










 Рейтинг: 4.8/5.0 (1862 проголосовавших)
Рейтинг: 4.8/5.0 (1862 проголосовавших)Категория: Windows: XML, RSS, CSS
Встречайте, перед вами, по словам авторов, один из самых лучших редакторов HTML и CSS кодов, работающий под операционной системой Windows. Сразу стоит обратить внимание на то, что программа содержит все самое необходимое для создания таблиц стилей, которые будут корректно работать во всех браузерах, что конечно большой плюс в наше современное время, скачать TopStyle вы сможете в полной новости на нашем сайте.
Программа может легко заменить вам любой другой HTML редактор, он может использоваться по умолчанию для работы с файлами расширения CSS. Авторы пишут, что инструмент просто незаменим для создания профессионального сайта или крупного проекта. Например использовав функцию Link Wizard, пользователь сможет связать все страницы своего проекта с файлами стилей, при этом программа сама их создаст, что удобно. Для конечного пользователя все будет еще проще, надо просто указать на жестком диск место, где хранятся все страницы его сайта. TopStyle умеет подсвечивать синтаксис CSS, HTML, а также PHP и ASP. При работе с тегами HTMl и CSS есть возможность автоматического дополнения атрибутов.
Я сам не утверждают, все беру с официального сайта, так вот разработчики программы TopStyle утверждают, что большое количество веб-дизайнеров любят этот инструмент и признают его одним из лучших в своей области, редактировать CSS с ним очень легко. Если помните такую программу как HomeSite, я ей сам пользовался в далекие времена, так вот разработчик этого продукта тот же человек, просто тот проект был заброшен и теперь перед вами новое детище под названием TopStyle, для меня это уже причина попробовать редактор в деле, так как HomeSite для меня был лучшим продуктов при работе с HTML.
Информация о Софте
Название: TopStyle v 5.0.0.87 + Rus
Категория: Soft
Разработчик: www.topstyle4.com
Год выпуска: 2012
Размер файла: 27.94 Mb
Залито на: DepositFiles, TurboBit, Sinhro, File-space, UpLoaded.net
О программе: После продолжительного периода бета-тестирования, вышла финальная версия приложения TopStyle 5.0. мощного и простого в использовании набора инструментов для редактирования каскадных таблиц стилей (CSS), написанного Nick Bradbury, создателем HomeSite. TopStyle Pro содержит все, что нужно для создания таблиц стилей, корректных по отношению ко всем браузерам. Легко портируется в HTML-редактор и используется по умолчанию на уровне системы для всех файлов с расширением .css. Незаменим для создания и поддержки больших проектов.
Так, например, функция Link Wizard позволяет связать все страницы проекта с файлом стилей, который сама же программа и создаст. Вам просто необходимо указать место, где хранятся все страницы сайта.
В редакторе имеется подсветка синтаксиса CSS, ASP, PHP и HTML. Для тегов CSS и HTML есть автодополнение атрибутов.
Можно отметить еще две другие полезные функции пакета - Style Checker и Orphan Styles. Первая позволяет проверить любой css-файл на наличие ошибок, вторая просматривает существующие страницы сайта на предмет "затерявшихся" стилей. В случае, если вы запутались в ваших стилях и на html-страницах происходит многослойное наложение различных шрифтов и цветовых решений для линков, TopStyle Pro может удалить все внутристраничные шрифтовые теги и заменить их единым каскадным стилем. И это только малая часть того, что умеет программа TopStyle Pro .
Cascading Style Sheets (Таблицы Каскадных Стилей) - узкоспециализированный язык, в котором содержится набор общих свойств, описывающих внешний вид документа HTML. Благодаря использованию CSS, существенно упрощается контроль над стилем и расположением всех элементов веб-страницы. К достоинствам также можно отнести то, что существует возможность хранения данных не на каждой странице, а в обособленно сохраненном файле, и для изменения всего вида сайта будет достаточно отредактировать содержащуюся в нем информацию.
Для начинающих web-дизайнеров в программе существует система пошагового освоения в виде мастеров:
Приложение поддерживает современные спецификации web-стандартов. Расширенная поддержка CSS3 упростит создание отдельных таблиц стилей для настольных компьютеров с большим дисплеем и для компактных мобильных устройств. В состав продукта также включен специальный инструмент для быстрой проверки качества написанного вами кода HTML5.
В распоряжении пользователей окажутся встроенные средства для создания карт изображений. Предлагаемый инструмент исключительно прост в использовании. Просто отметьте активные зоны с помощью мыши, и программа автоматически сгенерирует необходимый код.
Небольшая утилита CSS Tidy Tool может использоваться для сканирования, очистки и оптимизации вашего кода CSS. Обновленный инструмент Property Editor предусматривает возможность использования шрифтов Google Web Fonts и их тонкой настройки. А компонент Colour Contrast Analyzer при подборе цветовой гаммы учтет специфические требования пользователей, испытывающих проблемы с восприятием цветовых оттенков.
Пользовательский интерфейс продукта подвергся значительной модификации. Одним из наиболее заметных и полезных нововведений стала новая панель HTML Structure, предназначенная для просмотра кода выбранной страницы и поддерживающая быстрый переход к нужным элементам.
Перед тем как опубликовать результаты своего труда, web-дизайнер должен убедиться в отсутствии ошибок в коде. До недавнего времени приложение TopStyle поддерживало предварительный просмотр пользовательских проектов в браузерах IE, Firefox или Safari, а начиная с версии TopStyle 5 в этот список также входит Google Chrome. При этом, вам не придется собственноручно устанавливать браузер на свой компьютер, все необходимые компоненты будут установлены автоматически. Отдельного упоминания заслуживает расширенная поддержка протокола SFTP и автоматическое резервное копирование текущей версии сайта при каждом сохранении проекта.
• Функция Style Checker для проверки CSS синтаксиса в нескольких браузерах
• Использование отчетов для просмотра где используются стили на вашем сайте
• Функция Style Upgrade для быстрого обновления устаревшего HTML кода эквивалентного CSS
Новое в версии 5.0:
- Поддержка CSS3.
- Prefixr — возможность автоматического добавления префиксов в выделенный CSS-код.
- Поддержка медиа-запросов CSS (CSS3 Media Queries).
- Встроенные генераторы CSS-градиентов (без префиксов), тени от текста (text-shadow).
- Возможность разделения кода на фрагменты, называемые группами, с помощью особых псевдотегов, основанных на CSS-комментариях и последующего быстрого перехода к нужной группе с помощью контекстного меню в панели CSS Selector.
- CSS Tidy — встроенное средство приведения CSS-кода в порядок или форматирования его в соответствии с выбранными настройками.
- Визуальная индикация поддержки CSS-свойств тем или иным браузером путём отображения пиктограмм соответствующих браузеров напротив имени свойства.
- Возможность визуального отображения цвета, соответствующего ключевому слову CSS (например, red), путём отображения этого цвета в качестве фона соответствующего ключевого слова в таблице стилей.
- Возможность быстрого изменения цвета с помощью окна, открываемого по тройному щелчку на коде соответствующего цвета либо по щелчку на контекстной кнопке, расположенной рядом.
- Улучшенная справка по CSS-свойствам с возможностью перехода на соответствующие онлайновые спецификации.
- Поддержка HTML5.
- Встроенный HTML5-валидатор.
- Функция автоматического заключения заданного кода в теги заданного элемента.
- Встроенных редактор HTML-кода для карт изображений (Image Maps). Ранее для этого приходилось использовать сторонние инструменты типа CuteMAP.
- Помимо IE и Firefox, теперь доступен встроенный просмотр с использованием браузерного движка Chrome.
- Встроенный фреймворк iWebKit 5, призванный облегчить разработку для мобильных устройств iPhone, iPod Touch и iPad.
- XRAY — встроенный аналог инспектора, доступного среди инструментов для разработчика в современных браузерах. XRAY позволяет в окне предпросмотра определять быстро определять расположение и габариты выбранного элемента, значения его CSS-свойств, а по щелчку на CSS-селекторе — быстро переходить в соответствующее место таблицы стилей (не вполне понятно, впрочем, что будет в случае, если селектор присутствует в таблице стилей в более чем одном экземпляре; проверить не представляется возможным, поскольку у автора этих строк эта функция не работает как минимум в пробной версии).
- Возможность синхронного выделения исходного HTML-кода и текста в окне предпросмотра.
- Автоматическая подсветка соответствующей парной скобки при выделении открывающей или закрывающей фигурной скобки.
- Улучшенное автодополнение:
динамическая фильтрация подходящих CSS-свойств по мере набора имени свойства,
вывод имён тегов HTML-элементов и классов, использованных в текущем HTML-документе, при наборе кода внутри элемента STYLE.
- Интеграция с веб-шрифтами Google (Google Web Fonts): после выбора соответствующего шрифта автоматически генерируется необходимый HTML-код подключения javascript-сценария в HEAD-секции текущего HTML-документа. Впрочем, польза этой функции, судя по всему, ограничена, поскольку логично предположить, что работает она только для inline-стилей, набираемых в атрибуте style HTML-элемента, что в общем случае является дурным тоном.
- Color Contrast Analyser — инструмент для визуального подбора сочетания цвета текста и его фона, удачного с точки зрения контраста.
- Поддержка защищённого протокола SFTP (SSH File Transfer Protocol) во встроенном FTP-клиенте.
- File History — встроенный упрощённый аналог системы управлениям версиями, позволяющий сравнивать соседние версии и откатываться на резервную копию одной из предыдущих версий редактируемого файла.
- Возможность подсветить все упоминания выделенного текста в текущем документе.
- Улучшенная массовая (сразу во многих файлах) автозамена (Find/Replace), позволяющая, в частности, осуществлять автозамену через FTP/SFTP аналогично автозамене в файлах, расположенных на компьютере пользователя.
- Улучшенная вставка шаблонов кода (Auto-Replace):
поддержка вставки многострочного текста;
аналог аргументов: возможность ввести произвольный текст, подставляемый в определённое место подлежащего вставке кода перед его вставкой;
возможность использования раздельных таблиц автозамены для CSS- и HTML-кода.
- Поддержка рабочих сред (Workspaces), позволяющих сохранять и восстанавливать наборы открытых одновременно файлов.
- Smart Copy and Paste — автоматическое копирование слова, на котором находится каретка и которое было бы выделено при двойном щелчке на нём, при нажатии клавиш Ctrl+C без необходимости предварительного ручного выделения слова (при копировании оно выделяется автоматически). С помощью Ctrl+Shift+V можно вставить содержимое буфера вместо слова, на котором находится каретка.
- Quick Access Panel — вертикальная панель кнопок, аналогичная таковым в HomeSite и PhpED и позволяющая быстро включать/выключать отображение нумерации строк, переноса по словам, отображение скрытых символов и проч..
- Drag-and-drop editing — некое редактирование с использованием перетаскивания.
- Переработанная структура меню: например, меню «Tools» упразднено, а всё, что относится к CSS, теперь расположено в меню «CSS».
- Подсветка синтаксиса теперь основана на цветовой схеме Solarized.
Активация|рег код: Patch, Key
Язык Интерфейса: английский, русский (русификатор от srpf, SEVENT)
автор: Talyan | 28-11-2013, 23:08 | Просмотров: 1092
TopStyle 5 - один из самых лучших редакторов CSS (Cascading Style Sheets - Таблицы Каскадных Стилей) - это специальный язык, содержащий набор свойств для описания внешнего вида HTML-документов и (X)HTML кода для операционных систем Windows, поддерживает CSS3 и HTML5. Программа умеет подсвечивать синтаксис CSS, HTML, а также PHP и ASP и содержит все, что вам может понадобиться для создания таблиц стилей, корректных по отношению ко всем браузерам.
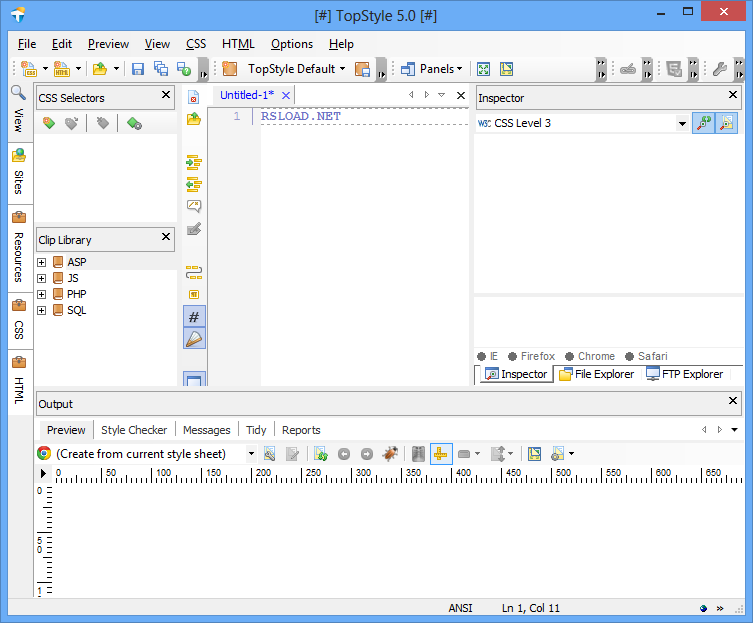
TopStyle 5 поддерживает новейшие версии основных стандартов современных веб-интерфейсов. Вы получите доступ ко всем последним тегам и свойствам, включая помощь в построении, а такие современные инструменты как: XRAY, Insight, Inspector, Validators.
Программа может легко заменить любой другой HTML редактор, может использоваться по умолчанию для работы с файлами расширения CSS. Авторы пишут, что инструмент просто незаменим для создания профессионального сайта или крупного проекта. Например использовав функцию Link Wizard, пользователь сможет связать все страницы своего проекта с файлами стилей, при этом программа сама их создаст, что удобно. Для конечного пользователя все будет еще проще, надо просто указать на жестком диск место, где хранятся все страницы его сайта. При работе с тегами HTMl и CSS есть возможность автоматического дополнения атрибутов (закрытия тегов, скобок).
НОВОЕ В ВЕРСИИ 5.0:
— Поддержка CSS3.
— Prefixr — возможность автоматического добавления префиксов в выделенный CSS-код.
— Поддержка медиа-запросов CSS (CSS3 Media Queries).
— Встроенный генератор CSS-градиентов дает возможность указать градиенты с использованием чистого CSS3, без необходимости создавать любые изображения.
— Встроенный генератор теней от текста (text-shadow)
— Возможность разделения кода на фрагменты, называемые группами, с помощью особых псевдотегов, основанных на CSS-комментариях и последующего быстрого перехода к нужной группе с помощью контекстного меню в панели CSS Selector.
— CSS Tidy — встроенное средство приведения CSS-кода в порядок или форматирования его в соответствии с выбранными настройками.
— Визуальная индикация поддержки CSS-свойств тем или иным браузером путём отображения пиктограмм соответствующих браузеров напротив имени свойства.
— Возможность визуального отображения цвета, соответствующего ключевому слову CSS (например, red), путём отображения этого цвета в качестве фона соответствующего ключевого слова в таблице стилей.
— Возможность быстрого изменения цвета с помощью окна, открываемого по тройному щелчку на коде соответствующего цвета либо по щелчку на контекстной кнопке, расположенной рядом.
— Улучшенные возможности по предварительному просмотру файлов (CSS-только)
— Улучшенная справка по CSS-свойствам с возможностью перехода на соответствующие онлайновые спецификации.
— Поддержка HTML5.
— Настраиваемая пользователем панель инструментов HTML, которая отображается выше редактора.
— Панель структуры HTML появляется ниже редактора кода и отображает иерархию HTML тегов
— Встроенный HTML5-валидатор.
— Функция автоматического заключения заданного кода в теги заданного элемента.
— Встроенных редактор HTML-кода для карт изображений (Image Maps). Ранее для этого приходилось использовать сторонние инструменты типа CuteMAP.
— Помимо движков Internet Explorer. Mozilla Gecko (Firefox) и Apple Safari, теперь TopStyle 5 вводит движок Chromium в качестве внутреннего браузера, без необходимости загружать и устанавливать что-либо отдельно (т.е. эта функция работает, даже если у вас нет Google Chrome, установленного на вашем компьютере).
— XRAY — встроенный аналог инспектора, доступного среди инструментов для разработчика в современных браузерах. XRAY позволяет в окне предпросмотра определять быстро определять расположение и габариты выбранного элемента, значения его CSS-свойств, а по щелчку на CSS-селекторе — быстро переходить в соответствующее место таблицы стилей (не вполне понятно, впрочем, что будет в случае, если селектор присутствует в таблице стилей в более чем одном экземпляре; проверить не представляется возможным, поскольку у автора этих строк эта функция не работает как минимум в пробной версии).
— Встроенный фреймворк iWebKit 5, призванный облегчить разработку для мобильных устройств iPhone, iPod Touch и iPad.
— Возможность синхронного выделения исходного HTML-кода и текста в окне предпросмотра.
- Предварительный просмотр и синхронизация с редактором (HTML-только)
Когда вы выбираете текст в панели предварительного просмотра TopStyle 5, позиция курсора в редакторе будет автоматически синхронизироваться с соответствующим текстом.
— Автоматическая подсветка соответствующей парной скобки при выделении открывающей или закрывающей фигурной скобки.
— Улучшенное автодополнение:
* динамическая фильтрация подходящих CSS-свойств по мере набора имени свойства,
* вывод имён тегов HTML-элементов и классов, использованных в текущем HTML-документе, при наборе кода внутри элемента STYLE.
— Интеграция с веб-шрифтами Google (Google Web Fonts): после выбора соответствующего шрифта автоматически генерируется необходимый HTML-код подключения javascript-сценария в HEAD-секции текущего HTML-документа. Впрочем, польза этой функции, судя по всему, ограничена, поскольку логично предположить, что работает она только для inline-стилей, набираемых в атрибуте style HTML-элемента, что в общем случае является дурным тоном.
— Color Contrast Analyser — инструмент для визуального подбора сочетания цвета текста и его фона, удачного с точки зрения контраста.
— Поддержка защищённого протокола SFTP (SSH File Transfer Protocol) во встроенном FTP-клиенте.
— File History — встроенный упрощённый аналог системы управлениям версиями, позволяющий сравнивать соседние версии и откатываться на резервную копию одной из предыдущих версий редактируемого файла.
— Возможность подсветить все упоминания выделенного текста в текущем документе.
— Улучшенная массовая (сразу во многих файлах) автозамена (Find/Replace), позволяющая, в частности, осуществлять автозамену через FTP/SFTP аналогично автозамене в файлах, расположенных на компьютере пользователя.
— Улучшенная вставка шаблонов кода (Auto-Replace):
* поддержка вставки многострочного текста;
* аналог аргументов: возможность ввести произвольный текст, подставляемый в определённое место подлежащего вставке кода перед его вставкой;
* возможность использования раздельных таблиц автозамены для CSS- и HTML-кода.
— Поддержка рабочих сред (Workspaces), позволяющих сохранять и восстанавливать наборы открытых одновременно файлов.
— Smart Copy and Paste — автоматическое копирование слова, на котором находится каретка и которое было бы выделено при двойном щелчке на нём, при нажатии клавиш Ctrl+C без необходимости предварительного ручного выделения слова (при копировании оно выделяется автоматически). С помощью Ctrl+Shift+V можно вставить содержимое буфера вместо слова, на котором находится каретка.
— Quick Access Panel — вертикальная панель кнопок, аналогичная таковым в HomeSite и PhpED и позволяющая быстро включать/выключать отображение нумерации строк, переноса по словам, отображение скрытых символов и проч..
— Drag-and-drop editing — некое редактирование с использованием перетаскивания.
— Переработанная структура меню: например, меню Tools упразднено, а всё, что относится к CSS, теперь расположено в меню CSS
— Подсветка синтаксиса теперь основана на цветовой схеме Solarized.
— Google Web Fonts.
Google предоставляет множество высококачественных веб-шрифтов, которые работают в большинстве браузеров. TopStyle 5 теперь поддерживает автоматическую вставку этих шрифтов, на Вашу страницу(ы).
— Поддержка SFTP (протокол передачи SSH File).
В дополнение к FTP (ранее введенного на TopStyle 4), TopStyle 5 теперь включает поддержку SFTP. Панель FTP Explorer позволяет перетаскивать документы с вашего SFTP сайта в редактор TopStyle. При сохранении документа, он автоматически загружется на ваш SFTP сайт.
— История.
TopStyle 5 создает резервную копию при каждом обновлении и сохранении документа. Благодаря новому окну истории, вы можете открыть резервную копию, сравнить различия между ревизиями, или вернуться к резервной копии (восстановить предыдущую версию).
— И много другого.
TopStyle 5 supports the newest versions of core standards that drive modern web experiences. You'll get access to all the latest tags and properties, including assistance from built in tools like Insight, Inspector & validators.
Each browser might render your web pages differently. That's why TopStyle supports the IE, Chromium, Firefox and Safari rendering engines. XRAY answers those vital questions: where is the top and left of this element? how big is each margin? what CSS selector(s) apply to this element?
What's New in TopStyle 5?
TopStyle 5 includes a new style definition for CSS3. This new CSS3 definition is powering many TopStyle features, including the Inspector (Shift+F9), Insight (Ctrl+Space), and Style Checker (F6).
CSS3 is great, but not every web browser out there fully supports CSS3 and CSS3 itself has not reached its final release stage. That is why some web browsers require so-called vendor-prefixed properties. The vendor prefixes ensure that there are no clashes with the changing specification and to allow the browser maker to start supporting experimental CSS properties.
Of course, keeping up with these vendor-prefixed properties (supporting them, remembering them, etc) is hard. In an ideal world, the web developer should have to focus on standards-compliant CSS properties only.
Prefixr to the rescue. Prefixr will filter your (standards-compliant) CSS3 properties and dynamically update them, adding (vendor-prefixed) properties for cross-browser compatibility.
Here's an example. Suppose you have this style sheet:
You can update an entire style sheet, or a few rules, or a few properties. Simply select the CSS you would like to "prefixize" and then select: CSS > Prefixize.
While creating your style sheets in TopStyle, you focus on the standards-compliant properties and do not worry about browser support. Then when you're done, you let Prefixr do the nasty work and convert your (standards-compliant) CSS3 properties into (vendor-prefixed) properties for cross-browser compatibility.
- CSS3 Media Queries
CSS2 allows you to specify a stylesheet for specific media type such as screen or print. Now CSS3 makes it even more efficient by adding media queries. You can add expressions to media type to check for certain conditions and apply different stylesheets. For example, you can have one stylesheet for large displays and a different stylesheet specifically for mobile devices. It is quite powerful because it allows you to tailor to different resolutions and devices without changing the content.
When you add a Style Sheet or @import Rule to your document, TopStyle now supports CSS3 media queries:
In this example, the style sheet you're adding to your document will apply if the maximum width of the device is 480px (eg. iPhone display).
CSS Gradient Generator
CSS3 and HTML5 are introducing many exciting features for web developers. One of the features is the ability to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds.
Style Insight (Ctrl+Space) includes a CSS Gradient Generator for background-image:
When you pick linear-gradient from Style Insight (Ctrl+Space), the CSS Gradient Generator appears:
From here, you can change the orientation (horizontal, vertical, or diagonal) and the colors that make up the gradient. When you click OK, TopStyle 5 will insert the linear-gradient function into your document:
Text Shadow Generator
CSS3 has a property called text-shadow (a slightly moved, slightly blurred copy of a text).
The TopStyle 5 Text Shadow Generator is a built-in property editor for the text-shadow property:
When you pick Text Shadow Generator. from Style Insight (Ctrl+Space), the Text Shadow Generator window appears:
The simplest form of the text-shadow property has two parts: a color (such as #a5a5a5 above) and an offset (2px 2px in the example above). This results in a sharp shadow at the indicated offset. But the offset can also be made fuzzy, resulting in a more or less blurred shadow.
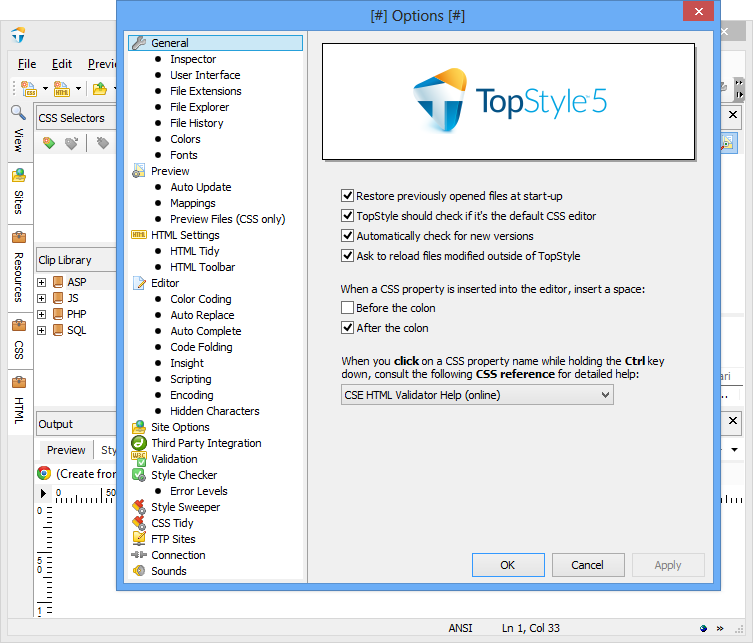
Improved options for Preview Files (CSS-only)
Starting with TopStyle 5, we have added the following options for Preview Files:
move most recently used preview file(s) to the top of the list
include HTML documents that are in the same directory (as your CSS document)
include HTML documents that are open (in other tabs)
TopStyle 5 includes a new HTML5 definition. This new HTML5 definition is powering the Inspector (Shift+F9) and Insight (Ctrl+Space).
HTML5-only Validator
TopStyle 5 includes a new HTML5-only validator. Thanks to this HTML5 validator, TopStyle 5 makes quality assurance of HTML5 less time consuming than it used to be.
Николай про TopStyle Pro 4.0.0.65 [01-02-2010]
Чтобы быстро разобраться в возможностях этого редактора, глубже понять суть каскадных таблиц стилей CSS, ускорить верстку шаблонов веб-страниц на основе связки HTML+CSS, советую изучить "TopStyle. Иллюстрированный самоучитель": http://your-step.ru/node/1
Александр про TopStyle Pro [03-12-2003]
 Mozilla Firefox
Mozilla Firefox
 Virtual DJ
Virtual DJ
 Pidgin (Gaim)
Pidgin (Gaim)
 CheMax Rus
CheMax Rus
 The Bat! Home
The Bat! Home
 Process Explorer
Process Explorer
 FAR Manager
FAR Manager
 Русская Рыбалка
Русская Рыбалка
После продолжительного периода бета-тестирования, вышла финальная версия приложения TopStyle 5.0. мощного и простого в использовании набора инструментов для редактирования каскадных таблиц стилей (CSS), написанного Nick Bradbury, создателем HomeSite. TopStyle Pro содержит все, что нужно для создания таблиц стилей, корректных по отношению ко всем браузерам. Легко портируется в HTML-редактор и используется по умолчанию на уровне системы для всех файлов с расширением .css. Незаменим для создания и поддержки больших проектов.
Так, например, функция Link Wizard позволяет связать все страницы проекта с файлом стилей, который сама же программа и создаст. Вам просто необходимо указать место, где хранятся все страницы сайта.
В редакторе имеется подсветка синтаксиса CSS, ASP, PHP и HTML. Для тегов CSS и HTML есть автодополнение атрибутов.
Можно отметить еще две другие полезные функции пакета — Style Checker и Orphan Styles. Первая позволяет проверить любой css-файл на наличие ошибок, вторая просматривает существующие страницы сайта на предмет "затерявшихся" стилей. В случае, если вы запутались в ваших стилях и на html-страницах происходит многослойное наложение различных шрифтов и цветовых решений для линков, TopStyle Pro может удалить все внутристраничные шрифтовые теги и заменить их единым каскадным стилем. И это только малая часть того, что умеет программа TopStyle Pro .
Cascading Style Sheets (Таблицы Каскадных Стилей) — узкоспециализированный язык, в котором содержится набор общих свойств, описывающих внешний вид документа HTML. Благодаря использованию CSS, существенно упрощается контроль над стилем и расположением всех элементов веб-страницы. К достоинствам также можно отнести то, что существует возможность хранения данных не на каждой странице, а в обособленно сохраненном файле, и для изменения всего вида сайта будет достаточно отредактировать содержащуюся в нем информацию.
Для начинающих web-дизайнеров в программе существует система пошагового освоения в виде мастеров:
Версия в раздаче: 3.5.0.9
Год выпуска: 2006
Разработчик: Bradbury Software, LLC
Адрес официального сайта: http://www.newsgator.com/Individuals/TopStyle/Default.aspx
Операционная система: 98/ME/NT/2K/XP
Совместимость с Windows Vista Возможно. (Обновлено полная совместимость API)
Наличие таблэтка: В таблэтка не нуждается
Системные требования
Microsoft Windows® 98 or later
Pentium 300 MHz or higher processor
64MB RAM or OS minimum (whichever is greater)
Описание: TopStyle Pro - редактор каскадных таблиц стилей (CSS - Cascading Style Sheets), написанный Nick Bradbury, создателем HomeSite. TopStyle содержит все, что вам нужно для создания таблиц стилей, корректных по отношению ко всем броузерам. Легко портируется в ваш HTML-редактор и используется по умолчанию на уровне системы для всех файлов с расширением .css. Незаменим для создания и поддержки больших проектов. Так, например, функция Link Wizard позволяет связать все страницы проекта с файлом стилей, который сама же программа и создаст. Вам просто необходимо указать место, где хранятся все страницы сайта.
Можно отметить еще две другие полезные функции пакета - Style Checker и Orphan Styles. Первая позволяет проверить любой css-файл на наличие ошибок, вторая просматривает существующие страницы сайта на предмет "затерявшихся" стилей. В случае если вы запутались в ваших стилях и на html-страницах происходит многослойное наложение различных шрифтов и цветовых решений для линков, TopStyle Pro может удалить все внутристраничные шрифтовые теги и заменить их единым каскадным стилем. И это только малая часть того, что умеет программа TopStyle Pro.
Скачать бесплатно программы для Windows
Скачать бесплатно программы для Компьютера
Скачать бесплатно программу TopStyle 5.0.0.104 and Portable (Rus) из категории Программы Portable. Текстовые редакторы
TopStyle - это один из самых лучших редакторов CSS и HTML кода для операционных систем Windows! TopStyle - редактор каскадных таблиц стилей (CSS), написанный Nick Bradbury, создателем HomeSite. TopStyle содержит все, что вам нужно для создания таблиц стилей, корректных по отношению ко всем броузерам. Легко портируется в ваш HTML-редактор и используется по умолчанию на уровне системы для всех файлов с расширением .css. Незаменим для создания и поддержки больших проектов. Так, например, функция Link Wizard позволяет связать все страницы проекта с файлом стилей, который сама же программа и создаст. Вам просто необходимо указать место, где хранятся все страницы сайта.
Можно отметить еще две другие полезные функции пакета - Style Checker и Orphan Styles. Первая позволяет проверить любой css-файл на наличие ошибок, вторая просматривает существующие страницы сайта на предмет "затерявшихся" стилей. В случае если вы запутались в ваших стилях и на html-страницах происходит многослойное наложение различных шрифтов и цветовых решений для линков, TopStyle может удалить все внутристраничные шрифтовые теги и заменить их единым каскадным стилем. И это только малая часть того, что умеет программа TopStyle.
Основные возможности программы TopStyle:
* Поддержка Юникод-а (UTF-8 или UTF-16)
* Риалтайм просмотр результата редактирования
* Цветовые схемы и заготовки
* Live FTP Editing (редактирование файлов через FTP)
* HTML Toolbar (типа как в HomeSite)
* Code Folding для комментариев в CSS и HTML, PHP и ASP вставок в HTML, функций javascript, а так же while, try и switch
* Закладки для навигации по коду
* Новые HTML-шаблоны для ASP javascript, ASP VBScript, ASP.NET C# и ASP.NET VB
* Обновлённый HTML Tidy
* Улучшенный внешний вид редактора под Windows XP и Vista
Особенности программы TopStyle:
* Легкое создание приятных глазу цветовых схем для вашего сайта
* Функция Style Upgrade для быстрого обновления устаревшего HTML кода эквивалентными стилями CSS
* Предпросмотр CSS во время написания кода
* Функция Style Checker для проверки CSS синтаксиса в нескольких браузерах
* Использование отчетов для просмотра где используются стили на вашем сайте
Новое в версии 5.0:
- Поддержка CSS3.
- Prefixr — возможность автоматического добавления префиксов в выделенный CSS-код.
- Поддержка медиа-запросов CSS (CSS3 Media Queries).
- Встроенные генераторы CSS-градиентов (без префиксов), тени от текста (text-shadow).
- Возможность разделения кода на фрагменты, называемые группами, с помощью особых псевдотегов, основанных на CSS-комментариях и последующего быстрого перехода к нужной группе с помощью контекстного меню в панели CSS Selector.
- CSS Tidy — встроенное средство приведения CSS-кода в порядок или форматирования его в соответствии с выбранными настройками.
- Визуальная индикация поддержки CSS-свойств тем или иным браузером путём отображения пиктограмм соответствующих браузеров напротив имени свойства.
- Возможность визуального отображения цвета, соответствующего ключевому слову CSS (например, red), путём отображения этого цвета в качестве фона соответствующего ключевого слова в таблице стилей.
- Возможность быстрого изменения цвета с помощью окна, открываемого по тройному щелчку на коде соответствующего цвета либо по щелчку на контекстной кнопке, расположенной рядом.
- Улучшенная справка по CSS-свойствам с возможностью перехода на соответствующие онлайновые спецификации.
* Поддержка HTML5.
* Встроенный HTML5-валидатор.
* Функция автоматического заключения заданного кода в теги заданного элемента.
* Встроенных редактор HTML-кода для карт изображений (Image Maps). Ранее для этого приходилось использовать сторонние инструменты типа CuteMAP.
* Помимо IE и Firefox, теперь доступен встроенный просмотр с использованием браузерного движка Chrome.
* Встроенный фреймворк iWebKit 5, призванный облегчить разработку для мобильных устройств iPhone, iPod Touch и iPad.
* XRAY — встроенный аналог инспектора, доступного среди инструментов для разработчика в современных браузерах. XRAY позволяет в окне предпросмотра определять быстро определять расположение и габариты выбранного элемента, значения его CSS-свойств, а по щелчку на CSS-селекторе — быстро переходить в соответствующее место таблицы стилей (не вполне понятно, впрочем, что будет в случае, если селектор присутствует в таблице стилей в более чем одном экземпляре; проверить не представляется возможным, поскольку у автора этих строк эта функция не работает как минимум в пробной версии).
* Возможность синхронного выделения исходного HTML-кода и текста в окне предпросмотра.
* Автоматическая подсветка соответствующей парной скобки при выделении открывающей или закрывающей фигурной скобки.
* Улучшенное автодополнение:
динамическая фильтрация подходящих CSS-свойств по мере набора имени свойства,
вывод имён тегов HTML-элементов и классов, использованных в текущем HTML-документе, при наборе кода внутри элемента STYLE.
* Интеграция с веб-шрифтами Google (Google Web Fonts): после выбора соответствующего шрифта автоматически генерируется необходимый HTML-код подключения javascript-сценария в HEAD-секции текущего HTML-документа. Впрочем, польза этой функции, судя по всему, ограничена, поскольку логично предположить, что работает она только для inline-стилей, набираемых в атрибуте style HTML-элемента, что в общем случае является дурным тоном.
* Color Contrast Analyser — инструмент для визуального подбора сочетания цвета текста и его фона, удачного с точки зрения контраста.
* Поддержка защищённого протокола SFTP (SSH File Transfer Protocol) во встроенном FTP-клиенте.
* File History — встроенный упрощённый аналог системы управлениям версиями, позволяющий сравнивать соседние версии и откатываться на резервную копию одной из предыдущих версий редактируемого файла.
* Возможность подсветить все упоминания выделенного текста в текущем документе.
* Улучшенная массовая (сразу во многих файлах) автозамена (Find/Replace), позволяющая, в частности, осуществлять автозамену через FTP/SFTP аналогично автозамене в файлах, расположенных на компьютере пользователя.
* Улучшенная вставка шаблонов кода (Auto-Replace):
- поддержка вставки многострочного текста;
- аналог аргументов: возможность ввести произвольный текст, подставляемый в определённое место подлежащего вставке кода перед его вставкой;
- возможность использования раздельных таблиц автозамены для CSS- и HTML-кода.
* Поддержка рабочих сред (Workspaces), позволяющих сохранять и восстанавливать наборы открытых одновременно файлов.
* Smart Copy and Paste — автоматическое копирование слова, на котором находится каретка и которое было бы выделено при двойном щелчке на нём, при нажатии клавиш Ctrl+C без необходимости предварительного ручного выделения слова (при копировании оно выделяется автоматически). С помощью Ctrl+Shift+V можно вставить содержимое буфера вместо слова, на котором находится каретка.
* Quick Access Panel — вертикальная панель кнопок, аналогичная таковым в HomeSite и PhpED и позволяющая быстро включать/выключать отображение нумерации строк, переноса по словам, отображение скрытых символов и проч..
* Drag-and-drop editing — некое редактирование с использованием перетаскивания.
* Переработанная структура меню: например, меню «Tools» упразднено, а всё, что относится к CSS, теперь расположено в меню «CSS».
* Подсветка синтаксиса теперь основана на цветовой схеме Solarized.
OS: XP/Vista/7/8 (32-64)
Язык интерфейса: английский, русский
Таблэтка: Вылечено (Portable - Вечный триал)
Скачать программу TopStyle 5.0.0.104 Rus: TopStyle
TopStyle 5.0.0.97 [Русский] Название программы: TopStyle
Версия программы: 5.0.0.97
Последняя Версия программы: 5.0.0.98
Адрес официального сайта: http://topstyle4.com/
Язык интерфейса: Русский
Лечение: в комплекте
Тип лекарства: готовый серийник
Системные требования:
32/64 битные системы: Windows 7/Vista/XP
Встречайте, перед вами, по словам авторов, один из самых лучших редакторов HTML и CSS кодов, работающий под операционной системой Windows. Сразу стоит обратить внимание на то, что программа содержит все самое необходимое для создания таблиц стилей, которые будут корректно работать во всех браузерах, что конечно большой плюс в наше современное время.
TopStyle содержит мощные инструменты для создания веб-сайтов соответствующих стандартам, позволяет сохранить документ в кодировке ANSI (по умолчанию TopStyle 3.x), или в кодировке Unicode (UTF-8 или UTF-16). При открытии существующего документа, TopStyle будет автоматически определять кодировку документа,
который вы пытаетесь открыть. Новый FTP Explorer позволяет редактировать документы онлайн через FTР. При сохранении документа, он автоматически загружается по FTР.
TopStyle поставляется с новой, настраиваемой пользователем HTML-панелью инструментов,
которая отображается над редактором. Просто перетащите любой фрагмент в панели инструментов в вашем документе.
TopStyle включает в себя новые определения CSS для IE8 (Microsoft Internet Explorer 8), FF3 (Mozilla FireFox 3), Apple Safari 3.
Основные характеристики:
1.Предварительный просмотр CSS во время редактирования.
2.Легкое создание приятных цветовых схем для вашего сайта.
3.Checker проверяет CSS синтаксис в нескольких браузерах.
4.Стиль обновления быстро заменяет весь устаревший HTML код эквивалентный CSS стилю.