Macromedia Contribute
Многие web-профессионалы тратят драгоценное время на бесконечное обновление своих сайтов, в то время как эту работу можно вполне доверить тем, кто отправляет данные запросы. Предоставив решение Contribute разработчикам контента, создатели web-сайтов избавятся от необходимости выполнять эту простую операцию, но при этом по-прежнему смогут работать над дизайном сайта и управлять разрешениями. Продукт Macromedia Contribute позволяет легко просматривать, редактировать и управлять содержимым сайта с помощью встроенных инструментов, работать с которыми смогут даже начинающие пользователи. Разработчик может ограничить доступ к некоторым страницам и даже пометить определенные фрагменты страницы, как недоступные для редактирования, обеспечивая безопасность сайта и защищая его эксклюзивный дизайн.
В основе обоих продуктов лежит аналогичная архитектура, что обеспечивает их полную интеграцию:
Продукт Contribute автоматически обнаружит шаблоны Dreamweaver. что позволяет разработчикам сделать фрагменты страницы доступными для редактирования с помощью Contribute.
Продукт Contribute использует систему проверки данных при вводе и выводе, исключающую возможность случайного изменения важных файлов.
Пользователям Dreamweaver предлагаются удобные инструменты для контроля над версиями и отката страниц средствами продукта Contribute 2.
Пользователи Dreamweaver получают доступ ко всем средствам администрирования, предлагаемым решением Contribute 2, с помощью специального модуля, который устанавливается вместе с пакетом Contribute (версии Trial или Full).
Пользователи Dreamweaver смогут отправлять зашифрованные «ключи», позволяющие лицам, ответственным за обновление контента, быстро подключаться к сайту, при этом пользователи не смогут выполнять никакие операции, кроме своей непосредственной задачи.
Современные дизайнерские инструменты предоставляют мощные средства управления на основе отраслевых стандартов, обеспечивая высочайшее качество конечного результата. Среда проектирования, на основе каскадных таблиц стилей (CSS) обеспечит более быструю и эффективную разработку профессиональных сайтов.
Облегчите работу конечных пользователей за счет динамической проверки совместимости с различными браузерами, позволяющей автоматически определять тэги и правила CSS поддерживаемые распространенными типами браузеров.
Создавайте сложные сайты, основанные на стандартах благодаря поддержке технологии CSS. Без особого труда проектируйте и создавайте привлекательные макеты сайтов на базе технологии CSS. Вы сможете сэкономить время, используя удобные инструменты для быстрого выбора и управления страницей и настройками стилей.
Экономьте время, благодаря использованию встроенного графического редактора. Встроенные инструменты на базе технологии Fireworks позволят вам обрезать изображения, изменять их размеры и вносить исправления, не покидая среды Dreamweaver.
Автоматическая проверка совместимости с различными браузерами
При сохранении документа данная функция обеспечит его автоматическую проверку на совместимость с различными браузерами. Все, что вам нужно, это указать тип браузера, а Dreamweaver проследит, чтобы на странице не использовались тэги или конструкции CSS, не поддерживаемые этим браузером.
Инструмент «CSS Rule Inspector»
Воспользуйтесь этой новой функцией утилиты «Tag Inspector» в любом из режимов просмотра для отображения используемых правил CSS. Щелкните кнопкой мыши на одном из таких правил, чтобы увидеть определяемые им атрибуты (например, стиль границы, заполнения или размеры текста). Если атрибут перечеркнут, это означает, что он был переопределен. Вы сможете редактировать правила и немедленно отображать результаты изменений в визуальном режиме просмотра.
Средство визуализации макетов CSS
Создание макетов стало намного проще. Выберите элементы "div" и другие блочные элементы в режиме проектирования и измените их настройки с помощью инструмента «CSS Rule Inspector», обеспечивая сайту самый современный внешний вид.
Инструменты для обработки макетов CSS
Усовершенствованный режим проектирования позволяет создавать сложные макеты на базе технологии CSS, а также точнее и аккуратнее выполнять задания, связанные с дизайном и визуализацией.
Улучшенная панель CSS
Эта панель перенесет вас непосредственно к фрагменту кода, в котором находятся определения стилей. Вы сможете просмотреть настройки стилей и внести необходимые изменения.
Инструмент «Text Property Inspector»
Вы сможете выбирать стили CSS, не переключаясь между режимами. Выпадающее меню стилей, отобразит все доступные стили.
Функция «Page Properties»
Осуществляйте более сложное управление настройками страницы, (например заголовками и гиперссылками) с помощью диалогового окна Page Properties (Меню «Modify» -> «Строка Page Properties»).
Подсказки по синтаксису
Кодирование стилей CSS теперь выполняется быстрее, за счет установки соответствующей настройки в режиме редактирования кода или отображения подсказки, с помощью комбинации клавиш Ctrl/Space (Command/Space на компьютерах «Macintosh»).
Интегрированная панель для редактирования изображений
Встроенные инструменты на базе технологии Fireworks позволят вам обрезать изображения, изменять их размеры и вносить исправления, не покидая среды Dreamweaver.
Инструментарий HomeSite+ 5.5
Новая версия HomeSite+, вошедшая в состав Dreamweaver дополнена функциями записи макрокоманд, интеграции фрагментов кода и другими новыми возможностями
 Комментарии
Комментарии 
Пока нет ни одного комментария