









 Рейтинг: 4.5/5.0 (1863 проголосовавших)
Рейтинг: 4.5/5.0 (1863 проголосовавших)Категория: iOS: Головоломки
Клиент одного из самых крупных сайтов знакомств для Android. При помощи этой программы можно быстро найти интересных людей в радиусе 500 метров от вас, знакомиться и общаться с ними в любое время суток.

Находите новых друзей в своем городе при помощи этой программы и общайтесь с ними в удобном чате. Используйте свое мобильное устройство для поиска людей, находящихся неподалеку от вас и зарабатывайте рейтинг, встречаясь с как можно большим количеством пользователей в реальной жизни.

Программа от одного из самых популярных производителей инструментов для очистки компьютеров и мобильных устройств от всевозможного мусора. Не смотря на небольшой размер, обладает всем необходимым функционалом для очистки устройства от кэша приложений, мусорных файлов и прочих бесполезных файлов, занимающих место в памяти.

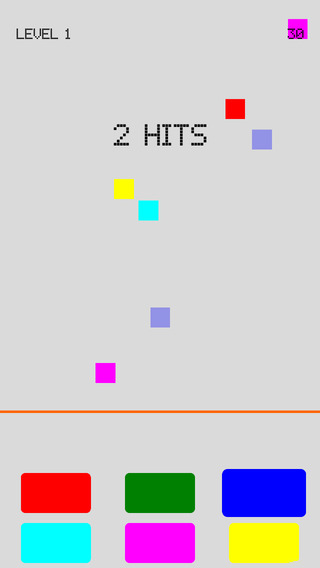
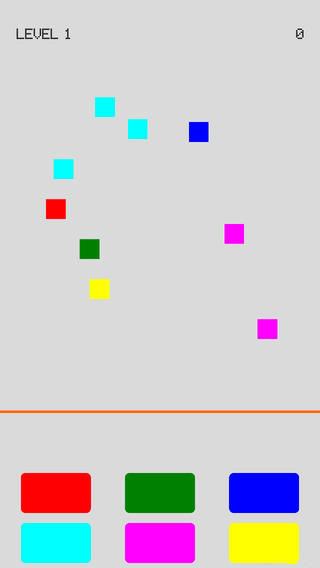
Block Touch Lite - головоломка в которой нужно сокращать блоки по признаку цвета и так, чтобы это приносило максимально возможное число очков. Сокращайте блоки с цифрами, вам нужно как можно скорее заполнить синюю полосу в верху экрана, пока не сократится красная полоса - это время отведенное на прохождение уровня. Его количество может резко сокращаться если вы будете удалять с блоками кресты, шипы и другие подобные фигуры. Это сильно усложняет процесс игры.
Отзывы о Block Touch Lite 1.22 для iPhone, iPad, iPod Opera Mini
Opera Mini
 AccuWeather.com
AccuWeather.com
 World of Tanks Blitz
World of Tanks Blitz
 ICQ Mobile
ICQ Mobile
 Temple Run 2
Temple Run 2
 TeamViewer
TeamViewer
 Color Splash for iPad
Color Splash for iPad
 123D Sculpt
123D Sculpt
Netflix usage: because many users want to use this app with Netflix, please check below for details on how to use this Touch Blocker with Netflix to prevent the movie playback from stopping as soon as you disable touch input.
Touch Blocker prevents unintentional touch interaction with the touch screen of your device by blocking touch input. When you disable touch input while watching a movie you don't have to worry not to skip scenes by accidentally touching the screen. Also useful if you hand your phone to someone (e.g. to show them a picture) and don't want them to mess with the device.
Usage: Install and start Argus Touch Blocker and select which methods you want to use to disable/enable touch interaction with your device (I would recommend enabling at least the options 'Run In Foreground' and maybe 'Disable On Triple Tap'). Setting up these options has to be done only once. Then select 'Enable' in preferences (you may also set it to be launched automatically at each reboot of your device). You can then lock the screen by clicking the notification icon. The donate version offers a even simpler way of blocking/unblocking touch input by the way of a convenient overlay icon.
If you want to use this with NETFLIX: The secret of disabling touch input for Netflix is to start blocking touch events while the Netflix app is buffering the video stream for playback. It works using any method this Argus Touch Blocker provides, but easiest and most conveniently by using the overlay icon (available after donating -- just click on it while Netflix displays 'Loading. ' and the rotating circle). If you also enable the Fullscreen option you can enjoy uninterrupted playback of you Netflix movies!
A thanks to the people who donated: I've added an overlay icon that gives you a simple and always availabe way to toggle the blocking function (no need to use the notification anymore). The overlay icon is hidden 3 seconds after the touch input is blocked. You can show it again by touching the screen once. Also available is a shortcut that you can place on the home screen to block touch input or that can be called by gesture control programs (like GMD) to block touch input.
More options of the donate version:
- lock the volume keys when the touch input is disabled
- hide the notification bar
- remove all ads from the app
- add a configurable delay before the touch input is is disabled (useful if you want to use it for Netflix)
- a password can be set that is required to unlock the device
- a widget to quickly easily disable touch input
- an option to go FULLSCREEN (hide navigation and notification bar) -- *ROOT* is required up to Android 4.3 to use this though
netflix, touch blocker, untouch, disable touch,touch disabler,deactivate touch,block touch,touch blocker,touchscreen,no touch,prevent touch,touch screen,prevent accidential touches,block touch input, netflix
It depends on the your notebook manufacturer. Some models have a special hardware button to enable or disable the touchpad. The switch button can be placed near the touch panel or above the keyboard.
Some models (especially Dell and HP ) have a special keyboard shortcut combination with Fn (Function) key to turn the touchpad on and off. Acer notebooks have the touchpad switch on Fn+F7. Asus laptops and netbooks work with Fn+F9 short-cut.
Also you can disable the touchpad via its driver settings. Just open Mouse and pointing devices applet in your computer Control Panel and disallow using of touch-pad device.
Software to turn off touchpad when typingAccidental tap by hand over the touchpad when you are typing, moves caret to another place of text. It is an insane for notebooks with very sensitive touchpad devices.
Touchpad Blocker software solves this problem by turning off the touchpad for a small period after each keyboard press.
You can manage a delay in milliseconds, also there is a keyboard shortcut to switch touchpad blocking on and off, very useful for games and engineer software.
Download and use this touchpad software absolutely free, either for personal or business purposes:




 (5.00 из 5)
(5.00 из 5)




 (5.00 из 5)
(5.00 из 5)




 (5.00 из 5)
(5.00 из 5)




 (5.00 из 5)
(5.00 из 5)




 (5.00 из 5)
(5.00 из 5)




 (5.00 из 5)
(5.00 из 5)




 (5.00 из 5)
(5.00 из 5)




 (5.00 из 5)
(5.00 из 5)




 (5.00 из 5)
(5.00 из 5)




 (5.00 из 5)
(5.00 из 5)
Russian Slovoed Deluxe talking dictionary 3.37">
Популярные игры (TOP20):Rayman 2: The Great Escape 1.0.2
Dungeon Hunter 1.6.1
Myst 1.4.1
Fruit Ninja: Puss in Boots 1.0.3
Hockey Nations 2010 1.0
The Infinity Project 2.1.3
Let’s Golf! 3 1.1.0
Eternal Legacy 1.0.0
Некотрое время назад мой знакомый, который делает проект на полном стеке БЭМ (BEM-CSS, i-bem.js и BEMHTML-шаблоны), задал мне несколько вопросов об использовании BEM project stub. Отвечая на вопрос, я пообещала опубликовать ответ в виде текста, потому что многие вещи вокруг БЭМ не проговариваются, считаясь слишком простыми — и ошибочно!
Вопрос был о конфигурационном файле .bem/make.js. который нужен при использовании bem tools для сборки страниц. Строчки 12 и 13 описывают регулярные выражения для blocks и bundles. Не сразу понятно, что это значит.
Вообще эти выражения нужны, чтобы распознать папки на файловой системе. Те, которые заканчиваются на .blocks — для блоков, а те, что заканчиваются на .bundles — для бандлов (страниц). Под эти выражения, например, подходят папки desktop.blocks и desktop.bundles из project-stub.
Для чего нужна папка desktop.blocks. должно быть понятно. Поскольку БЭМ — модульный паттерн, необходимо место для хранения модулей, то есть блоков. Каждый блок — это директория, содержащая все файлы, нужные для каждого конкретного интерфейсного модуля.
Папка desktop.bundles нуждается в пояснении. Она содержит страницы – результат использования блоков. Каждая страница помещена в отдельную директорию, внутри которой располагаются все файлы, нужные для страницы. Можно снова посмотреть пример из предыдущего проекта .
Разница в том, что файлы блоков созданы разработчиком, а файлы бандлов созданы bem tools. Для блоков это знакомые нам CSS, JavaScript и иногда шаблоны.
Проводя параллели для БЭМ (и любого другого модульного паттерна) в реальном мире, можно сказать, что блок — это кирпичик.
Файлы бандлов — это тоже файлы, нужные для браузера: CSS, JavaScript, HTML. Ни один из них не написан разработчиком, они созданы bem tools. Можете посмотреть внутрь файлов и убедиться, что код абсолютно "роботный".
Для понимания bem tools представьте, что это строительный кран. Он берет строительные блоки и возводит из них дом.
Хотя, кроме .js, .css и *.html файлов, всё-таки есть один файл, написанный разрабочиком. Это index.bemjson.js — JSON описание того, что за блоки нужны на странице и какова их древовидная структура. Звучит логично, ведь только человек знает, что нужно показать на странице. Всё остальное делают bem tools. Получив информацию о том, какие блоки нужны для страницы, они берут их код из desktop.blocks и формируют с их помощью страницу.
Продолжая пример со строительством дома, можно сказать что page.bemjson.js — это чертеж.
Но почему же bem tools нужно регулярное выражение в настройках?
Это несложно. Все папки, которыми оперирует bem tools — это уровни переопределения. Должно быть легче, если представлять уровень как набор сущностей. Уровень блоков представлен папкой desktop.blocks. а уровень страниц — папкой desktop.pages. В конфигурационной папке .bem/levels/ есть инструкции, по которым bem tools понимают, что делать с уровнями разных типов.
Выделяя в проекте блоки и бандлы, можно делать разные наборы блоков и разные бандлы, собранные из этих наборов. Например, блоки для desktop и touch версий сайта могут храниться в одном репозитории. И страницы, собранные из таких блоков — тоже.
Возвращаясь к примерам из реального мира, не только кирпичики могут быть модулями, но и детальки LEGO.
Из них также можно построить дом. Немножечко другой, конечно.
Если пойти дальше, вы можете выделить код блоков, общий для всех платформ, и хранить его отдельно.
С такой структурой desktop версия формируется из кода блоков уровней common.blocks и desktop.blocks. а touch версия — из уровней common.blocks и touch.blocks .
И в заключении, я не перестаю радоваться идее проекта BEM project stub. Сама постоянно использую его, начиная новые проекты. Туториал о старте проекта на полном стеке БЭМ показывает, как именно. Так же БЭМ использует и знакомый, задавший мне вопрос. Я никогда раньше не подозревала, что project stub позволяет начать работы с БЭМ без знания всего того, что описано выше. -)
Кстати, написав все это, я поняла, что описание основ БЭМ для меня несложно и занимает разумное время. При этом (я надеюсь!), это очень полезно для других. Так что спрашивайте всё, что вы хотите знать.
In laptop In laptop View this example ▸
Deep linking Deep linking View this example ▸
RoyalSlider is an image gallery and content slider plugin.
Script is available as jQuery and as WordPress plugin .
Every slider template is responsive and touch friendly. Take a look at it in your mobile device or try to resize your browser to see the effect.
Features of jQuery versionScript architecture allows you to create your own version of the script using online tool and include in build only features that you need.
Touch navigation for slider and thumbnails, vertical or horizontal.
Size of slides and thumbnails can be dynamically changed (all sliders on this site are responsive).
Any content can be inserted inside each slide and thumbnail. Links are automatically blocked when dragging, inputs are handled too.
50+ js options, 4 skins with photoshop files, 9 pre-built templates (and more coming). Everything can be customized and dynamically resized via CSS.
All images are visible to search engines. Slider requires as low markup as possible. Tag names can be changed (slider can be created from an unordered list, as well as from a list of divs).
Auto slideshow that wait until image is loaded, and has an option to stop at first user action or pause on hover.
Gallery loads nearby images in background, so users don't need to wait each time and images are available instantly. You may set how many images to preload in options.
Slider can contain blocks of HTML that appear after slide transition using the fade or move effects. Provided as a module, and can be easily removed from build to save performance.
YouTube or Vimeo can be added to any slider. Video is hidden under the image placeholder and doesn't load heavy iframe until required. Also, there is an API and instructions to add another video sources. Provided as a module.
Doesn't block vertical scrolling, doesn't block default browser zoom, works if javascript is disabled, allows navigating as fast as user wants (doesn't block navigation), has options to disable mouse/touch drag for slides and thumbnails.
You may link to each slide from address bar by adding #hash to the end of URL. Optionally you can make URL automatically change when slide changes.
Thumbnails are controlled by swipe gestures, can be positioned verticaly or horizontaly and resized separately from main slider area.
Images can "fit into area", "fill the area", "fit area only if image is smaller" or don't scale at all.
You get unminified version of JS code and nicely organized CSS files. You're free to modify any source files to fit your needs.
You may ask questions on support forum and browse knowledge base with many tutorials. Support is provided by direct script developers, nothing is outsourced.
Slider is now in its 9th version, and each of these updates were free. Plugin is always under development, feel free to request new modules or templates.
For developers:Slider works and has been tested on IE7+, iOS, Opera Mobile, Android 2.0+, Windows Phone 7+, BlackBerry OS and even black&white Kindle Keyboard browser :). Uses future-friendly feature detection (for CSS3 3d transforms and rAF). Since 9.3.5 RoyalSlider also supports touch navigation in IE10 using pointer API.
Gallery keeps only a few slides in display list and doesn't use "cloning" technque to save memory on mobile devices.
BEM is an open-source library that provides a set of ready-made visual components (blocks) for creating web interfaces.
The library provides design themes. This version introduces the "islands" theme, which implements the new Yandex design. Features include supporting multiple themes at once, and creating new themes.
Supported browsersPartial support for Internet Explorer 8
Support for Internet Explorer 8Code analysis
Use bem-tools or ENB to connect the library to the project. Specify the library name and version in the configuration file for your chosen assembly tool.
For projects developed on project-stub. the library is enabled by default.
Library distributionsFor technically identical services and projects that use a preprocessor and template engine listed in the Tools section.
For services and projects that do not use a preprocessor or use one that is not listed in the Tools section.
To choose this method, execute npm run dist in the library root after setting up npm dependencies. As a result, bundles are generated in the dist folder.
Development Working copyGet sources:
Install dependencies (of tools):