










 Рейтинг: 4.6/5.0 (1857 проголосовавших)
Рейтинг: 4.6/5.0 (1857 проголосовавших)Категория: Mac OS: Flash
Профессиональная программа Macromedia Dreamweaver была создана разработчиками специально для того, чтобы облегчить работу по созданию любых сайтов, начиная с домашней страницы и заканчивая комерческим сайтом. Эта программа хорошо подходит начинающим WEB-дизайнерам, которые только делают первые шаги к созданию своего собственного сайта. Вам нужно всего лишь сделать одно-кратко ознакомиться с программой Macromedia Dreamweaver.
Вы возможно спросите, а если она сложная и большая и я не смогу ее изучить. Так вот, мой ответ на Ваш вопрос. Программа хоть и профессиональная, но на самом деле она не сложная и каждый сможет ее освоить, лижбы было желание, а желание я надеюсь у Вас есть, раз Вы интересуетесь темой создания сайта.
Пользоваться ею Вы будете процентов на 5%. Это минимум для того, чтобы создать Ваш первый сайт. При запуске программы Macromedia Dreamweaver Вы сами оцените ее возможности, удобство и легкость в работе. Я сам пользуюсь именно этой прграммой уже давно и она мне помогла создать не один интернет сайт в том числе и этот.
Ниже я наглядно покажу рабочую область программы Macromedia Dreamweaver и работу по ее настройке.
Macromedia Dreamweaver настраивается очень легко. После того, как Вы установили программу, запускайте ее и при первом запуске появится окошко и в нем Вам нужно выбрать один из видов, как правило самый подходящий вид стоит по умолчанию, тоесть Вы можете нажимать далее или ок. Если Вас не устраивает вид по умолчанию, то Вы можете его изменить, поставив соответственно галочку на другом виде и нажать далее. После этого, перед Вами будет стартовая страница, на которой Вам будет предложено выбрать один из подкатегорий, и выбираем подпункт HTML.
После этого загрузится страница со всеми инструментами и в этой страничке Вы будете работать, но это чуть позже, а пока нам нужно эту страницу настроить для корректного отображения в браузере. Для этого, нужно зайти в меню "Свойства" страницы, которое расположенно в правом нижнем углу инструментов. После того, как Вы зайдете в это меню, перед Вами появиться небольшое окошко с категориями и переходим в категорию заголовок/кодировка.
После этого, в правом углу выбрать "Кодировка" и в выпадающем меню выбираем пункт "Кирилица Windows ". и если у Вас есть пункт "Тип документа DTD". то в выпадающем меню выбираем HTML 4.01 Transitional и нажимаем ок.
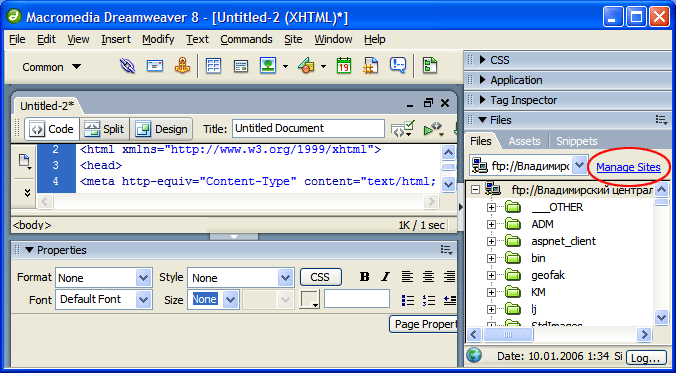
Все, практически все необходимые настройки мы ввели. Только еще один нюанс, если Вы хотите создать еще одну такую страницу в этом окне, для этого заходим в меню "Файл" и выбираем подменю "Новый"
и в открывшемся окне, также выбираем в нижнем правом углу тип документа "HTML 4.01 Transitional" и после этого нажимаем HTML в верхнем окошке и далее жмем ок.
Все, теперь все настройки введены и у Вас появятся две страницы в которых Вы в дальнейшем будете создавать свои страницы для сайта. Далее можете создавать новую страницу HTML, соответственно зайти в меню "Файл" и в подменю выбрать "Новый" и далее нажимаете HTML, с тем лишь различием, что Вам уже не нежно вводить тип документа, так как он уже стоит по умолчанию HTML 4.01 Transitional, и далее жмете ок. Все, на этом основная и самая главная настройка программы закончена и далее Вы можете уже приступать к технической части сайта.
Как видете, ничего сложного в настройках Macromedia Dreamweaver нет.
Кстати, я Вам показывал настройки для русифицированной программы, но эти настройки анологичны и для английской версии, поэтому если Вы хорошо запомните эти настройки, то Вы без труда их сможете настроить и в не русской версии, не зная английского языка.
Григорий Овсепян, Владимир Богданов
Относительно большинства других категорий программного обеспечения рекомендовать средство для верстки сайтов — это, пожалуй, одна из самых несложных задач. Стоит лишь абстрагироваться от критерия цены продукта, и вывод напрашивается сам собой: фаворитом по удобству работы, подходящим для всех групп пользователей, создающих сайты, давно уже является программа Dreamweaver производства корпорации Macromedia (www.macromedia.com ).
 reamweaver — продукт, безусловно, далеко не идеальный. Перечень его недочетов и недостатков сопоставим с перечнем достоинств. Однако многие веб-мастера, профессионально занимающиеся версткой сайтов, отмечают, что сегодня Dreamweaver — это, пожалуй, наиболее удобная программа (в том смысле, что остальные та же Microsoft FrontPage, еще хуже). Профессионалы — люди скупые на похвалу, так что даже такая характеристика Dreamweaver позволяет отнести ее к обязательным программам в классе инструментов для веб-верстки.
reamweaver — продукт, безусловно, далеко не идеальный. Перечень его недочетов и недостатков сопоставим с перечнем достоинств. Однако многие веб-мастера, профессионально занимающиеся версткой сайтов, отмечают, что сегодня Dreamweaver — это, пожалуй, наиболее удобная программа (в том смысле, что остальные та же Microsoft FrontPage, еще хуже). Профессионалы — люди скупые на похвалу, так что даже такая характеристика Dreamweaver позволяет отнести ее к обязательным программам в классе инструментов для веб-верстки.
Dreamweaver примечательна тем, что довольно универсальна и ориентирована на пользователей разного уровня подготовки. Начинающему веб-мастеру программа понравится тем, что имеет несложный интерфейс и визуальные средства верстки (хоть и далеко не совершенные). Опытный профессионал, способный написать код в текстовом редакторе, на визуальные средства полагаться не будет, предпочитая отлаживать HTML-код вручную. Но и эту операцию проще делать в интерфейсе Dreamweaver, используя его не как визуальный редактор, а как менеджер сайта.
Средства повышения производительности труда сли воспринимать эту программу преимущественно как инструмент ручной механизации для повышения производительности труда, то можно считать, что своему назначению она вполне соответствует. Почти все нижеперечисленные функции доступны и в других HTML-редакторах, просто в Dreamweaver они реализованы наиболее удачно.
сли воспринимать эту программу преимущественно как инструмент ручной механизации для повышения производительности труда, то можно считать, что своему назначению она вполне соответствует. Почти все нижеперечисленные функции доступны и в других HTML-редакторах, просто в Dreamweaver они реализованы наиболее удачно.
В частности, в Dreamweaver используется удобная цветовая подсветка синтаксиса HTML-кода. Открывающие и замыкающие тэги, стили, текст — все выделяется разными цветами, поэтому читать, писать и редактировать код очень удобно. Выискивать участок кода, подлежащий редактированию, не нужно. Достаточно выбрать мышью проблемный участок в окне визуального редактирования, и он синхронно будет подсвечен в тексте кода. При визуальном редактировании код записывается в удобном структурированном виде.
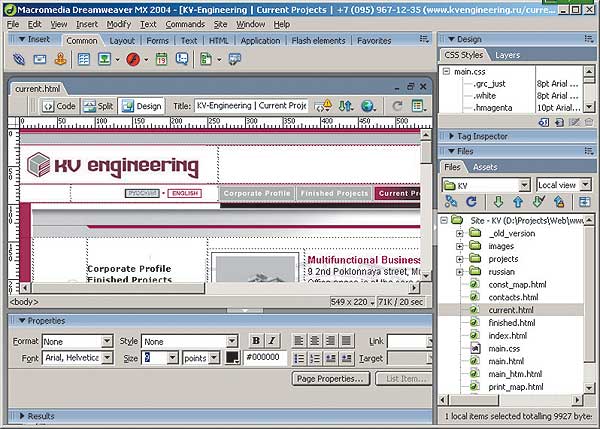
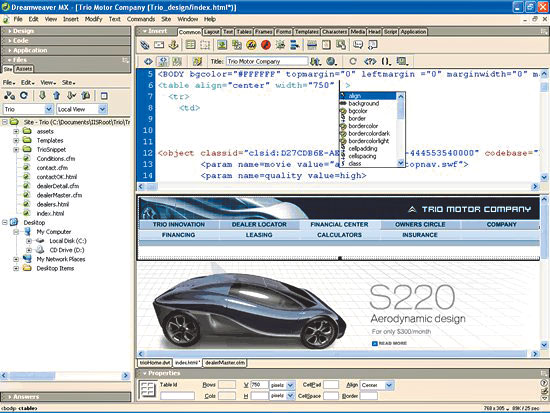
Интерфейс Macromedia Dreamweaver MX (версия 6.0)
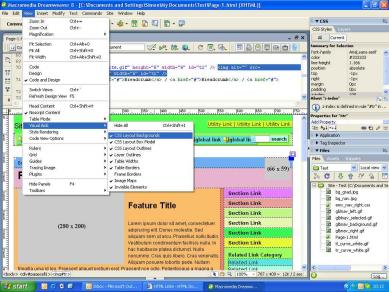
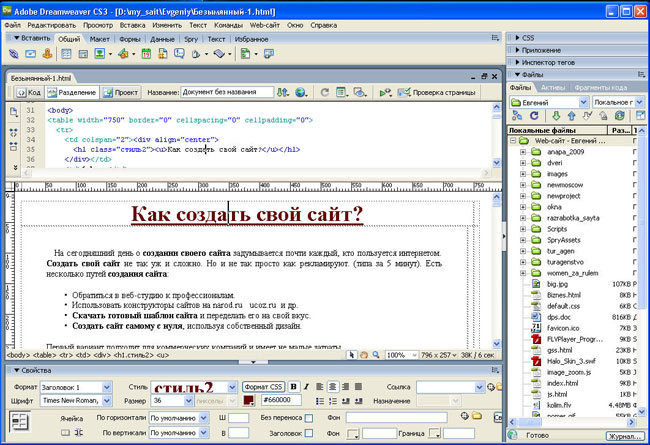
Интерфейс Macromedia Dreamweaver MX 2004 (версия 7.0)
Относительно удачно в Dreamweaver организована работа с каскадными таблицами стилей. Порой стили (заданные варианты оформления текста, таблиц, гиперссылок и пр.) требуют ручного редактирования, но если не изобретать ничего сложного, то программа с этим справляется. До недавних пор в Dreamweaver не было средств визуального отображения оформления стилей (как это сделано, например, в Word). Вплоть до версии 6.0 (Dreamweaver MX) стили в списке писались системным шрифтом, поэтому их оформление веб-мастер должен был помнить или перебирать стили вручную для их применения. В новой версии Dreamweaver MX 2004 (версия 7.0, входит в состав пакета Macromedia Studio MX 2004) эта проблема наконец-то решена — стили внешне отображаются почти так же, как в Word, что очень удобно. Если шрифтовое оформление сайта перестало нравиться, достаточно поменять стиль, а все изменения будут выполнены в автоматическом режиме.
Важным элементом повышения производительности остается также шаблонная технология, очень удачно реализованная в нашей обязательной программе. Нет, речь не идет о конструкторе сайта. Шаблон — это типовое графическое и табличное оформление страницы, которое не меняется, скажем, для всех страниц второго уровня на сайте. Предположим, на страницах второго уровня используются одинаковые графическая шапка, меню, адрес и контактная информация, а изменяется лишь основной текст. И таких страниц — штук двадцать. Представьте, что сайт сверстан, а на всех страницах понадобилось изменить телефон или добавить пункт в меню. Тогда вместо того, чтобы последовательно открывать все страницы и менять контактную информацию, достаточно внести изменения только в один файл шаблона, а все страницы, выполненные в этом шаблоне, Dreamweaver исправит автоматически за пять секунд.
Если же вы не использовали шаблонную технологию, редактируя копии страниц, то программа поможет внести типовые изменения и в этом случае. У нее есть достаточно продвинутая функция глобальной замены (текстов, участков кода, ссылок, тэгов, атрибутов и пр.). Эта же функция помогает глобально по всему сайту или на избранных страницах удалять лишние тэги, ни на что их не меняя.
Отдельного упоминания заслуживает инструмент очистки кода импортированных HTML-страниц, созданных из документов MS Word. Инструмент так и называется — Clean Up Word HTML. Особенно он полезен, если требуется разместить на сайте текст Word-документа, содержащего таблицы. Dreamweaver после довольно долгого анализа уберет из подобного документа значительную часть мусора (лишние тэги и стили, которые включает Word), а то, что останется, можно будет удалить полуавтоматически, задав вручную нужные параметры мусора.
Среди инструментов, повышающих производительность труда при верстке сайтов, можно отметить также контекстную подстановку тэгов и других синтаксических элементов при ручном вводе HTML-кода (инструменты Tag Insight и Tag Completion). Поведение этих инструментов Dreamweaver в чем-то похоже на систему ускоренного ввода T9 в сотовых телефонах. Начните набирать тэг, а программа предложит несколько вариантов его продолжения. Выбирайте нужный, нажимайте Enter — и тэг с безупречным синтаксисом встанет на место.
Большое внимание в программе уделено коррекции ошибок и поверке на совместимость кода с браузерами разных типов. Однако рассчитывать на то, что Dreamweaver исправит все оплошности веб-мастера, не стоит. Программа лишь указывает на участки, где заметила проблему, и выдает подсказки по сути ошибки.
Преимущества для начинающих редства визуального редактирования по принципу WYSIWYG (что видишь, то и получишь) позволяют приступить к верстке веб-страниц даже без знания основ языка программирования HTML. Куда полезнее окажутся базовые знания английского языка, так как программа не локализована 1. Таким образом, собрать страничную таблицу сайта типа «Мои фотографии с пляжа Анталии» вполне сможет человек с гуманитарным образованием, совершенно не знакомый с синтаксисом HTML. Главное, что требуется, — это понимание, что веб-страница представляет собой таблицу, в которую вставляются предварительно подготовленные по размеру картинки и тексты. Все остальное — вопросы для самостоятельного изучения. Стоит попробовать сверстать страницу самостоятельно, и начинающий пользователь быстро обнаружит, что Dreamweaver не любит, когда ширину столбца назначают в процентах от общей ширины таблицы, а также эта программа против экспериментов с фонами и форматирования по высоте ячейки. Доверять принципу WYSIWYG тоже не стоит: в окне редактирования все может выглядеть прекрасно, а при просмотре в браузере та же страница расползется самым прискорбным образом. В общем, на Dreamweaver надейся, но сам не плошай.
редства визуального редактирования по принципу WYSIWYG (что видишь, то и получишь) позволяют приступить к верстке веб-страниц даже без знания основ языка программирования HTML. Куда полезнее окажутся базовые знания английского языка, так как программа не локализована 1. Таким образом, собрать страничную таблицу сайта типа «Мои фотографии с пляжа Анталии» вполне сможет человек с гуманитарным образованием, совершенно не знакомый с синтаксисом HTML. Главное, что требуется, — это понимание, что веб-страница представляет собой таблицу, в которую вставляются предварительно подготовленные по размеру картинки и тексты. Все остальное — вопросы для самостоятельного изучения. Стоит попробовать сверстать страницу самостоятельно, и начинающий пользователь быстро обнаружит, что Dreamweaver не любит, когда ширину столбца назначают в процентах от общей ширины таблицы, а также эта программа против экспериментов с фонами и форматирования по высоте ячейки. Доверять принципу WYSIWYG тоже не стоит: в окне редактирования все может выглядеть прекрасно, а при просмотре в браузере та же страница расползется самым прискорбным образом. В общем, на Dreamweaver надейся, но сам не плошай.
1 Впрочем, отсутствие перевода интерфейса Dreamweaver на русский язык — не такая уж проблема, учитывая, что популярной программе посвящено множество учебных пособий. В частности, КомпьютерПресс публиковал подробный мультимедийный учебный курс на CD-ROM в 2000-2003 годах. В Интернете эти курсы доступны по адресу: http://www.e-time.ru/learn.asp.
В остальном программа действительно простая и интуитивно понятная. Этим Dreamweaver похожа, например, на Microsoft Word и выгодно отличается, скажем, от графического редактора Adobe Photoshop, которого без книжки «не прошибешь». Среди ближайших конкурентов Macromedia Dreamweaver сегодня можно отметить, пожалуй, лишь Adobe GoLive. Функциональность этой программы, как и Dreamweaver, также быстро развивается.
Помимо Dreamweaver начинающему веб-мастеру стоит положить «в аптечку» следующий набор программ: Adobe Photoshop (для подготовки эскизов графического дизайна сайта), Adobe ImageReady (для нарезки и оптимизации графических блоков дизайна) и, возможно, Macromedia Flash (для создания анимированных графических модулей).
59,75 Мб | Windows | условно-бесплатная | английский
Macromedia DreamweaverMacromedia Dreamweaver - Последнее творение Macromedia, Inc. Один из лучших HTML редакторов.
Macromedia Dreamweaver 8 представляет собой комбинацию средств для создания визуального оформления, функций разработки приложений, поддержку редактирования кода, позволяя дизайнерам и разработчикам эффективно создавать визуально привлекательные, основанные на стандартах сайты и приложения.
В основе этого редактора лежит принцип "Мы не трогаем ваш код". То есть, если взять корректный HTML, открыть его и затем сохранить, он останется неизменным. Работает в паре с редакторами типа Homesite (т.е. отслеживает и загружает новую версию открытого документа если он был изменен другой программой). Программа хорошо работает со скриптами, может оптимизировать страницы для разных браузеров, умеет проверять ссылки и аплоадить отредектированные страницы на сайт.
Русский Help к Macromedia Dreamweaver
Ссылка "Скачать. " ведет на загрузку Macromedia Dreamweaver 8.0
Обновления доверсии 8.01 - скачать (6500 Kb)
Macromedia Dreamweaver 8.01 скачатьРазработчик: Macromedia Inc.
Macromedia Dreamweaver — Industry's leading web development tool.
With over 3.5 million users, Macromedia Dreamweaver 8 dominates the world of professional web authoring in much the same way that Photoshop dominates photo-editing. It has achieved this commanding position by combining a wysiwyg design environment with unbeatable hands-on coding power and by focusing throughout on workflow-based efficiency. It is these same three core areas - visual design, coding and productivity - that are targeted in this latest release. In terms of wysiwyg design power, Dreamweaver 8 now falls into line with GoLive by offering a zoom capability - ranging between 6% and 3600%! - and Fit All, Fit Width and Fit Selection commands. The importance of this is seriously overplayed as web design is always viewed at 100%, but it should help users working on high resolution screens and possibly when aligning objects. Much more practically useful for accurately positioning layouts is the new support for rulers and draggable guides complete with tooltips for providing feedback on position and distances between. You can control the display, locking and snap setting of guides and Dreamweaver 8 includes a limited selection of preset guides representing the safe visible area of browsers at various screen sizes. Other improvements to Dreamweaver's wysiwyg design power concentrate on enhanced support for CSS (Cascading Style Sheets), the layout and formatting mark-up language designed to work alongside HTML. In particular the core Design View has been updated to fully support advanced CSS techniques such as overflow handling, form elements and pseudo-elements. And to make life a little easier when working with CSS-positioned layouts, new visual aides are available to highlight CSS outlines, boxes and backgrounds while new tooltips provide greater feedback. Most impressive is Dreamweaver 8's new support for CSS media types. Using the new Rendering Toolbar you can now swap between seeing how a page will look onscreen, on a handheld, or in print.
Macromedia Dreamweaver 8 - промышленный стандарт для разработки web-приложений, позволяющий пользователям эффективно проектировать, разрабатывать и поддерживать web-сайты и приложения. С Dreamweaver 8 разработчики получают возможность создания и сопровождения сайтов и приложений, поддерживающих самые современные технологии и алгоритмы. Новые возможности и средства оптимизации уменьшают время, необходимое для рутинных задач. Достигайте большего с Dreamweaver 8, интегрируйте данные XML с помощью мощного механизма drag-and-drop, масштабируйте дизайн и управляйте проектом, группируйте фрагменты кода, включайте в проект Flash Video всего пятью щелчками мыши.
Dreamweaver 8 обеспечивает беспрецедентную поддержку лучших алгоритмов, ставших промышленным стандартом. Используйте визуальные средства проектирования для интеграции XML-данных в веб-страницы, используя простой интерфейс импорта данных в режиме drag-and-drop. Переключайтесь на режим работы с исходным кодом и используйте интуитивные подсказки по синтаксису XML и XSLT. Новая объединенная панель CSS обеспечивает легкость в изучении и работе с таблицами стилей, применяемых к страницам. Все функциональные возможности CSS объединены в одну группу и расширены, чтобы сделать работу более легкой и производительной. Новый интерфейс облегчает применение стилей к заданным элементам, а таблица свойств ускоряет редактирование. Применяйте визуальные подсказки, чтобы определить границы применения стилей, используйте собственную цветовую маркировку для визуального контроля уровней вложения сложных схем. Всплывающие подсказки способствуют лучшему управлению элементами каскадных таблиц стилей в проекте. Используйте панель переключения стилей для контроля, как будет выглядеть проект на экране, при печати или на мобильном устройстве. Контролируйте качество отображения элементов CSS в большинстве браузеров, используя существенно возросшую точность представления проекта. Dreamweaver теперь полностью поддерживает современные средства CSS, такие как наложение, псевдо-элементы, и элементы форм. Встроенный инструмент аудита теперь поддерживает проверку совместимости для стандартов Section 508 и WCAG Priority 1 и 2. WebDAV теперь поддерживает протоколы Digest Authentication и SSL для защищенной передачи файлов и имеет улучшенные возможности соединения с более широким множеством серверов.
Больше времени для творчества.
Новые возможности и средства оптимизации уменьшают время, необходимое для рутинных задач. Масштабируйте окно проекта для лучшего управления деталями. Приближайте и увеличивайте изображения и работайте с вложенными слоями или отдаляйте и оценивайте, как будет выглядеть весь проект на странице. Сфокусируйтесь только на актуальном коде. Группируйте и восстанавливайте блоки кода по выделению или по тегам, чтобы контролировать структуру проекта. Нет необходимости ждать, пока Dreamweaver 8 выгрузит файлы на сервер, новые средства позволяют работать с файлами на локальном компьютере, пока устанавливается соединение с сервером. Сравнивайте внешний вид полученной страницы с проектом, используя максимальную точность линеек для подгона размера страницы. Визуальный контроль помогает точно измерять расстояния и поддерживает интеллектуальную привязку к направляющим. Новая панель кода содержит большинство стандартных операций в меню, расположенном в окне редактора. Не надо больше искать в меню и панелях готовые блоки или фрагменты кода. Новая возможность позволяет комментировать блоки кода и снимать комментарий. Усовершенствования редактора предоставляют лучшее управление кодом с помощью подсказок по синтаксису и автоматического завершения тегов, сохраняя ваш стиль кодирования. Настраивайте и сохраняйте свое рабочее пространство.
Dreamweaver 8 поставляется с четырьмя различными конфигурациями рабочего окружения, в которых учтены пожелания дизайнеров и программистов. Выбирайте любую настройку или создавайте свою собственную рабочую среду. Новые закладки документов для платформы Mac упрощают пользовательский интерфейс и облегчают поиск и выбор документов. Начинайте новый дизайн одним щелчком. Отличные новые шаблоны позволяют пользователям беспрепятственно пройти от инсталляции пакета до окончательного дизайна сайта. Функция быстрого сравнения файлов позволяет найти различия вне зависимости от того, являются ли эти файлы локальными, локальным и удаленным файлами, или оба эти файла находятся на удаленном сервере. Dreamweaver теперь совместим с различными утилитами сравнения на платформах Windows и Mac. Функция специальной вставки сокращает время на импорт контента из электронной почты или документов Microsoft Word. Новая функция вставки позволяет сохранить форматирование исходного текста, созданное в Microsoft Word, или вставить текст и применить шаблон CSS, уже приложенный к странице.
Поддержка современных технологий и стандартов.
Dreamweaver 8 с успехом осваивает и поддерживает новые технологии. Включайте Flash Video в дизайн сайта, добавляйте и настраивайте видео презентации на сайтах, используя диалоговый интерфейс с пятью щелчками мыши. Поддержка ColdFusion MX 7 включает новые сценарии сервера и подсказки по синтаксису. Тесная интеграция Dreamweaver и ColdFusion позволяет пользователям создавать и удалять базы данных непосредственно из панели компонентов Dreamweaver, а также обеспечивает навигацию по элементам CFCs. В новой версии также обновлена поддержка PHP 5, которая также включает сценарии сервера и подсказки по синтаксису. Запись событий и уведомления позволяют отслеживать изменения на сайте. Dreamweaver передает список событий серверу Macromedia Web Publishing System, и все изменения регистрируются экосистемой WPS. Система помощи Dreamweaver содержит внушительную коллекцию обновленных материалов от O'Reilly - новые ссылки по XML, XSLT, и XPath и обновленные документы по ASP и JSP. Используйте совершенные средства программирования для создания сайтов и приложений.
Важно: Перед установкой отключаем антивирус и файервол
Системные требования.
- Операционная система: Windows 98, Me, 2000, XP and Vista, 7
- Процессор: Не менее 800 МГц Intel Pentium III процессор (или эквивалентный)
- Память: 256 Мб оперативной памяти
- Видеокарта: 1024x768, 16-бит видеорежим (32-бита рекомендовано)
Показать еще
Презентация на тему: " Web-Design Macromedia Dreamweaver Создание простейшего выпадающего меню с помощью Dreamweaver." — Транскрипт:1 Web-Design Macromedia Dreamweaver Создание простейшего выпадающего меню с помощью Dreamweaver 
2 Шаг 1 Откройте документ или создайте новый. Обязательное условие – файл должен быть сохранен на диск, Dreamweaver в эту папку будет сохранять дополнительные файлы. таблицу-разметкиСоздайте таблицу-разметки, например, 1 строка, 3 столбца. Количество ячеек равно числу разделов в меню. 
3 Шаг 2 Дальше создаем "пустую" ссылку. Выделяете название меню в одной из ячеек таблицы и в инспекторе свойств в поле ссылки (Link) вставляете значок #. 
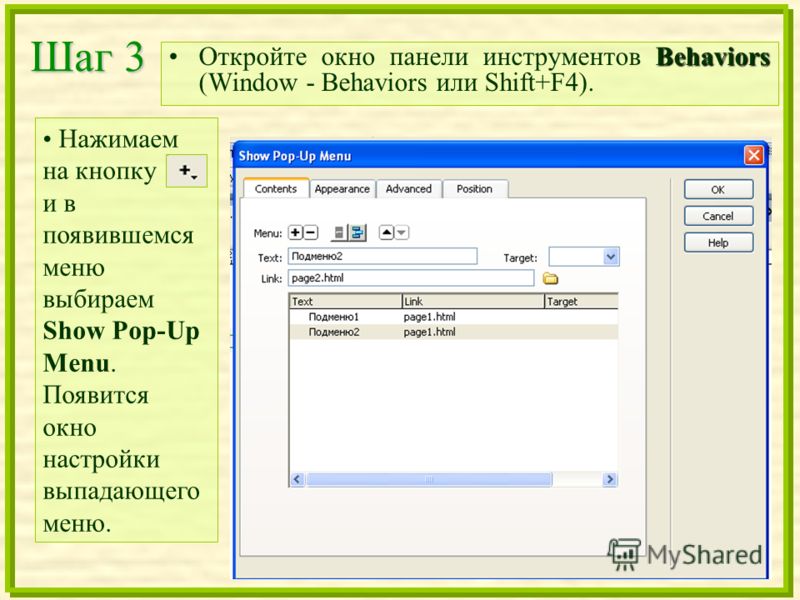
4 Шаг 3 BehaviorsОткройте окно панели инструментов Behaviors (Window - Behaviors или Shift+F4). Нажимаем на кнопку и в появившемся меню выбираем Show Pop-Up Menu. Появится окно настройки выпадающего меню. 
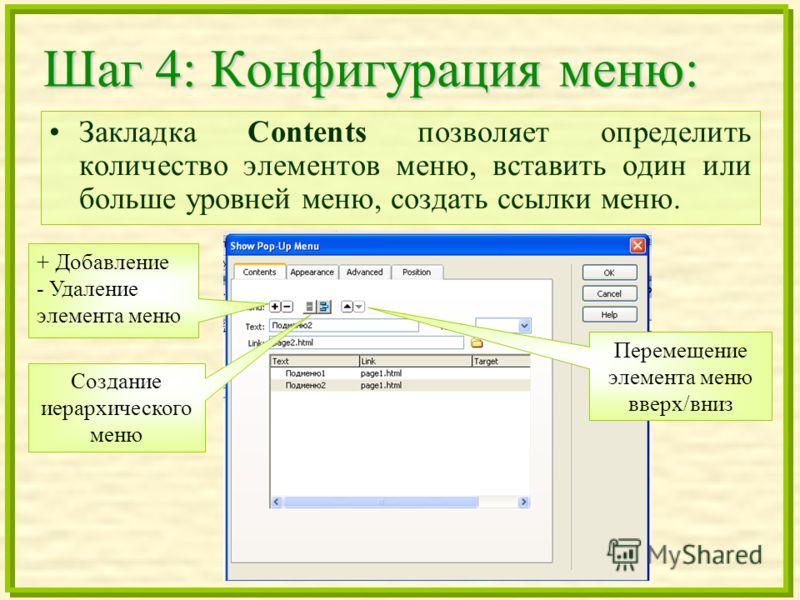
5 Шаг 4: Конфигурация меню: Закладка Contents позволяет определить количество элементов меню, вставить один или больше уровней меню, создать ссылки меню. + Добавление - Удаление элемента меню Перемещение элемента меню вверх/вниз Создание иерархического меню 
6 Закладка Appearance определяет вид меню - горизонтальное или вертикальное, шрифт и его размер, цвет ссылки и ячейки при наведении на них указателя мышки. Цвет ячейки и цвет текста Цвет активной ячейки меню и цвет текста 
7 Шаг 5: Конфигурация меню: Закладка Contents позволяет определить количество элементов меню, вставить один или больше уровней меню, создать ссылки меню. Закладка Appearance определяет вид меню - горизонтальное или вертикальное, шрифт и его размер, цвет ссылки и ячейки при наведении на них указателя мышки. В закладке Advanced устанавливают параметры ячеек таблицы - высота и ширина, сellpadding и cellspace, отступ текста, время в мс пока меню можно видеть, размер и цвет границ. Закладка Position устанавливает позицию меню относительно ссылки, при наведении на которую показывается меню. 5. Нажимаем кнопочку ОК. Вот и все, красивое выпадающее меню готово. Если нужно изменить готовое меню - в панели Behaviors (Shift+F3) и двойным кликом открываете поведение Show Pop-Up Menu. 
8 Шаг 5: Конфигурация меню: Закладка Contents позволяет определить количество элементов меню, вставить один или больше уровней меню, создать ссылки меню. Закладка Appearance определяет вид меню - горизонтальное или вертикальное, шрифт и его размер, цвет ссылки и ячейки при наведении на них указателя мышки. В закладке Advanced устанавливают параметры ячеек таблицы - высота и ширина, сellpadding и cellspace, отступ текста, время в мс пока меню можно видеть, размер и цвет границ. Закладка Position устанавливает позицию меню относительно ссылки, при наведении на которую показывается меню. 5. Нажимаем кнопочку ОК. Вот и все, красивое выпадающее меню готово. Если нужно изменить готовое меню - в панели Behaviors (Shift+F3) и двойным кликом открываете поведение Show Pop-Up Menu. 
9 Литература http://www.compdoc.ru/grafics/weaver/popup_menu/ 
 Дата: 03.10.2010, 21:03
Дата: 03.10.2010, 21:03
Macromedia Dreamweaver 8 - профессиональный редактор HTML для проектирования, написания кода и поддержки сайтов, web-страниц и приложений сети. Практикуете ли вы написание кода HTML вручную или предпочитаете работать в визуальной среде редактирования, Dreamweaver обеспечивает вас полезными инструментальными средствами, чтобы увеличить ваш опыт создания web-страниц и сайтов. Визуальные возможности редактирования в Dreamweaver позволяют вам быстро создавать страницы без того, чтобы писать код вручную. Вы можете просматривать все ваши элементы сайта или активы и быстро вставлять их из панели непосредственно в документ. Вы можете упрощать ваши действия, создавая и редактируя изображения в Macromedia Fireworks или в другом графическом редакторе, затем импортируя их непосредственно в Dreamweaver или добавляя объекты Macromedia Flash.
Macromedia Dreamweaver 8 также обеспечивает полно-функциональную среду написания кода, которая включает инструментальные средства редактирования кода (например, раскраска кода или проверка закрытия тегов) и справочная информация по HTML, CSS, javascript, язык разметки ColdFusion (CFML), Microsoft Active Server Pages (ASP) и страницы JavaServer (JSP).
Технология Roundtrip HTML импортирует документы HTML без переформатирования кода и вы можете настроить Dreamweaver, чтобы он наводил порядок и переформатировал HTML как вы этого хотите без того, чтобы повторно форматировать код. Dreamweaver также дает возможность вам строить динамические станицы использующие сервер-технологии CFML, ASP.NET, ASP, JSP и PHP. Dreamweaver полностью настраиваемый. Используйте Dreamweaver, чтобы создавать свои собственные объекты и команды, изменять "горячие" клавиши и даже писать код javascript, чтобы расширять возможности Dreamweaver новыми свойствами, инспекторами свойств и новыми отчетами о сайте.
Macromedia Dreamweaver 8 также дает возможность вам строить динамические станицы использующие сервер-технологии CFML, ASP.NET, ASP, JSP и PHP.
Macromedia Dreamweaver 8 полностью настраиваемый. Используйте Dreamweaver, чтобы создавать свои собственные объекты и команды, изменять "горячие" клавиши и даже писать код javascript, чтобы расширять возможности Dreamweaver новыми свойствами, инспекторами свойств и новыми отчетами о сайте.
Чтобы создать свой сайт, вам необязательно знать даже основы html, т.к. программа возьмет на себя львиную долю работы по написанию html-кода.
ОС: Windows® 2000/XP/Vista/7
Язык интерфейса: English+Руссификатор
Лекарство: Присутствует/Portable
Размер: 81,5/154 Mb
На первых девяти уроках мы научились создавать простейшие web страницы, получили представление о компьютерной графике и дизайне, научились делать ссылки на созданные страницы, объединили все это в двухстраничный сайт, и наконец, опубликовали сайт в сети.
Для создания первого сайта, нами использовался простейший web редактор типа Блокнот. Конечно, можно продолжать и дальше работать над сайтом, используя упомянутую технологию. Так видимо и поступали на заре сайтостроения. Но жизнь не стоит на месте. За годы прошедшие после создания первого сайта, человечество шагнуло далеко вперед. И сегодня сайтостроители используют целый арсенал различных web и графических редакторов, которые кардинально изменили технологию создания страниц. Я уже упоминал об этом. И сейчас на конкретных примерах хочу рассказать, как можно создать сайт, используя web редактор Macromedia Dreamweaver 8 (последняя версия этого редактора Adobe Dreamweaver CS3).
Данная программа позволяет вводить, редактировать и форматировать текст страниц. Вставлять изображения и звук, просматривать документы в браузере. Она позволяет разрабатывать структуру сайта, вставлять ссылки на другие страницы, оптимизировать HTML код. В программе возможно разделять web страницу на области навигации и содержания, включать в документ таблицы.
Может ли программа создавать документы, на базе которых можно быстро готовить другие страницы с похожей структурой? Да. Вы можете скопировать созданный Вами локальный сайт на удаленный компьютер в Интернете и в дальнейшем легко синхронизировать локальную и удаленную версии сайта. Для придания динамизма страницам, программа позволяет создать код или скрипт на языке Java Script.
Эта программа тесно интегрирована с программой Macromedia Fireworks 8 (последняя версия программы Adobe Fireworks CS3). Вы можете редактировать изображение на web странице, запустив программу Fireworks, а затем вернуться к документу с обновленным рисунком в Dreamweaver. Совместное использование программ, является лучшим решением для web дизайна.
Пробную версию программы Macromedia Dreamweaver 8 можно скачать на сайте по адресу:
http://www.macromedia.com/cfusion/index/cft?product=dreamweaver.
Справочник по программе на русском языке можно скачать по адресу:
http://www.dreamweaver4.ru/
http://www.mpgu.ru/macromedia/dreamweaver4/
На первом уроке мы рассмотрим принципы работы редактора Macromedia Dreamweaver 8.