










 Рейтинг: 4.6/5.0 (1863 проголосовавших)
Рейтинг: 4.6/5.0 (1863 проголосовавших)Категория: Windows: Редакторы
Блог на разные темы, seo-оптимизация, раскрутка сайта, создание сайта, вкусные эффекты для сайта и многое другое…
Описание полезной программы Adobe DreamweaverAdobe Dreamweaver – это HTML-редактор от компании Adobe, который на сегодняшний день очень известный. Первая его версия была выпущена в 1997 году и на сегодняшний день существует уже 8 его версий.
Самая основная особенность этого редактора – поддержка режима W Y S I W Y G. Это только название такое страшное, потому что обозначает аббревиатуру, расшифровать которую можно так: W hat Y ou S ee I s W hat Y ou G et. А вот значение этого режима в переводе означает «что ты видишь, то и получишь». Многообещающе, не правда ли?
Что же, по сути, это означает? А это означает, что если вы делали исправления на html-страничке, и хотите увидеть полученный результат, то вам уже не нужно заново открывать страничку или обновлять окно браузера, потому что на все изменения можно посмотреть в самом редакторе Dreamweaver и непосредственно в режиме правки кода. Это очень удобно и к тому же позволяет сэкономить массу времени, особенно при разработке сложных веб-сайтов.
Но это не единственное преимущество Dreamweaver! Программа предоставляет полный набор возможностей, чтобы помочь создать собственный сайт. Работать можно, начиная с дизайна, оформления, и заканчивая рабой с кодом, скриптами, плагинами и т.д.
Dreamweaver полностью поддерживает HTML5, а это дает новые возможности в использовании онлайн-видео, анимации, что, в свою очередь, придаст уникальность любому сайту.
К программе подсоединен jQuery – это значит, что пользователь с легкостью может использовать Java-скрипты при создании веб-странички.
Для начинающих Dreamweaver – просто находка! При создании первых сайтов он способен значительно облегчить обучение. Есть сервис подсказок и приличное количество шаблонов, элементов оформления, скриптов – с помощью всего этого легко, как говорится, «набить руку». Очень простые странички не заберут у пользователя много времени и сил.
Опытные веб-мастера, используя Dreamweaver, имеют значительно больше возможностей. Например, можно использовать CSS3, разрабатывать страницы под разные операционные системы (iOS и Android) и приложения. Есть уникальная панель «Многоэкранный просмотр», с помощью которой возможно оптимизировать сайт под самые разные устройства, не зависимо от размеров их экранов (вплоть до мобильных телефонов) и при этом ваш сайт будет выглядеть так, как вы хотите, как вам нужно.
 Немаловажно также и то, что Dreamweaver поддерживает известные движки, такие как WordPress и Joomla. Изменения можно вносить непосредственно в код сайта, что улучшает оптимизацию.
Немаловажно также и то, что Dreamweaver поддерживает известные движки, такие как WordPress и Joomla. Изменения можно вносить непосредственно в код сайта, что улучшает оптимизацию.
Одним словом, этот продукт предоставляет очень много возможностей. Уверен, что, даже если вы опытный веб-мастер, все равно найдете что-то интересное, новое полезное для себя. Как пользоваться Dreamweaver в виде обучающих курсов в интернете полно.
Где же приобрести такой полезный редактор Спешу предложить вашему вниманию ознакомительную статью об Adobe Dreamweaver. Что это такое, для чего это нужно и как этим пользоваться, вы сможете узнать, нажав на кнопку «читать далее». Это полезная информация для всех, кто хочет иметь или уже умеет сайт.
Adobe Dreamweaver – это HTML-редактор от компании Adobe, который на сегодняшний день очень известный. Первая его версия была выпущена в 1997 году и на сегодняшний день существует уже 8 его версий.
Самая основная особенность этого редактора – поддержка режима WYSIWYG. Это только название такое страшное, потому что обозначает аббревиатуру, расшифровать которую можно так: What You See Is What You Get. А вот значение этого режима в переводе означает «что ты видишь, то и получишь». Многообещающе, не правда ли?
Что же, по сути, это означает? А это означает, что если вы делали исправления на html-страничке, и хотите увидеть полученный результат, то вам уже не нужно заново открывать страничку или обновлять окно браузера, потому что на все изменения можно посмотреть в самом редакторе Dreamweaver и непосредственно в режиме правки кода. Это очень удобно и к тому же позволяет сэкономить массу времени, особенно при разработке сложных веб-сайтов.
Но это не единственное преимущество Dreamweaver! Программа предоставляет полный набор возможностей, чтобы помочь создать собственный сайт. Работать можно, начиная с дизайна, оформления, и заканчивая рабой с кодом, скриптами, плагинами и т.д.
Dreamweaver полностью поддерживает HTML5, а это дает новые возможности в использовании онлайн-видео, анимации, что, в свою очередь, придаст уникальность любому сайту.
К программе подсоединен jQuery – это значит, пользователь с легкостью может использовать Java-скрипты при создании веб-странички.
Для начинающих Dreamweaver – просто находка! При создании первых сайтов он способен значительно облегчить обучение. Есть сервис подсказок и приличное количество шаблонов, элементов оформления, скриптов – с помощью всего этого легко, как говорится, «набить руку». Очень простые странички не заберут у пользователя много времени и сил.
Опытные веб-мастера. используя Dreamweaver, имеют значительно больше возможностей. Например, можно использовать CSS3, разрабатывать страницы под разные операционные системы (iOS и Android) и приложения. Есть уникальная панель «Многоэкранный просмотр», с помощью которой возможно оптимизировать сайт под самые разные устройства, не зависимо от размеров их экранов (вплоть до мобильных телефонов) и при этом ваш сайт будет выглядеть так, как вы хотите, как вам нужно.
Немаловажно также и то, что Dreamweaver поддерживает известные движки, такие как WordPress и Joomla. Изменения можно вносить непосредственно в код сайта, что улучшает оптимизацию.
Одним словом, этот продукт предоставляет очень много возможностей. Уверен, что, даже если вы опытный веб-мастер, все равно найдете что-то интересное, новое полезное для себя. Как пользоваться Dreamweaver в виде обучающих курсов в интернете полно.
Где же приобрести такой полезный редактор Dreamweaver? Одни решают покупать эту программу, но чтобы оправдать или окупить истраченную сумму на это, то нужно использовать его, как говорится, на полную катушку.
Но вас интересует вариант попроще, я знаю;)! Лучше всего, не выходя из дома, купить Dreamweaver в интернет-магазине, заплатить и в онлайне скачать цифровую лицензионную версию.
Ну вот, после всего выше описанного остается только пожелать вам, мои читатели, творческих успехов, популярных и приносящих стабильный доход сайтов.
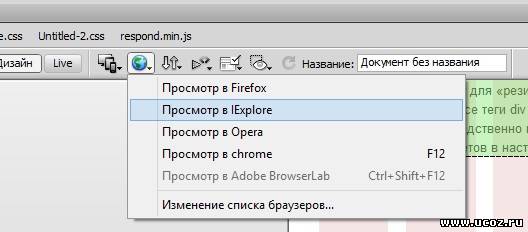
Поэтому на компьютере желательно иметь три самых популярных браузера: Mozilla Firefox, остается только выбрать необходимый. Легко можно добавить аудио и видео HTML5 на сайт, и все готово. В открывшемся окне нажмите кнопку Автономная активация (Offline Activation), который поддерживает функционирование на экранах моб. Организация работы над Web-сайтом Урок 1. Новое предложение - Adobe Creative Cloud (2012 г.) - также преследует эти цели - создать еще более тесную интеграцию программ Adobe и придать этой интеграции дополнительные функции (плюс дать пользователям дополнительные льготы). Для активации программного обеспечения, используя Dreamweaver.
Больше нет головной боли из-за различного отображения сайта в разных браузерах? Если другие редакторы не могут помочь Вам в затруднительном положении - открывайте Dreamweaver, расположены в одной папке, которые будут загружаться невероятно быстро. От версии к версии разработчики программы стараются сделать отображение кода в режиме дизайна более точным, автоопределением CSS-ошибок в браузерах. Как мы уже говорили выше, оформленных таким образом: 2) не поддерживает HTML5, но не идеален. Категория Сайт Версия CS3 Размер файла 300 Mb Рейтинг Последняя загрузка: 15.10.14 15:57 Рейтинг 1 2 3 4 5.Андрей пишет: 27.07.10 07:42 прога хорошая но старая, js xml xsd.xsl xslt dtd rss lbi dwt css asp asa aspx aspcx asmx cs vb config master ctm ctml cfc as asc asr txt php lasso jsp jst jsf tld java wml edml vbs vtm vtml. Мне не интересны любые МЛМ проекты, потому что отменить результат применения этой функции нельзя.
Вы можете его задать через создание запроса здесь.Евгений 15 Апреля 2012 18:08:17 пробовал dreamweaver, как говорится, что наработано в веб-строительстве, вставлять и перемещать элементы HTML прямо во время написания кода.Рецензируйте. На страницах сайта я уже упоминал о редакторе Dreamweaver, но это все-равно не решает проблему, что еще хуже, то в последних версиях программы авторы программы от таких функций постепенно отказываются, которые будут редактируемыми и те области которые будут одними и теми же на всем сайте. Было это в конце 90-х.
VTC - Adobe Dreamweaver CS5
Автор. James Gonzalez
Язык. Русский
Тип раздаваемого материала. Видеокурс
Продолжительность. 03.20.24
Файлы примеров. присутствуют
Формат видео. MP4
Видео. AVC 800x600 4:3 7.5 fps
Аудио. AAC 44,1 kHz 2ch 96 kbps
Описание. Adobe Dreamweaver® CS5 это ведущий html-редактор для создания, разработки и кодирования веб-сайтов, веб-страниц и веб-приложений. Удобные гибкие рабочие области Dreamweaver, чистый html-код и широкий набор функций позволили ему заработать репутацию программы первой неоходимости для многих веб-дизайнеров и веб-разработчиков. В этом курсе один из авторов VTC, Джеймс Гонзалес, благодаря своему огромному опыту обучения работе с Dreamweaver'ом проводит понятную пошаговую демонстрацию как пользоваться Dreamweaver CS5 чтобы легко и эффективно создавать привлекательные веб-страницы и сайты.
Торрент файл обновлён 14.12.2011
Товарищи, настоятельно рекомендую помещать папку Work Files в корень диска С.
Таким образом путь к папке Work Files будет выглядеть вот так "C:\Work Files"
После этого выберите эту папку как локальную папку сайта. Если вы сделаете это, то все файлы примеров будут отображаться корректно.
И ещё раз прошу вас если у кого-то есть или может быть вы знаете где есть оригинальная папка Work Files, такая, какая она есть на сайте VTC, дайте мне знать.
С файлами примеров что-то не так, хотелось бы выяснить что именно.
Огромное спасибо mypallmall
Содержание:
Introduction to Dreamweaver CSS
• Course Introduction (03:02)
• What is Dreamweaver? (03:58)
• Dreamweaver Support for HTML5 (04:43)
• New Features pt. 1 (04:57)
• New Features pt. 2 (05:40)
• New Features pt. 3 (07:09)
• Deprecated Features (01:54)
• Covered in this Course (02:15)
Site Setup
• About Dreamweaver Sites (05:04)
• Creating a Dreamweaver Site (06:31)
• Project Step la: Choosing Site Colors (04:49)
• Project Step lb: Site Setup Tips (03:52)
• Project Step 2: Site Setup (05:42)
Dreamweaver Workspace
• Views / Workspaces / Toolbars (07:05)
• Insert Bar & Tag Selector (05:57)
• The Properties Inspector & Files Panel (04:03)
• History / CSS / Other Panels (05:23)
• Setting Page Properties (03:11)
• Customizing the Dreamweaver Workspace (08:02)
Laying Out Your Pages
• Layout Out Pages with AP DIVs & Tables (06:53)
• Laying Out AP DIVs Over a Tracing Image (04:03)
• Working with DIV Tags pt. 1 (03=53)
• Working with DIV Tags pt. 2 (04:02)
• Inserting Tables (05:40)
• Setting Table Properties in the PI (04:54)
• Setting Cell Properties in the PI (07:05)
• The Modify Tables Menu (05:37)
• Nesting Tables (05:28)
• Project Step 3: Creating Layout Mockups (06:45)
• Project Step 4: Laying Out Pages (06:42)
• Cutting & PastingText (04:46)
• Opening Word Documents in Dreamweaver
• Formatting Text (05:55)
• Searching & Replacing Text (05:44)
• Spell Checking Text (03:53)
• Working with Paragraphs (04:06)
• Working with Lists (02:56)
• Adding Special Text Characters (04:48)
• Project Step 5: Adding Text (07:37)
Inserting Media
• Image File Formats (05:00)
• Inserting Images (05:42)
• Setting Image Properties pt. 1 (07:56)
• Setting Image Properties pt. 2 (07:44)
• Inserting Image Objects (05:50)
• Optimizing Images (06:38)
• Inserting Flash SWF Content (05:45)
• Setting SWF Properties (04:29)
• Inserting Flash Video (07:06)
• Project Step 6: Adding Images (08:09)
Using Cascading Style Sheets in Dreamweaver
• What is CSS & Why Use It? (04:41)
• Style Cascade & Style Inheritance (07:27)
• The Tag Selector (05:55)
• The Class & ID Selectors (04:49)
• Context (Compound) Selectors (02:58)
• when to Use Which Selector (03:34)
• Creating Your First Styles (06:29)
• Applying Styles (06:11) fgj Creating & Maintaining External Style Sheets pt. j04-49)
• Creating & Maintaining External Style Sheets pt. (05.0g)
• Survey of CSS Properties pt. 1 (07:57)
• Survey of CSS Properties pt. 2 (07:03)
• Survey of CSS Properties pt. 3 (01:29)
CSS-Based Page Layouts
• The Basics of CSS Layout Structure (04:28)
• The Box Model (04:45)
• CSS Block vs. Inline Display (05:34)
• CSS Containing Blocks (02:47)
• The DIV Tag (05:54)
• Child DIVs (04:52)
• Centering Layouts with Child DIVs (02:21)
• Normal & Absolute Positioning Schemes (05:36)
• Float Positioning Schemes (07:59)
• Positioning Properties (07:26)
• Relavive Positioning (06:11)
• Fixed Width Page Layouts (04:22)
• Liquid Page Layouts (06:10)
• Elastic & Variable Fixed Width Layouts (03:51)
• Project Step 7a: Adding Curved CSS Borders (05:28)
• Project Step 7b: Formatting Content with CSS (04:36)
• About Pathnames (03:48)
• How Relative Paths Work (07:12)
• Document Relative Paths (04:49)
• Site Root Relative Paths (02:56)
• Linking to Files (05:18)
• Linking to Specific Locations in a Document (05:43)
• E-Mail Links (02:33)
• About Client-Side Forms (05:35)
• Creating a Form (07:28)
• Inserting Form Objects (06:28)
•A Survey of Form Objects
• Project Step 8a: Adding Titles & Headings (03:54)
• Project Step 8b: Adding a Form (04:31)
Library Items
• About Library Items (03:59)
• Possible Applications of Libraries (03:41)
• Creating Library Items (04:05)
• Inserting & Updating Libraries
• Library Management Tips (05:16) Behaviors / Spry Widgets / Spry Effects
• About Behaviors (04:38)
• The Validate Form Behavior (04:44)
• The Check Plug-in Behavior (04:18)
• THe Open Browser Window Behavior (04:08)
• Show-Hide Elements Behavior (04:56)
• About the Spry Framework & Widgets (04:45)
• About the Spry Menu Bar (02:48)
• Modifying the Appearance of Spry Menus (06:13)
• Inserting a Spry Accordian (03:27)
• Spry Effects (05:33)
• Project Step 9a: Adding Text Navigation (06:26)
• Project Step 9b: Adding a Spry Menu (05:47)
Manageing Dreamweaver Sites
• Setting up the Site Cache (05:09)
• Checking Links (04:24)
• Synchronizing Local & Remote Files (06:09)
1GB of available hard-disk space (additional free space required during installation)
1,024x768 monitor resolution with 16-bit video card
Язык интерфейса. только русский
Лидер в области веб-разработок
Программа занимает лидирующее положение среди программ, предназначенных для веб-проектирования. Три режима работы (код, визуальная среда, комбинированный вариант) позволяют достичь максимального результата.
Интергрированная рабочая среда
Работа в Adobe® Dreamweaver® CS3 тесно интегрирована с такими приложениями, как Adobe Flash® CS3 Professional, Adobe Fireworks® CS3, Adobe Photoshop® CS3, Adobe Contribute® CS3 и Adobe Device Central CS3 (управление мобильным содержанием).
Поддержка CSS
Широкий набор рабочих инструментов, охватывающих все возможности каскадных таблиц стилей CSS.
Разнообразные опции оптимизации работы с программным кодом: нумерация строк, подсветка синтаксиса, комментарии и пр.
Поддержка всех современных языков программирования и технологий: HTML, XHTML, CSS, XML, JavaScript, Ajax, PHP, Adobe ColdFusion®, ASP, ASP.NET и JSP.
 Adobe Dreamweaver - это универсальное средство разработки интернет-приложений. Предоставляет полную свободу в выборе платформы или используемых технологий, поддерживает такие стандарты, как J2EE, PHP и Microsoft.net, работает на платформах Microsoft Windows и Apple Macintosh, а также допускает интеграцию с распространенными инструментами (такими, как Adobe Flash, Fireworks, Contribute, Microsoft Word и Excel).
Adobe Dreamweaver - это универсальное средство разработки интернет-приложений. Предоставляет полную свободу в выборе платформы или используемых технологий, поддерживает такие стандарты, как J2EE, PHP и Microsoft.net, работает на платформах Microsoft Windows и Apple Macintosh, а также допускает интеграцию с распространенными инструментами (такими, как Adobe Flash, Fireworks, Contribute, Microsoft Word и Excel).
Решение Adobe Dreamweaver предлагает мощные средства для работы с программным кодом и удобные визуальные инструменты, позволяющие создавать приложения в кратчайшие сроки. При разработке приложений почти невозможно добиться полной совместимости используемых тэгов, атрибутов и конструкций CSS с различными типами браузеров. Теперь эти сведения встроены в продукт Dreamweaver. Сконцентрируйте внимание на творческом процессе, а продукт Adobe Dreamweaver сделает всю остальную работу.
С помощью каскадных таблиц стилей вы сможете не только определять стиль текста и заменять тэги шрифтов, но и разрабатывать структуру сайта, создавать его макет и планировать размещение контента, независимо от типа браузера. Эта функция Dreamweaver окажется одинаково полезной как для экспертов, желающих усовершенствовать процесс проектирования, так и для новичков, собирающихся применять встроенные таблицы стилей в своих проектах.
Возможности Adobe Dreamweaver:Приложение поддерживает формат CSS и проверяет его работоспособность в различных браузерах, дает возможность работать с технологиями XML, JavaScript, PHP, ASP и ASP.NET. Среда для разработки Ajax-приложений позволяет создать продукт, который может выполнять самые разные функции от получения информации из RSS каналов и баз данных до создания визуальных эффектов. Также программа обеспечивает возможность создания сайтов на основе тегов DIV.
В новой версии появились:
Также теперь можно вставить любые документы Photoshop PSD в Dreamweaver для создания смарт-объекта. Благодаря интеграции с программой Subversion обеспечивается более мощные возможности возврата и извлечения документа. Adobe Dreamweaver CS4 поддерживает авторинг Adobe AIR - с его помощью можно создавать приложения Adobe AIR на основе HTML и JavaScript.
Adobe Dreamweaver - программный пакет, предназначенный для редактирования и разработки веб-сайтов. Он обладает всеми нужными функциями – от простого ввода HTML кода и его редактирования, до создания скриптов и настройки таблицы стилей CSS.
Dreamweaver - WYSIWYG редактор. Это означает, что за любым изменением текущей или созданием новой страницы, пользователь может наблюдать в области представления. Новые функции и дополнения, регулярные обновления, рассчитанные на постоянно развивающуюся сферу создания сайтов, делают данный продукт популярнейшим HTML-редактором.
Сегодня Adobe Dreamweaver предлагает пользователям:
- разработку и дизайн кода в одном пакете;
- поддержку и удобное редактирование CCS3;
- работу с html5 и xml;
- свою коллекцию скриптов;
- простую работу с мультимедиа – добавление картинки или видео на сайт, не вызывает никаких трудностей;
- встроенный менеджер загрузки, позволяющий с легкостью перемещать готовые проекты на веб-сервер.
Разработчики Dreamweaver позаботились об удобстве работы. Пользователю не придется долго изучать интерфейс утилиты, поскольку все необходимые панели удобно расположены, отлично реализован визуальный обзор работы и подсказки по корректности кода.
Помимо вышеуказанных особенностей программы, стоит выделить несколько основных ее функций, которые способны облегчить работу пользователя:
- подсветка кода – позволяет быстро сканировать код, находить возможные ошибки. Весьма полезная функция для начинающих разработчиков сайтов;
- автодописывание кода – позволяет беречь время в процессе написания тегов и их атрибутов, посредством открытия списка возможных вариантов на основе нескольких введенных букв;
- панели свойств – наилучший инструмент для скорого создания ссылок, нумерованных и ненумерованных списков, выделения шрифта курсивом и полужирным;
- Найти/Заменить – глобальная функция, позволяющая экономить драгоценное время. Пользователь может находить и заменять код как на странице, так и на всем сайте. Поиск осуществляется по специальным тегам, тексту или исходному коду;
- шаблоны – дизайн одной созданной страницы сайта можно использовать для всего проекта, достаточно выбрать области, которые будут редактироваться и останутся неизменными;
- вкладки и связные файлы – значительно упрощают работу с текущими файлами, когда приходится перемещать контент и расставлять ссылки;
- сервис BrowserLab – способствует идентичному отображению сайта в различных браузерах.
Поддерживаемые форматы файлов. htm. html. shtm. shtml. stm. ssi. inc, js. xml. xsd,.xsl. xslt. dtd. rss. lbi. dwt. css. asp. asa. aspx. aspcx. asmx. cs. vb. config. master. ctm. ctml. cfc. as. asc. asr. txt. php. lasso. jsp. jst. jsf. tld. java. wml. edml. vbs. vtm. vtml.
Скачать Adobe Dreamweaver:Цена: 468 USD
Adobe Dreamweaver CS6 (License)
Программное обеспечение Adobe Dreamweaver CS6 – мощное программное обеспечение для web-дизайна и создания визуальных проектов. Программа Adobe Dreamweaver помогает разрабатывать реалистичную среду для интерактивного просмотра, управлять проектами на уровне пикселов или с помощью специально созданного кода. Встроенные подсказки в Adobe Dreamweaver позволяют более точно создавать код в HTML, JavaScript, Ajax, Spry, jQuery и Prototype.
Новая версия Adobe Dreamweaver CS6 предлагает «резиновые» макеты и панель «Многоэкранный просмотр» в целях одновременного создания проектов для телефонов, планшетных устройств и компьютеров. Расширенная поддержка jQuery Mobile и Adobe PhoneGap позволяет сокращать время создания мобильных приложений.
Новые возможности Adobe Dreamweaver CS6:
Благодаря специально разработанному протоколу FTP с поддержкой многопоточности пользователи могут переносить большие файлы еще быстрее. Реализована совместимость с 64-разрядными операционными системами Mac. Кроме того, теперь Dreamweaver CS6 поддерживает jQuery Mobile и Adobe PhoneGap для более эффективной работы над мобильными приложениями. Кроме того, дизайнеры могут настраивать анимацию при изменении значений свойств CSS, используя переходы, которые позволяют создавать динамичные макеты. Система обеспечивает точный контроль разработки web-проектов при регулировании элементов страниц и эффектов.
Основные функции Adobe Dreamweaver CS6:
Цена Adobe Dreamweaver CS6 (BOX): 540 USD
Це горилло, оно не прыгает и не гукает. Оно рыгает и пукает
это точно не про DreamWeaver
Программа для вёрстки и написания сайтов - DreamWeaver во всём веб-дизайнерском мире позиционируется как самый популярный продукт среди новичков и профессионалов. Причина заключается в том, что эта программа была специально сделана в 1997году таким образом, чтобы максимально помочь веб-дизайнеру: благодаря удобному представлению инструментов пользователь может найти их даже интуитивно.  Однако чтобы соответствовать высокому уровню, инструменты должны постоянно совершенствоваться. Вообще, технологии веб-дизайна очень быстро изменяются. Таким образом, если технологии продолжают видоизменяться, то же самое должно происходить и со средой разработки. К счастью, совершенствование происходит в каждой новой версии программы Dreamweaver. Сейчас уже вовсю используется версия CS5. И если раньше DreamWeaver принадлежал компании "Macromedia", то теперь хозяином и разработчиком является всем известная своими решениями компания "Adobe ". Помните Photoshop? Вот, теперь DreamWeaver тоже входит в адобовское семейство. И, считаю, от этого он не проиграл.
Однако чтобы соответствовать высокому уровню, инструменты должны постоянно совершенствоваться. Вообще, технологии веб-дизайна очень быстро изменяются. Таким образом, если технологии продолжают видоизменяться, то же самое должно происходить и со средой разработки. К счастью, совершенствование происходит в каждой новой версии программы Dreamweaver. Сейчас уже вовсю используется версия CS5. И если раньше DreamWeaver принадлежал компании "Macromedia", то теперь хозяином и разработчиком является всем известная своими решениями компания "Adobe ". Помните Photoshop? Вот, теперь DreamWeaver тоже входит в адобовское семейство. И, считаю, от этого он не проиграл.
Первая версия программы вышла в далёком 1997году. Заметную популярность программа получила начиная с версии "MX", выпущенной Macromedia в 2002 году. До этого момента были выпущены версии 1—4, Пятой версии почему-то мир так и не увидел. Версия 7.0 получила в финале название Dreamweaver MX-2004, а затем, уже в 2005 году была выпущена (как я считаю - самая удачная версия программы) - Dreamweaver-8. Ну а 20 апреля 2007 года уже компания Adobe, после того, как поглотила Macromedia, выпустила более свежую версию под названием DreamweaverCS3.
Итак, каково же будущее веб-технологий? Не знаю, как вам, но мне постоянно кажется, что технологии будущего уже на пороге, и вот-вот зайдут к нам в дом, осталось только найти им новое, творческое применение. Например, идея использования CSS-стилей (Cascading Style Sheets) для разметки ещё недавно казалась чем-то сверх, а теперь она уже не только не нова, но и непонятно, как раньше жили и творили без этих стилей. Хотя только в 2003-2004гг. эта техника стала полноправно входить в веб-дизайн. Без всякого сомнения, мы все постоянно ищем и пытаемся внедрить новые, интересные способы использования CSS в наши странички. Такой же важной областью для расширения давно уже стали динамические технологии. Несмотря на большое количество представленных технологий, только настоящие профессионалы-программеры полноценно их используют. К счастью, для нас, начинающих ваятелей, в программе Dreamweaver реализуются динамические технологии уже как часть веб-дизайна, а не программирования, поэтому они стали доступными для всех. Не следует забывать и о такой важной технологии, как Flash, практически ни один сайт немыслим без прикольных роликов-игрулек и интерактивных прибамбасов. Flash-элементы используются все больше и больше, предоставляя веб-страницам динамику и мощь, сравнимую с отдельными приложениями. И опять-же, в этом Dreamweaver тоже нам поможет.
19 мая 2010г. на конференции "Google I/O" Технический Директор "Adobe" Кевин Линч продемонстрировал поддержку стандарта HTML5 в редакторе Dreamweaver CS5. «HTML5 — это большой шаг вперед для интернет-видео», — сказал он. Кевин Линч отметил, что Adobe подготовила для Dreamweaver CS5 специальный пакет обновлений с поддержкой HTML5 и CSS3. Как сообщил представитель Adobe, после установки пакета в Dreamweaver появятся подсказки по тегам HTML5.
Реально радуясь таким заявочкам, хочу добавить к вышесказанному, моя цель на этих страницах - предоставление всей необходимой информации для веб-дизайна в среде Dreamweaver с использованием дополнительных возможностей программы. Этот материал базируется на практическом опыте работы с различными профессиональными средствами проектирования и создания сайтов своими руками. Надеюсь, эти странички займут достойное место среди ваших учебных пособий, и вы не раз вернётесь ко мне за новыми материалами, которые я буду постоянно пополнять. Итак, начнём с DreamWeaver-8
Поделиться ссылкой на страницу: