










 Рейтинг: 4.7/5.0 (1862 проголосовавших)
Рейтинг: 4.7/5.0 (1862 проголосовавших)Категория: Windows: HTML
An easy to use application that aims to offer developers and regular users as well a straightforward means of editing CSS code on the spot
Writing and editing code for applications or for web content is not quite your everyday activity, unless you are a professional developer or studying to become one. To make the job easier for everyone, some specialized tools have been created over the years and some are arriving just now.
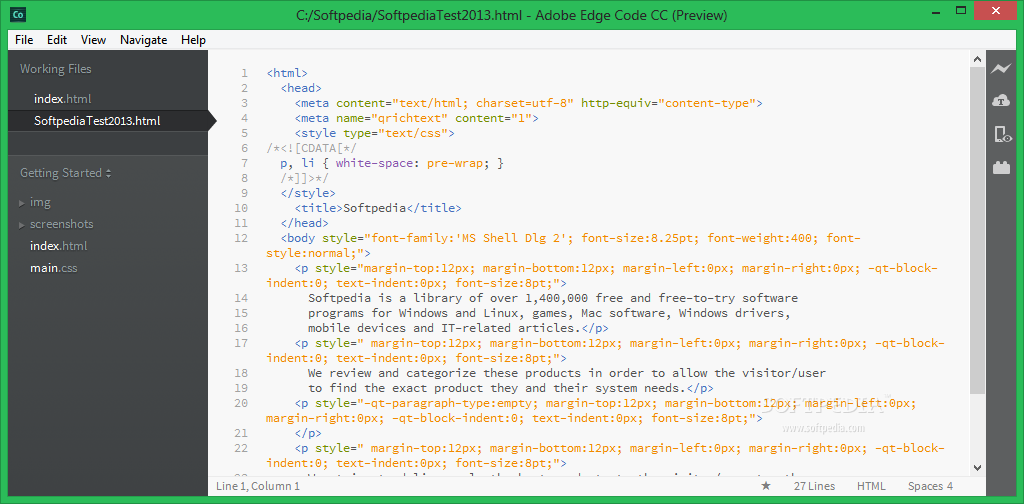
Among them you will find Adobe Edge Code, a nice looking, almost elegant editor for several types of code. More precisely, with the help of this software you can work with CSS, HTML and also JavaScript documents.
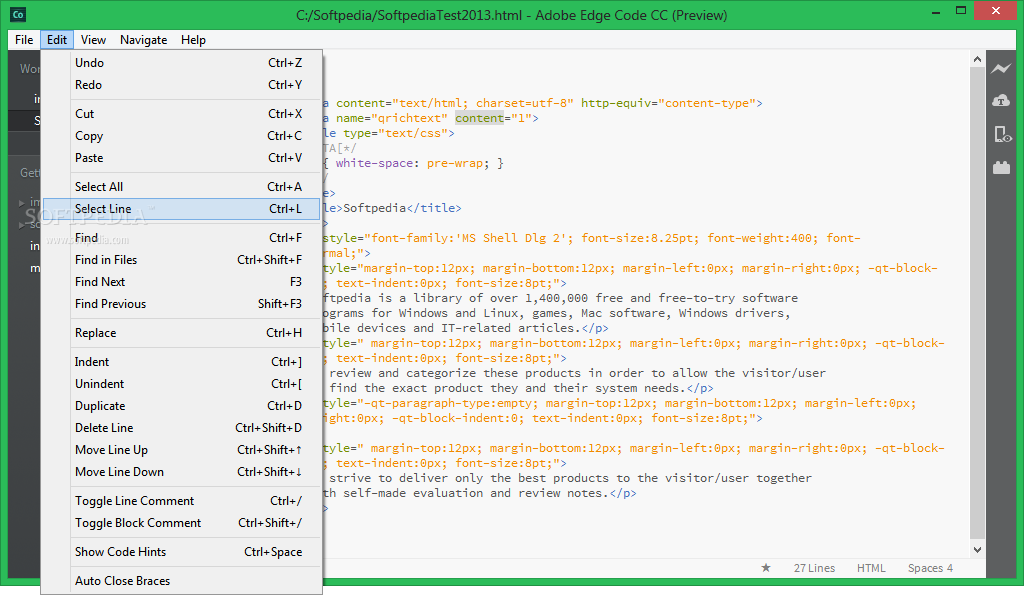
Adding the files to be processed can be done either individually, one at a time, or by importing the whole directory, then selecting the ones you need to modify on. The editing commands that Adobe Edge Code offers are neatly stacked in the corresponding menu, so getting started should take only a couple of moments.
Besides the syntax highlighting that is very helpful when needing to identify specific bits of code, the editor supports 'Undo' and 'Redo' functionality, which will surely prove useful whenever you need to trace back your steps or reconstruct the code you are working on inside Adobe Edge Code.
There is a well-represented search functionality that will help you find content either in the currently displayed document or inside all supported files. It is also possible to perform replacements for any code bits, manage indentation and much more.
Should you need to duplicate some content and move lines up or down, the 'Edit' menu of the application contains these commands as well. If it is necessary to view code hints, Adobe Edge Code can reveal them as soon as you access this feature.
Thanks to a good set of code editing, viewing and navigation features, this utility should accommodate the needs of all users who have to handle CSS, JavaScript as well as HTML code and edit such documents.
CURRENT VERSION: CC 0.98.0-359086273 Preview FILE SIZE: 100 MB DEVELOPER: Adobe RUNS ON: Windows 7 / 7 64 bit / 8 / 8 64 bit CATEGORY: C: \ Internet \ WEB Design
SYSTEM REQUIREMENTSThis web page contains detailed information on how to remove Adobe Edge Code CC for Windows. It was coded for Windows by Adobe Systems Incorporated. Check out here where you can get more info on Adobe Systems Incorporated. The program usually installs in the C:\Program Files (x86)\Adobe\Adobe Edge Code CC directory (same installation drive as Windows). MsiExec.exe /X<55D49B2B-6211-A705-FFDF-2F65E664EA0B> is the full command line if you want to uninstall Adobe Edge Code CC. Adobe Edge Code CC's main file takes around 583.39 KB (597392 bytes) and is named EdgeCode.exe.
The executables below are part of Adobe Edge Code CC. They take an average of 5.40 MB ( 5664544 bytes) on disk.
This data is about Adobe Edge Code CC version 0.95 only. For other Adobe Edge Code CC versions please click below:
A way to uninstall Adobe Edge Code CC from your computer with Advanced Uninstaller PROAdobe Edge Code CC is an application by the software company Adobe Systems Incorporated. Sometimes people try to remove this application. Sometimes this is hard because uninstalling this by hand takes some advanced knowledge related to Windows internal functioning. One of the best EASY way to remove Adobe Edge Code CC is to use Advanced Uninstaller PRO. Here is how to do this:
1. If you don't have Advanced Uninstaller PRO already installed on your system, install it. This is a good step because Advanced Uninstaller PRO is a very useful uninstaller and general tool to clean your computer.
3. Press the General Tools button
4. Press the Uninstall Programs feature
5. A list of the applications existing on the computer will be shown to you
6. Navigate the list of applications until you locate Adobe Edge Code CC or simply activate the Search feature and type in "Adobe Edge Code CC". If it exists on your system the Adobe Edge Code CC app will be found very quickly. Notice that after you select Adobe Edge Code CC in the list of applications, some information about the program is shown to you:
8. After uninstalling Adobe Edge Code CC, Advanced Uninstaller PRO will offer to run a cleanup. Press Next to proceed with the cleanup. All the items that belong Adobe Edge Code CC which have been left behind will be found and you will be able to delete them. By removing Adobe Edge Code CC using Advanced Uninstaller PRO you can be sure that no Windows registry items, files or folders are left behind on your computer.
Your Windows computer will remain clean, speedy and ready to run without errors or problems.
Geographical user distributionEdge Code is an editor developed for web developers and web designers who write HTML, CSS, and JavaScript. It is built on an open source project called Brackets which was released in May 2012. Edge Code CC is Brackets plus features that use Adobe services and such products as Edge Inspect CC, Edge Web Fonts and PhoneGap Build.
Edge Code allows speed up development cycle by connecting directly to your browser for automatic real-time updates to the HTML content running inside the browser. It enables you to focus on writing your code rather than worrying about all the required steps in switching between your editor and browser and step through development and debugging iterations.
If you have the skills to use Edge Code, you also have the experience to customize the editor and provide new features. There is a growing JavaScript API to allow you to build new extensions. Although Edge Code is a commercial distribution of Brackets, you can use it for free and Adobe doesn’t plan to change this.
Now let’s take a look at some of the coolest features of Edge Code CC.
Live PreviewLive Preview allows you to edit your code side by side with a Chrome browser that displays the HTML page you are editing in Edge Code CC. To activate the feature, click on the Live Preview icon at the top right of the app window or go to File > Live Preview.
As you change the CSS properties, the changes are pushed to Chrome without having to actually save the files and reload the page in Chrome. You also get visual clues on what you are editing.
If you change your HTML code, then the Chrome browser will automatically reload the page after saving HTML file.
Inline editors for CSS and JavaScriptThe inline editor is an amazing feature that enables you to stay in the zone while editing CSS and/or JavaScript. All you have to do is to place the cursor on the CSS class in your HTML page and then press Command/Ctrl + E.
Price: Creative Cloud for individuals from ?14.65 plus VAT per month
Pros: Tight integration with other Creative Cloud applications; preview design and code easily on iOS and Android devices; use web fonts on your desktop; powerful animation tools.
Cons: Applications lack native UI and share an inconsistent design; preview functions limited to Chrome browser; applications not available to purchase separately.
We rate this 7 out of 10
Paul Lloyd, senior visual designer at Brighton-based web agency Clearleft. is impressed with Adobe's new web design software tools – but it faces strong competition.
The proliferation of mobile devices has resulted in a reassessment of how we craft online experiences. Where once safe defaults could be assumed, we now see the web as the unpredictable beast it has always been. Our processes are adapting to meet this demand. Cross-disciplinary roles, agile teams and a high degree of collaboration are important tenets of a responsive workflow – with the boundary between design and development increasingly blurred.
For a while, Adobe looked hopelessly out of touch with these developments. It believed its proprietary Flash technology was a key component of the web, and marketed a suite of web design applications conceived well before the introduction of broadband, let alone smartphones. Recognising the need to change course, the company engaged with standards bodies to improve specifications, and developed a modern suite of web design tools called Edge – smaller task-orientated software and supporting services, built from the ground up, and updated regularly.
Is this new approach likely to be successful? Will these new tools help creatives craft compelling experiences that work across the full gamut of today's web? As the Edge suite joins Creative Cloud, we are about to find out
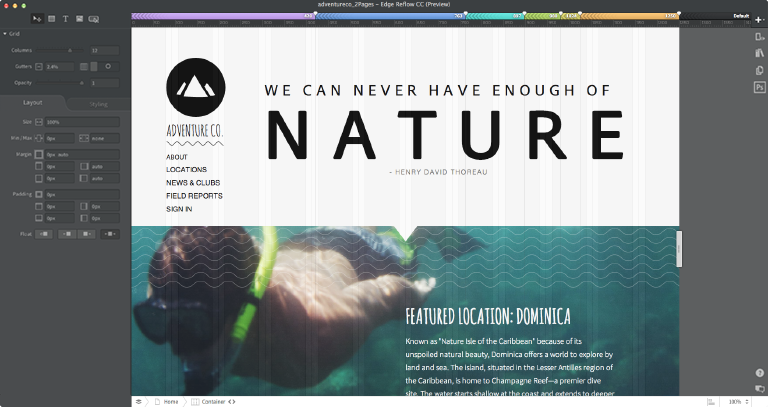
Edge Reflow CC (Preview)At first sight, Edge Reflow is a confusing proposition: should it be used for prototyping? Design? Development? When viewed as a communication tool, it starts to show more promise. Primarily intended for designers, Edge Reflow helps them produce quick responsive mock-ups to show clients, and share precise CSS styles with developers.
The application itself is built on top of WebKit, and while it lacks native OS appearance and behaviour, this does mean documents are rendered accurately using HTML and CSS. Designs can be previewed in Chrome, although this output is not intended for public consumption – a point the application goes to great lengths to make. Edge Reflow also works with Edge Inspect, allowing you to preview your work on mobile devices, too.
For developers seeking code, CSS styles can be copied from Edge Reflow's DOM inspector.
Much of Edge Reflow's interface is given over to altering the appearance of a page at different breakpoints. The presentation of these is clear, and undoubtedly helpful for those new to responsive design. Designers are free to use either pixel, percentage or em measurements. The interface is a little clunky – and downright confusing at times – and it may take a while to understand a WYSIWYG editor that's so tightly coupled to CSS layout conventions.
Edge Reflow includes integration with Edge Web Fonts (with TypeKit support coming soon). Selecting fonts can be a little tedious, but being able to use web fonts in a desktop application is a compelling feature.
Edge Reflow is clearly a product in its infancy, but its future looks bright. Although you can create complex layouts and designs already, future updates will allow a Photoshop or Illustrator file to be imported as a starting point, speeding up the responsive design process for users of those tools.
It could also be said that Adobe is over-thinking the problem. In my own experience, simple activities like sketching or having a conversation with a colleague next to a whiteboard can solve even the toughest responsive design issues.
Edge Code CC (Preview)No suite of web development tools would be complete without a code editor. Edge Code is based on the open source Brackets application, a genuinely innovative text editor with unique features such as live previewing in the browser (again, this only works with Chrome) and quick inline editing functions. It’s still in beta.
Edge Code feature innovative editing features, such as inline editing of CSS within an HTML document.
Like Edge Web Fonts, Edge Inspect is the glue that binds the Edge suite together. Formally known as Shadow, Edge Inspect allows you to pair your computer with iOS and Android devices, and then remotely inspect or preview your work. Once again, only Chrome is supported on the desktop.
Although other similar (and cheaper) services are available, they can be complicated to set up. If you are a Creative Cloud subscriber, it makes sense to use Edge Inspect, given its tight integration and ease of use.
Edge Animate CCA tool for creating animated, interactive web content, Edge Animate CC is undoubtedly the flagship application within the suite, and possible pretender to the Flash crown, too. The application looks incredibly polished, providing an endless supply of buttons and knobs for animators to tweak.
While Edge Animate's interface appears overwhelming, the included tutorials will help you get started in no time.
The timeline clearly breaks down the structure of an animation, to which complex easing transitions can be added. Interestingly, Edge Animate implements graphic effects (such as blurs and filters) using CSS3 styles, which are not supported in all browsers. This is a Good Thing – to my mind, websites don't need to look the same in every browser – and it's encouraging to see Adobe embrace progressive enhancement.
Well, to a point. Whether animating empty
tags is a sensible approach for animation on the web is open to debate. I suspect those concerned with accessibility and performance will go the extra mile to make Edge Animate's output amenable to their needs. That said, the generated JavaScript seems fairly reasonable in terms of download size, and much of it can be edited directly within the application.
Possessing neither scripting or animation skills, I'm misplaced to provide a qualified opinion on this application and the code it generates. Still, it looks like a fun and capable tool that I'm sure many will enjoy using.
So is it all worth it?With workflows requiring closer collaboration between clients, designers and developers, Adobe's software could have a valuable role to play. A strong focus on communicating ideas makes Reflow a particularly promising application in this respect. Using web fonts on the desktop, and previewing designs across mobile devices simultaneously with Edge Inspect are standout features. It's just a shame these are not available separately, instead locked behind a prohibitive subscription model.
Should you pay a monthly subscription to use these tools? Unless you require the animation features of Edge Animate, I would find the price hard to justify – especially when similar features can be found in services like Typecast and Gridset. For more experienced teams, I'm not sure how useful these tools are when simpler tools may suffice – one shouldn't overlook the power of pen and paper. However, if you are already a Creative Cloud member, heavily wedded to Adobe's app eco-system, they may prove more useful.
Broadly speaking, it's encouraging to see Adobe improve its attitude to the web. By developing Edge Code in the open as Brackets, it has produced an innovative IDE that makes writing code fun and creative. Its work in bringing advanced graphic capabilities to CSS (shapes, regions, blend modes, custom filters) will benefit the web community for years to come. In that respect, the company's greatest contribution may not be these applications, but its work on web standards and within the open source community instead.
Adobe Edge Code CC is part of the Creative Cloud June 17th update and gets one step closer to the 1.0 release. The team has been working hard to add more features and I am pretty sure that you’ll like this code editor. Just give it a try. 
If you already know what Edge Code and Brackets are feel free to skip this section. In May 2012 we released an open source project called Brackets. The project tagline is quite self-explanatory: “open-source code editor built with the web for the web”.  Brackets is built on top of CEF (Chromium Embedded Framework). This means that what you look at is a web application running inside of a chromeless browser. Kind of cool isn’t it? Think about it: a code editor for the web built with web technologies. It means that you, as a web developer/designer have the knowledge to actually change the editor – from changing the look and feel (it is just CSS isn’t it?) to fixing bugs or adding new features (it is all about writing JavaScript and HTML code). I will touch on the rest of the unique features of Brackets in the next section.
Brackets is built on top of CEF (Chromium Embedded Framework). This means that what you look at is a web application running inside of a chromeless browser. Kind of cool isn’t it? Think about it: a code editor for the web built with web technologies. It means that you, as a web developer/designer have the knowledge to actually change the editor – from changing the look and feel (it is just CSS isn’t it?) to fixing bugs or adding new features (it is all about writing JavaScript and HTML code). I will touch on the rest of the unique features of Brackets in the next section.
Because of the technology behind Brackets and its unique vision on how a code editor for the web should work we have a good number of contributors from outside of Adobe. Here is a screenshot with the current contributors (I am proud to report that I am one of them :) ): 
Finally, what would any software be without an extensibility API? Brackets was built to support extensions almost from day one. This means that it is quite easy to create an extension that adds new features and distribute/install it. Here you can find a list of Brackets extensions.
If Brackets is the open-source project what is Adobe Edge Code CC? As we were working on Brackets adding new features and thinking about what else we could add we realized that some of these features are actually tied to other Adobe technologies. So maybe these features don’t belong in an open-source project such as Brackets. This is the reason we decided to build a commercial distribution of Brackets called Edge Code CC. So Edge Code CC is Brackets plus features that use Adobe services/products (Edge Inspect CC, Edge Fonts, PhoneGap Build). Finally, although Edge Code CC is a commercial distribution of Brackets, we are not selling this – you can use it for free. We don’t have plans to change this.
Edge Code featuresLet’s see some of the coolest features of Edge Code CC in no particular order.
Inline editors for CSS and JavaScriptThe inline editor is an amazing feature that enables you to stay in the zone while editing CSS and/or JavaScript. Here is an example of how it works: suppose you want to change the CSS for the H1 element. All you have to do is to place the cursor on the H1 element in your HTML page and then press Command + E (Control + E on Windows). An inline editor will be opened and it will display all the CSS selectors that affect the current element (it supports classes, pseudo-selectors, IDs). You can open multiple inline editors at the same time.
In a similar way you can streamline your JavaScript editing. Suppose you are in a function and you need to make a call to another one and you are not sure of the return type or arguments. You press Command + E (Control + E) and the function definition will be displayed inline.
Live PreviewWhen you couple the inline editors with Live Preview feature you get something really powerful. Live Preview allows you to edit your code side by side with a Chrome browser that displays the HTML page you are editing in Edge Code CC. As you change the CSS properties, the changes are pushed to Chrome without having to actually save the files and reload the page in Chrome. If you change your HTML code, then the Chrome browser will automatically reload the page. You also get visual clues on what you are editing.
Preview on mobile devices with Edge Inspect CCOn the left edge of the tool, beneath the Live Preview icon you’ll find the Preview on Devices using Edge Inspect CC button. As the name suggests by using Edge Inspect CC you can actually test your code on iOS, Android, and Kindle Fire devices without having to worry about URLs and local servers.
Edge Web Fonts supportThis feature makes it easier to add web fonts served by the Edge Web Fonts free service. You have more than 500 fonts to choose from.
JSLint supportShortly after the first sprints were history, the Brackets team started to use Brackets to develop well … Brackets. From this experience come features like JSLint support. JSLint can help you write better JavaScript code by avoiding common pitfalls. You have complete control over this, being able to enable/disable JSLint as you need.
What’s nextObviously there is more work ahead to reach the “1.0” milestone. As we move forward new previews will be released so we have a chance to get your feedback and make the best light code editor for the web. Feel free to give us feedback; we have a forum for people willing to contribute here. If you want to become a contributor to the open source project Brackets then go here. There are many ways you can get involved: help for supporting new languages, fixing bugs, adding new features. Keep an eye on @edge_code. @ryanstewart (Edge Code product manager), @brackets. and @adrocknaphobia (Adam Lehman, Brackets product manager).
Written by: Biswajit Das on July 11th, 2015 at 10:20 AM || 1038 People Read | No Comment » | Post Category: Web Development
Experience the new Edge CodeCC (Preview) 2015 and its amazing features. Download Adobe Edge Code CC Full Version with Crack/Activator. Web designers or web developers don’t miss this software. Keep this software in your collection. Direct download link has given. No serial key or product key or keygen is required. You can activate this product easily. In my previous review, I shared full version Animate CC and full version Adobe Dreamweaver CC. You can download these software for free.
Adobe Edge Code CC Full Version About Adobe Edge Code CC (Preview):Edge Code CC (Preview) is the best alternative software of Adobe Dreamweaver and Animate CC for Web Developers and Web Designers. You can edit CSS, HTML, and JavaScript with this software. It is based on an open source venture called Brackets which was discharged in May 2012. This is a premium software, not free to use. You can try the trial version. But, today I’ll give you the full version of Edge Code CC for free. Before downloading, let’s see its features.
Features of Adobe Edge Code CC:Год выпуска: 2014
Версия: CC
Разработчик: Adobe
Авторы сборки: m0nkrus & PainteR
Платформа: Windows x86|x64
Язык интерфейса: Английский, русский
Лекарство: Присутствует
Системные требования:
* Полный список системных требований для каждого конкретного продукта см. на следующей странице.
m0nkrus, совместно с PainteR'ом очень постарались, чтобы этот пакет появился на свет. Он представляет из себя сборник программ линейки Creative Cloud, объединенный единым инсталлером. Выглядит все очень похоже на привычный Adobe Creative Suite 6 Master Collection. Единственно, что программ данный пакет включает значительно больше, нежели его тезка линейки CS6. Да и версии самих программ, преимущественно, посвежее.
Side Panel
posted by: Iaroslav Lazunov 2013 Jul 17
Edge Code is an editor developed for web developers and web designers who write HTML, CSS, and JavaScript. It is built on an open source project called Brackets which was released in May 2012. Edge Code CC is Brackets plus features that use Adobe services and such products as Edge Inspect CC, Edge Web Fonts and PhoneGap Build.
Edge Code allows speed up development cycle by connecting directly to your browser for automatic real-time updates to the HTML content running inside the browser. It enables you to focus on writing your code rather than worrying about all the required steps in switching between your editor and browser and step through development and debugging iterations.
If you have the skills to use Edge Code, you also have the experience to customize the editor and provide new features. There is a growing JavaScript API to allow you to build new extensions. Although Edge Code is a commercial distribution of Brackets, you can use it for free and Adobe doesn’t plan to change this.
Now let’s take a look at some of the coolest features of Edge Code CC.
Live PreviewLive Preview allows you to edit your code side by side with a Chrome browser that displays the HTML page you are editing in Edge Code CC. To activate the feature, click on the Live Preview icon at the top right of the app window or go to File > Live Preview.
As you change the CSS properties, the changes are pushed to Chrome without having to actually save the files and reload the page in Chrome. You also get visual clues on what you are editing.
If you change your HTML code, then the Chrome browser will automatically reload the page after saving HTML file.
You can read full version of this overview on Designmodo.com