

.jpg)








 Рейтинг: 4.9/5.0 (1904 проголосовавших)
Рейтинг: 4.9/5.0 (1904 проголосовавших)Категория: Windows: Блоги, форумы
Снова рад всех видеть на Блоге Свободного вебмастера и на сей раз речь пойдет про надобность обновления WordPress до новых версий. Все мы знаем, что совсем недавно вышла в свет новая версия движка под номером 3.2. Но стоит ли обновляться?
Чем рискует вебмастер при обновлении текущей версии на более новую? Согласитесь некий риск есть, но при этом если не обновляться блог также может подвергнуться отрицательным воздействиям.
На мой взгляд, обновляться нужно и регулярно. Конечно проще установить вордпресс, загрузить и подключить необходимые плагины и забыть о настройках, занимаясь лишь творчеством, публикуя новые записи и общаясь в комментариях.
Не случайно периодически выходят новые обновления, некоторые из них вносят новый функционал, обновляют внешний вид, устраняют «дыры» и повышают общую безопасность.
Вот! Вдумайтесь в два последних перечисленных пункта — они самые главные, ради которых и стоит периодически обновлять вордпресс. При этом конечно существует вероятность того, что установленные плагины могу отказаться работать или работать, но с ошибками или не в полном объеме.
В этом случае виноваты разработчики плагинов, которые не потрудились вовремя протестировать свои творения на совместимость. А возможность у них такая всегда имеется — ведь новая версия WordPress не выпускается с бухты-барахты, ей предшествуют бета-версии, релиз-кандидаты. И если плагин давно не обновлялся и после обновления вдруг перестал работать, то не стоит делать откат и возвращать старую версию вордпресс на свое место, лучше поступить наоборот — отказаться от такого плагина ![]() . К тому же он наверняка и сам имеет бреши безопасности.
. К тому же он наверняка и сам имеет бреши безопасности.
Кстати, всегда есть альтернативный вариант — использовать простой код. способный заменить плагины. Примеры использования кода вместо тяжелых плагинов можно найти в рубрике Кодекс.
Подготовка к обновлению WordPressДа, к этому шагу нужно основательно подготовиться, чтобы в случае чего было куда возвращаться и вернуть все на свои места.
 Во-первых, изучите на официальном сайте какие изменения были внесены в новую версию, какие файлы обновились.
Во-первых, изучите на официальном сайте какие изменения были внесены в новую версию, какие файлы обновились.
Раньше при обновлении происходила простая переустановка новой версии поверх старой с перезаписью файлов. Поэтому если вручную вносились какие либо изменения в файлы движка (а я вносил), то все они пропадут. Я обычно после обновления сразу же редактировал и снова вносил изменения в те файлы.
Теперь же, с выходом WordPress 3.2 при обновлении будут заменяться лишь те файлы, которые изменились в новой версии. Не лишним будет почитать на различных форумах поддержки о возможных трудностях, а также задать свой интересующий вопрос.
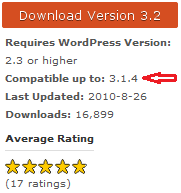
 Во-вторых, можно проверить совместимость установленных плагинов с новой версией WordPress — например, на сайте разработчика или прямо в репозитории вордпресс. В репозитории вордпресс можно увидеть дату последнего обновления плагина, а также его совместимость с версиями движка.
Во-вторых, можно проверить совместимость установленных плагинов с новой версией WordPress — например, на сайте разработчика или прямо в репозитории вордпресс. В репозитории вордпресс можно увидеть дату последнего обновления плагина, а также его совместимость с версиями движка.
Кстати, там же можно увидеть инструкции по использованию плагинов и их рейтинг. Также можно протестировать новую версию и плагины на локальном сервере (денвере).
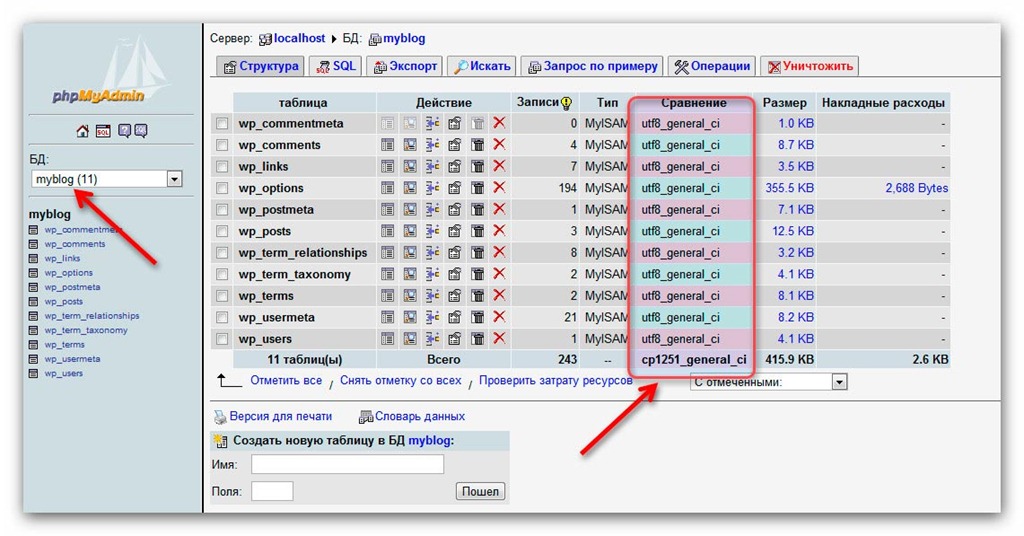
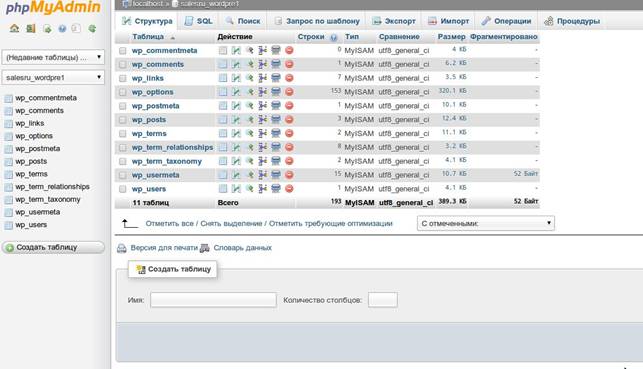
В-третьих, нужно сделать резервную копию базы данных блога. Если кто-то из Вас пользуется специальными плагинами, делающими бэкапы, то можно взять базу оттуда. Или сделать вручную, через PhpMyAdmin (экспорт базы данных), как это делаю я.
 Ну и наконец в-четвертых, сделать полный бэкап файлов на сервере и скачать их на свой компьютер. Опять же кто-то пользуется специальными плагинами, а я по старинке все делаю вручную. При желании можно запросить у хостера выдать последнюю резервную копию. Мой хостер резервирует данные каждый день с 3 часов ночи до 6 утра — в серверное время.
Ну и наконец в-четвертых, сделать полный бэкап файлов на сервере и скачать их на свой компьютер. Опять же кто-то пользуется специальными плагинами, а я по старинке все делаю вручную. При желании можно запросить у хостера выдать последнюю резервную копию. Мой хостер резервирует данные каждый день с 3 часов ночи до 6 утра — в серверное время.
Если у Вас появилось вот такое оповещение (изображение выше) и все же решились на обновление WordPress. то после подготовительных мероприятий пора приступать непосредственно к обновлению.
Обновление WordPressВспомните как Вы устанавливали свой первый движок, наверняка были удивлены как быстро все произошло) Да-да, та самая знаменитая пятиминутная установка! Обновление по времени занимает еще меньше минут. Для обновления заходим в консоль, пункт Обновления и нажимаем на кнопку обновления. Процесс у меня занял несколько секунд.
Вот и весь процесс обновления) Теперь проверьте все ли правильно работает. В большинстве случаев трудностей возникнуть не должно, но если что-то пошло не так, то попробуйте выполнить следующее. Отключите все плагины (большинство ошибок при обновлении создают именно они), убедитесь что блог работает без них и начинайте поочередно их активировать, каждый раз проверяя блог на работоспособность.
Таким образом, методом исключения можно вычислить плагин, вызывающий ошибку. И всегда помните — не следует паниковать ![]() если что-то пошло не так и Вы не сумели справиться с ситуацией, вспомните, что у Вас есть резервная копия, которую легко можно восстановить и все вернуть на свои места.
если что-то пошло не так и Вы не сумели справиться с ситуацией, вспомните, что у Вас есть резервная копия, которую легко можно восстановить и все вернуть на свои места.
Сделайте хорошей привычкой своевременное обновление WordPress и будете идти в ногу со временем, постоянно повышая свою безопасность. Успешного обновления!
PS: обновление вордпресс вряд ли вызовет трудности у бывалых блоггеров, поэтому статья ориентирована в первую очередь на новичков которые задаются одним простым вопросом: «как обновить вордпресс » и тех кто впервые с этим столкнулся. Для наглядного примера прикладываю видео. на котором подробно отражен процесс обновления (при просмотре рекомендую перейти в полноэкранный режим):
«Что такое вордпресс блог?», «Чем вордпресс блог отличается от обычного сайта, и для чего он вообще нужен?» Что ж, давайте разбираться, на самом деле все не так уж сложно. Само слово «блог» заимствовано с анг. blog. что в переводе означает сетевой дневник. «живой журнал». а глагол to blog. соответственно — вести сетевой дневник. заниматься блоггингом. Вордпресс блог – это дневник, котрый размещен в сети интернет (т.е. сайт, а правильнее сказать разновидность сайта). Приставка вордпресс указывает на то, что управление контентом (то есть содержимым) на сайте осуществляется при помощи Системы управления контентом (англ. Content management system. CMS ) WordPress ( WP ).
Существуют различные виды CMS, которые позволяют управлять текстовым и графическим наполнением веб-сайта, предоставляя пользователю интерфейс для работы с содержимым сайта, удобные инструменты хранения и публикации информации, а также автоматизируют процесс размещения информации в базах данных и её выдачи посредством HTML кода.
Изначально WP создавался как блоговый движок и в этом ему, пожалуй, нет равных. Так, что если Вы планируете создать свой собственный блог (веб-сайт), то лучшим выбором для блога однозначно будет WordPress. Одним из главных преимуществ WordPress перед рядом других смс является ее доступность (бесплатная) и открытость (открытый программный код). Также неоспоримыми преимуществом WordPress является ее функциональность и большая поддержка сообщества. WordPress имеет интуитивно понятный интерфейс администрирования (управления сайтом), с которым справиться, как мал так и стар. В WordPress, вы сможете составить сообщение и опубликовать его на своем сайте с помощью нескольких кликов. С WordPress с легкостью измените внешний вид вашего веб-сайта при помощи доступных в сети бесплатных так и платных шаблонов (премиум WordPress тем). Также функциональность любого вордпресс блога можно изрядно разнообразить и улучшить при помощи многочисленных дополнений (вордпресс плагинов), при этом не вдаваясь в тонкости программирования. Используя различные вордпресс шаблоны и плагины Вы свой вордпресс блог с легкостью сможете превратить в фото, видео, аудио блог, портфолио, интернет-магазин, бизнес каталог, купонный сайт и даже портал. Всё это разновидности сайтов. Чем выделяется блог на фоне остальных сайтов и для чего он обычно заводится? Чтобы ответить на этот вопрос, важно сказать, что блоги условно делятся на различные типы и каждый из них несет в себе определенную цель его создания. Разновидности блогов:
По авторскому составу
По тематической направленности
Обычно персональные блоги носят личный характер. Однако в числе персональных, так же, как и в числе коллективных и корпоративных блогов, существуют специализированные блоги, посвящённые определенным сферам общественной жизни: ( экономической, политической, духовной, социальной). Говоря простым языком сюда можно отнести следующие блоги :
Политика — блоги, посвященные политике. Обычно политические блоги ведут политические лидеры, представители политических партий и политических объединений, политологи.
Быт — блоги, в которых затрагиваются обычно вопросы взаимоотношений между людьми, психологии, ведения домашнего хозяйства — всего того, что связано с понятиями «быт», «личная жизнь».
Путешествия — блоги, в которых авторы делятся своими впечатлениями от поездок, дают советы, как вести себя в той или иной стране, рассказывают про традиции и обычаи других народов.
Образование — блоги, посвященные теме образования. Часто это блоги определенных учебных заведений, в которых участники обсуждают процесс обучения и другие темы в образовании.
Мода — блоги, в которых обсуждаются новинки в мире моды, тренды, модные показы. Здесь можно прочитать мнения профессионалов, советы стилистов и людей, неравнодушных к моде.
Музыка — блоги, в которых авторы выражают свои музыкальные предпочтения, обсуждают новинки в мире музыки. Музыкальные блоги могут быть посвящены определенному музыкальному направлению, а могут освещать различные музыкальные жанры и стили.
Информационно аналитический — блоги, содержащие актуальные материалы и анализирующие эти материалы.
Спорт — блоги, посвященные освещению спортивных событий и смежных с ними тем.
По наличию/виду мультимедиа
Текстовый блог — основное содержание составляют тексты.
Фотоблог — основное содержание составляют фотографии.
Артблог — основное содержание составляют рисунки автора блога.
Музыкальный блог — основное содержание составляет музыка.
Подкаст и блогкастинг — основное содержание блога надиктовывается и выкладывается в виде mp-файлов.
Видеоблог — основное содержание представлено в виде видеофайлов.
Если Вы уже наметили для себя какой-то из вариантов блога, который Вам хотелось бы завести, но чуствуете брак знаний в области вордпресс, рекомендую восполнить пробел подписавшись на рассылку Вордпресс шаг за шагом. Также рады предложить вам свои услуги. Проверте себя в блогинге, перед тем как обзавестись собственным блогом, регистрируйтесь на сайте и становитесь равноправным автором данного блога. Отройте для себя планету Вордпресс!
Это более 100 видеоуроков, по всем аспектам создания и ведения своего блога на самом популярном движке в мире.
 Вордпресс (он же WordPress) – самая распространенная на сегодняшний день платформа CMS – система управления сайтом.
Вордпресс (он же WordPress) – самая распространенная на сегодняшний день платформа CMS – система управления сайтом.
Для тех, кто не знает, я напомню, что с помощью Вордпресс можно очень легко создавать свои собственные блоги – т.н. интернет-дневники. Они отличаются от обычных сайтов тем, что их содержимое (или контент) регулярно обновляется. А это, в свою очередь, очень «нравится» поисковым системам, за что блоги, при соблюдении всех правил оптимизации, имеют больше шансов попасть в верхние строчки поисковой выдачи.
Если вы профи веб-мастер, который не имеет трудностей при создании сайтов – скорее всего, вам водрпресс не пригодится.
Но ведь 99% людей не такие. Они простые пользователи, у которых либо слабые познания в области создания сайтов, либо их вообще нет.
Но ведь хочется создать что-то свое. Регулярно наполнять, делится какими-то идеями.
И вот тут-то и приходит на помощь вордпресс.
Если у вас уже есть доменное имя для будущего сайта и вы уже купили хостинг (место, где будет «жить» ваш сайт), то установка движка Вордпресс – это дело нескольких минут. Кстати, если вы живете в Украине — рекомендую выбрать домены для украинских компаний, т.е. зарегистрировать домен com.ua .
Ну, если у вас вообще нет в этом опыта – тогда это вопрос 30-ти минут. Но ведь и это не много, учитывая, что вы получите полностью налаженный и работоспособный сайт.
Пока что, это все, что я хотел бы сказать вам про вордпресс. Но вот в своем бесплатном курсе, который получает каждый мой подписчик, я еще раз и более подробно возвращаюсь к этому вопросу.
На этом все.
Желаю удачи!
P.s. Жду вас в рядах моих подписчиков…
Как вам статья? Советую получать свежие статьи на e-mail. чтобы не пропустить информацию о выходе новых статей, бесплатных видеокурсах и конкурсах блога!
 Как по мне, так Вордпресс (WordPress) является идеальной платформой для ведения блога. Более того, с самого рождения мой блог существует именно на движке Вордпресс, чему я безусловно рада. Меня очень и очень впечатляют возможности управления блогом, доступность и понятность инструментов, а также значительные дополнительные возможности, которые предоставляет Вордпресс. Помимо гибкости и простоты применения есть еще один большой плюс в пользу Вордпресс, а именно мощная информационная поддержка в виде открытого кодекса Вордпресс и вспомогательной документации, а также специализированного форума.
Как по мне, так Вордпресс (WordPress) является идеальной платформой для ведения блога. Более того, с самого рождения мой блог существует именно на движке Вордпресс, чему я безусловно рада. Меня очень и очень впечатляют возможности управления блогом, доступность и понятность инструментов, а также значительные дополнительные возможности, которые предоставляет Вордпресс. Помимо гибкости и простоты применения есть еще один большой плюс в пользу Вордпресс, а именно мощная информационная поддержка в виде открытого кодекса Вордпресс и вспомогательной документации, а также специализированного форума.
История создания
Сначала был проект b2 (известный также как cafelog) и 18-летний программист по имени Мэт Муленвег (Matt Mullenweg), который применил эту блог-платформу, чтобы рассказать о своей поездке в Вашингтон. Затем, в конце 2002 года разработка проекта остановилась. В январе 2003 года Мэт и Майкл Литл объявили о том, что собираются продолжать разработку b2, а точнее, одной из веток основного кода.
В мае 2003 года был выпущен WordPress 0.70. Следует отметить, что во время начала работы над проектом WordPress, Мэт был студентом первого курса университета в Хьюстоне. К сентябрю 2009 года WordPress использовало около 202 миллионов веб-сайтов. И теперь WordPress (или WP) считается ведущей блог-платформой с открытым кодом.
Что такое Вордпресс
Итак, что же такое Вордпресс? Для начала вспомним что такое блог. Блог – это веб-сайт, состоящий из отдельных статей (или записей, постов). Причем эти записи расположены на главной странице в обратном хронологическом порядке – самая свежая статья находится в верхней части страницы.
Блог-движок – это программа, которая исполняется веб-сервером, а не вашим компьютером. Она, собственно, и делает блог работающим. Большинство блог-движков работают путем соединения сценариев и кода, описывающего веб-страницы, с базой данных для хранения статей и других настроек.
Все названное составляет блог-движок, которым и является платформа Вордпресс. Если говорить более сложным языком, то платформа Вордпресс является системой управления контентом (CMS, content management sistem).
Основные преимущества
Во-первых, использование CMS для своих сайтов позволяет людям управлять контентом, не зная языка HTML (это код, который делает Всемирную паутину тем, чем она является). При этом можно абсолютно не бояться, что кто-нибудь ненароком сломает сайт.
Во-вторых, Вордпресс является бесплатным программным обеспечением с открытым кодом, которое вы можете загрузить и установить за несколько минут. А ведь системы, обладающие такими же, как у Вордпресс, функциями, возможностями и гибкостью, стоили бы десятки, если не сотни тысяч долларов.
Открытый код
Код платформы является открытым, а это значит, что пользователи могут заглянуть в механизм Вордпресс и даже изменить работу некоторых функций по своему усмотрению. Если ваше улучшение или исправление достаточно хорошо или добавляет новую (и необходимую) функцию, вы можете предложить ваши изменения на рассмотрение с целью включения в ядро платформы Вордпресс.
Для поддержания порядка, единообразия и безопасности внутри платформы Вордпресс добавлять новый код могут лишь пять основных разработчиков. Но даже если ваш код не претендует на включение в ядро платформы, вы можете реализовать его в виде подключаемого модуля (плагина) – расширения, которое добавляет функцию, не заложенную изначально.
К разделам администрирования сайта относятся Записи (Posts), Медиафайлы (Media), Сcылки (Links), Страницы (Pages), Комментарии (Comments), Внешний вид (Appearance), Плагины (Plugins), Пользователи (Users), Инструменты (Tools), Параметры (Settings). В каждом пункте есть несколько более детальных подпунктов.
Эволюция версий
0.70 – 2003 Первый релиз.
1.2 – 2004 Поддержка плагинов.
1.5 – 2005 Управление страницами и шаблонами.
2.0 – 2005 Новая админпанель. Загрузка изображения.
2.1 – 2007 Проверка правописания и автосохранение.
2.2 – 2007 Поддержка виджетов.
2.3 – 2007 Поддержка тегов. Поддержка Atom.
2.5 – 2008 Новая панель администратора.
 Как профессиональные ниндзя используют шаблоны вордпресс при помощи секретных технологий
Как профессиональные ниндзя используют шаблоны вордпресс при помощи секретных технологий
 Среда в 20:26
Среда в 20:26
Просмотров: 142366
В прошлом посте Что такое ворд пресс? мы соответственно рассмотрели вопрос, что такое вордпресс и чем его едят. В этом же посте, как я и обещал, мы поднимем более серьезную тему - расширений и возможностей движка вордпресса.
И начнем мы самого первого момента, по которому оценивают любой сайт. И это, конечно же, как Вы уже догадались - дизайн. Как гласит народная мудрость, а на то она и народная, чтоб было, на что ровняться – «По одежки встречают, а по уму провожают».
В нашем же случаи, по дизайну встречают и по техническим возможностям, и удобству сайта провожают. А иногда даже посылают…
И для расширения, точнее для изменения оформления и дизайна Вашего блога на движке вордпресс, отвечают именно шаблоны вордпресс.
Что такое шаблоны вордпресс - это, по сути, обыкновенный дизайн сайта, состоящий из нескольких файлов. Который устанавливается, изменяется и активируется буквально в мгновение.
Для этого скачиваете понравившиеся шаблоны вордпресс из Интернета. Вбив запрос, в поисковик, "шаблоны вордпресс" Вы обнаружите огромнейшее количество шаблонов различных тематик и предназначений.
Если шаблон в архиве - распаковываете его. И закачиваете на сервер в папку, в которой находиться движок вордпресса, затем в папку "wp-content" и уже в папку "themes" помещаете Ваш новый шаблон.
Затем заходите в админку, открываете с левой стороны вкладку "Внешний вид". в ней вкладку "Темы" и выбираете нужную Вам тему.
Вы так же можете пред-просмотреть шаблон - нажав "просмотреть" под нужной Вам темой. Можете удалить - нажав "удалить". И конечно активировать - нажав соответственно под выбранной темой "активировать" .
Как Вы уже поняли, шаблоны вордпресс и темы вордпресс - это одно и то же.
Вот такими не сложными маневрами Вы можете управлять темами – удалять их, добавлять, просматривать.
Как видите шаблоны вордпресс, очень легки в установки и не требуют, абсолютно ни каких, технических знаний. С этой задачей справится даже ребенок.
P.S. В следующих постах мы рассмотрим уже более серьезные вопросы и затронем такие темы, как – плагины для ворд пресс, виджеты и остальные расширения и возможности движка вордпресс.
P.P.S. Если Вы не до конца поняли, как работают шаблоны вордресс или остались вопросы, пишем в комментарии - не стесняемся!
Посоветовать заметку и сайт другу!
Если Вам понравилась заметка и у Вас есть знакомые, которым, Вы считаете, она будет интересна и полезна - можете порекомендовать им этот сайт и заметку, через форму ниже!
Популярность Интернета стремительно увеличивается, ежедневно множество новых пользователей задаются вопросом: «как создать свой блог бесплатно?». Серьёзная обучающая литература, профильные учебники сиротливо пылятся в сторонке – каждый заинтересован получить чёткий, ясный и лаконичный ответ. Читатели статьи «Как создать свой сайт » - уже могли ознакомиться с одним из доступных методов.
Однако, несмотря на эффективность, предложенная схема требует определённых умственных усилий, а любое промедление – есть потеря запала и энергии, скоротечно улетучивающихся с каждым часом промедления. Современные CMS (системы управления сайтом ), в число которых входит WordPress (далее WP ): позволяют с лёгкостью бесплатно создать блог самому – и почти без усилий! Следование инструкции – эффективно проведет пользователя через мир интуитивно-понятного интерфейса WP.
Что требуется от вас? – Проявите чуточку терпения и внимательно следуйте указаниями подробной пошаговой инструкции, которая расположена чуть ниже. Тридцать минут. Уделите всего лишь тридцать минут личного времени – и обретёте знание, как в интернете создать свой блог бесплатно, и не абы какой блог! - А красивый, полнофункциональный, рабочий – который останется в вашем полном распоряжении.
Для образцово-показательного примера установим цель: создать свой блог, где будут освещаться подробности жизни и мироощущения автора. А дабы отринуть сомнения – посмотрите на скриншоте, чем вы будете владеть всего через полчаса или быстрее (все зависит от вашей скорости)!
Подготовка к установке WordPressПочему движок WP пользуется столь бешеной популярностью? Элементарность процесса творения и огромные возможности – само собой, но также удивительная неприхотливость технической составляющей. Достаточно настроить раз - и лишь уведомления об выходящих обновлениях мелькают в панели управления и мгновенно исчезают после подтверждения «обновить ».
Взяв силу воли в кулак и уделив немного внимания – вы узнаете хитрости установки и настройки сайта на WordPress для локального сервера. А прямо сейчас – первое задание! Скачайте WordPress - дистрибутив движка с главной страницы официального сайта: http://ru.wordpress.org.
Мгновенное выкладывание сайта на просторы интернета – не лучшая идея (вопрос репутации и редкой индексации контента поисковиками). Настоятельно рекомендуется освоиться в CMS, организовать качественный дизайн, на личный вкус вкрутить все гаечки и винтики. локальный сервер – идеальный выход! Чтобы запускать сайт в пределах компьютера – понадобится программа «Denwer».
Не опасайтесь – места «кушает» очень мало, устанавливается «на раз» и систему не грузит. Подробнее описано в статье «Как создать свой сайт », а пока – второе задание! Скачайте установочный пакет с главной страницы официального сайта: http://www.denwer.ru.
Важный момент! После нажатия кнопки «Скачать Денвер » необходимо выбрать версию PHP 5.3 - и только после этого нажимать «скачать ». Потребуется ввести личные данные – не пугайтесь. Единственное, что важно – email должен быть реальным, именно туда приходит ссылка для скачевания. На том же сайте сможете найти подробные обучающие видеоуроки.
Установка WordPress на локальный серверСкачали Denwer? Установили? – Переходим в папку «home », которая по умолчанию располагается по адресу: C:\WebServers\home. Внутри «home » создаём папку, в качестве имени задаём название сайта (любое), например, «sait.ru », внутри созданной папки прописываем вторую с постоянным именем «www » - сюда копируем файлы из дистрибутива WordPress. Сравните со скриншотом – должно получиться также! Обратите особое внимание на адресную строку.
Теперь к делу! Непосредственно процесс установки WordPress:
Появятся следующие для заполнения поля:
Имя базы данных: baza (имя, которое мы дали базе данных в пункте 4)
Имя пользователя: root (для локального сервера имя пользователя должно быть всегда такое!)
Пароль: (оставляем пустым)
Сервер базы данных: localhost (в этой строке ничего не трогаем)
Префикс таблиц: wp_ (в этой строке ничего не трогаем)
Нажимаем « Отправить ».
Заголовок сайта – title. который в чистом виде что вы напишите будут видеть ваши посетители на главной странице блога, например, «Мой блог о жизни ».
Имя пользователя – заполняете на ваше усмотрение, можете оставить по умолчанию «admin »
Пароль и подтверждение пароля – стандартная рекомендация сделать его надежнее.
Ваш email – ваш реальный электронный почтовый ящик.
Приватность – оставляем как есть, чтобы дать возможность поисковым роботам индексировать сайт.
Нажимаем « Установить WordPress ».
Поздравляем! Базовая настройка WordPress осуществлена – можно двигаться дальше.
* Внимание! В обязательном порядке запомните или запишите (а лучше запомните и запишите) имя пользователя и пароль. Это ваш доступ к панели администратора для управления блогом.
На просторах сети располагается огромное количество бесплатных шаблонов для сайтов на WordPress – любые тематики и жанры. Только по запросу «бесплатные темы для WordPress » - выдаются десятки тысяч вариантов.
Конкретно для этого блога, тема подбиралась на случайном сайте. Для смены стиля следуйте инструкции.
Вуаля! На всю процедуру от силы уходит минута. Настройка Wordpress
Основная настройка блога на WordPress делится на два этапа:
Функциональность CMS определяется возможностями дополнительных расширений. На сегодняшний день создание сайта на WordPress даже не представляется без использования ряда полезных плагинов. Единственный момент – каждое устанавливаемое дополнение увеличивает нагрузку на сервер и, соответственно, замедляет скорость работы сайта, поэтому важно уметь выделять лишь важные плагины и отбрасывать лишние.
Скачанные плагины могут быть запакованы, как в одиночный PHP-файл, так и в папку со списком файлов стилей, параметров и дизайна. Вы можете не тратить время и «скачать » все одним архивом. Распаковывайте в папку «plugins », активируйте и пользуйтесь!
Установка и настройка плагинов в WordPressДумаете, будет сложно? - Ошибаетесь!
После активации некоторых плагинов может потребоваться их ручная настройка.
Настройка плагина Rus-To-LatОсновополагающее дополнение, рекомендуемое для установки в первую очередь (чтобы адреса уже на старте имели вполне человеческий облик). Внутренние настройки отсутствуют, но минимальная корректировка понадобится:
Данное изменение означает, что адрес вновь создаваемых страниц будет совпадать с названиями, указанными в записях. Для завершения нажимаем «Сохранить изменения ».
Anti-Xss Attack – настройка не требуется.
Настройка плагина Dagon Design Sitemap GeneratorПосле активации плагина находим во вкладке «Параметры» пункт «DDSutemapGen ». На странице с настройками достаточно изменить язык в поле «Language » - выбрав «Russian » и нажав «Update options » - изменения мгновенно вступят в силу. Другие опции можно оставлять по умолчанию, но при желании можно провести более тонкую настройку.
Далее создаём новую страницу, где будет отображена карта своего блога (раздел «Страницы », пункт «Добавить новую »).
Условия создания страницы:
После активации Platinum SEO Pack в меню админ-панель появляется самостоятельный пункт меню – Platinum SEO с обширными настройками. Как и в случае с Dagon Design Sitemap Generator - здесь почти все настроено, нужно заполнить лишь три поля.
Как заполните - сохраняем изменения нажатием кнопки «Update Option ».
Для этого плагина достаточно активации. Для профессионалов доступны тонкие настройки тут же, которые можно вызвать нажатием «Settings »:
Настройка плагина WP-PollsКак и Platinum SEO Pack - это дополнение создает новый пункт меню «Polls » в админ-панели.
Кнопка «Add Polls » создаёт новый опрос.
Код опроса вручную вставляется непосредственно на сайт – для этого необходимо войти во вкладку «Виджеты » в разделе «Внешний вид ».
Виджет «Polls» является установленным модулем с опросами, а чтобы он появился на сайте - достаточно перетащить в колонку справа, зажимая левую кнопку мыши на виджете. Сделали? Тогда у вас появится возможность настройки вывода опросов на сайт.
Ниже перечислены активные опросы, выбирайте любой – и посетители увидят на сайте только его!
Установка и настройка CMS торжественно объявляется закрытой. Вы могли увидеть, насколько легко создаётся каркас, меняется дизайн и устанавливаются плагины. Так мы почти ответили на вопрос как создать блог на WordPress – девять десятых пути уже проделано! Осталось совсем чуть – соберитесь, начинается самое интересное.
Начало работы с WordPressНаиболее незначительный, но самый сокровенный этап. Контрольный выстрел, финальная проверка, как создать свой блог бесплатно в интернете. Получится ли. В верхнем разделе меню «Записи » располагается пункт «Рубрики » - от полноценного сайта вас отделяет лишь шаг!
Дополнительные объяснения, в общем-то, не нужны – процесс интуитивно понятный и лишен каких-либо тонкостей. Каждое поле, нуждающееся в заполнении, снабжено подсказкой на русском языке – а это полностью исключает большинство затруднений.
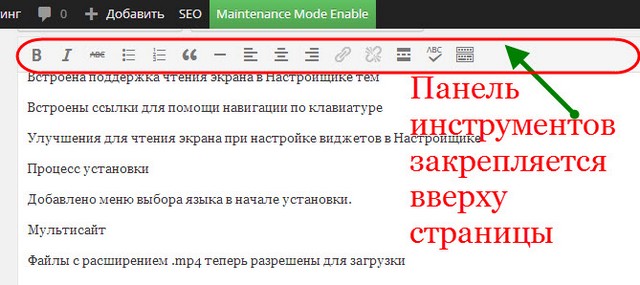
Сгенерируйте необходимое количество рубрик – и можно приступать к созданию первого поста. Выберите пункт «Добавить новую » в «Записях ». Создание поста для блога на WordPress принципиально не отличается от работы в стандартном текстовом редакторе.
Создаётся заголовок, выбирается оптимальная рубрика для будущей записи, создаётся непосредственно пост. Панель горячих кнопок позволяет справиться с примечательным форматированием текста.
А если какие-либо нюансы остались непонятными… смотрите видео! Наглядный пример, что создать блог бесплатно – очень легко!
Видео поможет вам наглядно убедиться насколько легко создать сайт на WordPress
Теперь вы знаете, как создать свой блог в интернете на WordPress – трудностей появиться не должно. Не откладывайте на завтра блог, который, может заработать уже сегодня! В случае, если уже имеется блог или долгоиграющие планы – полезно будет ознакомиться с методами «заработка на сайте ».
Процесс создания сайта на WordPress показался сложным? Не беда! Воспользуйтесь уникальным конструктором сайтов Wix – минимум действий, максимум результата! Или вы можете выбрать один из лучших конструкторов сайтов в нашем обзоре .
В Wix вы найдете встроенный редактор Drag&Drop. слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг и собственный уникальный домен, множество бесплатного контента/дизайна/музыки – комплексное решение для тех, кто ценит собственное время и желает получить на выходе отличный, работающий сайт.
«Хлебные крошки» — это важный элемент навигации веб-сайта, который повышает его юзабилити. Особенно это касается сайтов со сложной структурой. Я, к сожалению (а, может, и не к сожалению), не использую их на большинстве своих сайтов, возможно, потому, что у них слишком простая структура (для такого сайта, как этот, они, вроде бы, и не нужны).
Когда я решаю какую-либо задачу на WordPress-сайте, то всегда стараюсь обходится без плагинов. где это бывает возможно. Зачастую одна и та же задача может быть решена с меньшим количеством кода и бывает менее ресурсоемкой по сравнению с применением плагинов.
В Интернете я находил разные варианты реализации «хлебных крошек» без использования плагинов, но ни один из них меня не устроил, поскольку все они не показывали полную цепочку ссылок. Поэтому я создал свою функцию «хлебных крошек» для WordPress. И в данном посте хочу поделиться этой функцией с вами.
Особенности функцииОтображается полная цепочка ссылок до текущей страницы. Например, если текущая страница находится в рубрике второго уровня, то цепочка будет выглядеть следующим образом:
Главная > Рубрика > Подрубрика > Название статьи
Во всех решениях, которые я встречал (за исключением плагинов), такая цепочка выглядела вот так:
Главная > Подрубрика > Название статьи
Т.е. одно звено потеряно.
Аналогично у меня выглядят и «крошки» для страниц. К примеру, для страницы 3-го уровня вложенности цепочка будет такой:
Главная > Страница 1-го уровня > Страница 2-го уровня > Страница 3-го уровня
«Хлебные крошки» выводятся для следующих типов страниц WordPress-сайта:
Функцию необходимо поместить в файл functions.php вашей WordPress-темы. После этого в то место шаблона, где хотите выводить «хлебные крошки», добавьте следующий код:
Единственное, что теперь останется сделать — оформить их с помощью CSS. Для этого к блоку «хлебных крошек» предусмотрен класс .breadcrumbs. для разделителя — .sep а для текущей «крошки» — .current .
P.S. Функция работает на WordPress, начиная с версии 3.0 и выше .