










 Рейтинг: 4.0/5.0 (1900 проголосовавших)
Рейтинг: 4.0/5.0 (1900 проголосовавших)Категория: Windows: Ведение дел
В интернете можно встретить самые различные примеры простых сайтов. Начиная от пустой белой страницы с надписью «Привет, мир!», сделанной на элементарном HTML, до так называемого сайта-визитки.
На мой взгляд, примером простого варианта может служить любой сайт, отображающий статическую информацию. Т.е. это обычный информационный ресурс, с размещенной на нем текстовой и мультимедиа информацией (картинки, портфолио, прайсы, аудио, видео и т.п.). В данном случае все ограничивается разметкой (размещением) информации на странице.
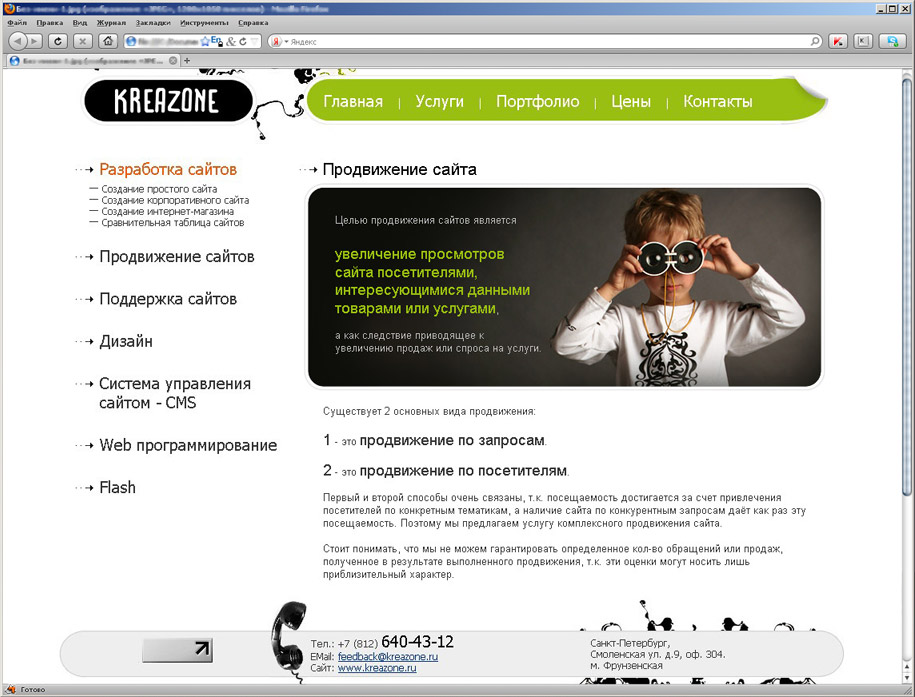
С этой точки зрения к таким простым вариантам как раз и относятся сайты-визитки, отображающие базовую информацию, например, об организации, ее деятельности, услугах и т.п.
Скриншот, иллюстрирующий пример простого сайта, представлен ниже.
Что же тогда будет являться примером более сложного сайта, спросите вы?Для придания веб-странице интересности можно сделать так, чтобы отображаемое содержимое «реагировало» на действия пользователя. Например, чтобы при прокрутке страницы какие-то элементы появлялись с различными эффектами, чтобы они меняли свои свойства при наведении курсора мыши, чтобы происходили какие-то действия по щелчку на объекте. Все это придает странице динамику, делает изучение представленной информации более интересной, так сказать вовлекает в процесс пребывания на странице.
Конечно, далеко не у всех имеется возможность заказывать сложные динамичные сайты в силу их дороговизны и сложности в обслуживании. Но и простые сайты-визитки работают отлично при грамотном подходе к оформлению и размещению информации.
Создаем простой динамический сайт на PHP
В данном уроке я как и обещал в статье "Что такое PHP и MySQL" приведу пример создания простого динамического сайта на PHP. Сайт будет основываться на блочной верстке с помощью тегов DIV. хотя с таким же успехом это можно было бы сделать с помощью таблиц. Я не буду применять ни избыточные стили CSS. ни какие либо сложные модели. В последующем сайт можно изменять, добавлять компоненты по вашему желанию.
Статичный сайт это набор отдельных страниц, связанных друг с другом ссылками и хранящимися на сервере. HTML страница отправляется нам сервером при вводе адреса в адресную строку браузера и на экране своего компьютера мы видим ее в том же виде, в каком она хранится на сервере.
А динамический сайт можно сравнить с конструктором, который позволяет из отдельных блоков (шапка сайта, левый сайдбар, правый сайдбар, основной блок, футер сайта и т.д.), собрать на сервере HTML страницу и отправить ее пользователю. Причем каждый отдельный блок можно менять независимо от других и подключать их в том месте нашего сайта, в котором он будет необходим.
К примеру, если у вас статический сайт из 100 HTML страниц и вам необходимо изменить что-то в главном меню, например, добавить новый пункт, то вносить подобные изменения в каждую из 100 страниц занятие прямо скажем малоприятное и совсем не интеллектуальное, а самое главное очень трудозатратное. А с динамическим сайтом вы вносите изменения только в необходимый блок, который затем подключается ко всем страницам сайта и получаете желаемый результат, затратив от силы минут пять.
Итак, для начала создадим шаблон (каркас) сайта, который будет состоять из шапки - блока div с id=header. содержимого сайта - блок div с id=content. правого сайдбара - блок div с id=sideright и футера или подвала сайта - блок div с id=footer .
Свернуть код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Хочу веб-сайт</title>
<meta name="title" content="Хочу веб-сайт" />
</div><!-- #header-->
<div id="content">
Каждому пользователю интернета
рано или поздно наверняка приходила в голову мысль:
<strong >«Хочу веб-сайт!»</strong>.
Что ж,хочу вам сообщить что ничего невозможного в этом нет!<br />
Этот сайт создан специально для тех, кто хочет
претворить это желание в жизнь.<br />
Я постараюсь собрать здесь советы и рекомендации по созданию сайта с нуля,
строительству сайта из кирпичиков - как дома.<br />
</div><!-- #content-->
<div id="sideright">
<p align="center" class="title">Навигация</p>
<div class="coolmenu">
Домен хостинг сайт - Урок 1
автор: MilovanovV | 6-01-2014, 14:29 | Просмотров: 1400
Это первый урок бесплатного курса «Простой сайт без знания HTML». Данный курс создан таким образом, чтобы Вы могли последовательно разобраться с основными понятиями, связанными с созданием сайтов и к концу курса, опубликовать свой сайта в Интернет. В первую очередь, давайте разберемся, что такое Домен, Хостинг и сайт .
Домен хостинг сайт – не зная, что это такое, опубликовать сайт в Интернет не возможно, поэтому давайте начнем курс с определения данных терминов.
Сначала давайте вспомним, что мы делаем для того, чтобы выйти в Интернет?
Правильно, для выхода в Интернет, мы запускаем специальную программу – браузер. Самые популярные браузеры, которые используются в Интернет, это Google Chrome, Internet Explorer, Mozilla Firefox, Opera.
Рекомендую Вам, по возможности, установить все эти браузеры на свой компьютер. Дело в том, что не смотря на сходность функций, которые выполняют браузеры, они могут по разному отображать сайты в своих окнах.
Приветствую Вас друзья на страницах своего блога Фактор Успеха !
Искренне поздравляю Вас с Днём народного единства. Сейчас не самые лёгкие времена для всех нас, поэтому нам не помешает единство. Хотя бы единство творчества в интернете!
Давненько я сюда не писал. Я даже создал другой блог и начал его развивать, но подумал, что мне жалко бросать этот блог. По этой причине я решил поместить этот пост здесь, а не в новом блоге.
Есть и ещё одна причина: простой сайт, который я сделал с помощью программы KompoZer, посвящён трансфер фактору. А на этом блоге есть определённое количество материала по этому замечательному продукту.
Итак это было лирическое отступление, а теперь перейдём непосредственно к теме данного поста.
Для чего нужен простой сайт?Если Вы занимаетесь бизнесом в интернете, то Вам наверное не нужно объяснять для чего нужен простой одностраничный или несколько страничный сайт. На таких ресурсах делают продающие сайты, посадочные страницы или landing pages, страницы подписки, сайты воронки. Названий у них много, а суть одна или точнее две: что-нибудь с его помощью продать или взять Ваши данные (имя и емэйл) в обмен на полезность.
Как сделать простой сайт?Тут есть несколько вариантов:
Сегодня я хотел бы поделиться с Вами о том, как создать простой сайт с помощью бесплатной программы KompoZer .
Создаём структуру простого сайтаПрежде, чем мы будем создавать сайт, нужно определиться с его структурой. Допустим у Вас будет главная страница, страница с контактами и страница с оплатой и доставкой.
Так как тематика этого блога касается МЛМ и иммунномодулятора трансфер фактора, то я буду создавать простой сайт под названием «Трансфер Фактор классический».
Итак приступаем к созданию сайта. Для этого на своём компьютере создаём папку, в которой будем хранить все файлы нашего сайта. Я назову её «classic».
В этой папке создадим ещё одну папку «images», в ней мы будем хранить все картинки и рисунки нашего сайта. Если вы планируете использовать на своём сайте видео не из Youtube, то добавьте ещё папку «video». В неё Вы загрузите Ваше видео для сайта.
Вот так будет выглядеть структура будущего сайта, причём последние три файла мы создадим чуть позже…
Теперь пора переходить к программе KompoZer. Найти в интернете, скачать и установить её не представляет никакого труда.
Далее смотрите видео урок по созданию простого сайта при помощи программы KompoZer:
Вот пример простого сайта, созданного мною в программе KompoZer:
Создавайте свои простые сайты легко и непринуждённо.
С уважением Вадим Козлов!
Создание серьезного веб-проекта — это очень сложный и длительный процесс, в котором может быть задействован целый десяток различных специалистов. А стоимость разработки такого сайта будет исчисляться тысячами долларов. Однако это нужно далеко не всем и не всегда. Скажем больше, подавляющее большинство сайтов в Глобальной сети представляет собой просто набор обычных статических HTML-страничек. Причем это верно в отношении не только персональных, но и корпоративных веб-проектов.
И действительно, далеко не каждая компания может позволить себе потратить на создание сайта несколько тысяч долларов. Кроме того, во многих регионах Глобальная сеть развита гораздо хуже, чем в Москве и Санкт-Петербурге. Поэтому и коммерческого эффекта от веб-проекта добиться гораздо сложнее. Создание даже очень простого сайта требует знаний и времени
Итак, нам нужен простой сайт из нескольких связанных друг с другом HTML-страниц. Для его создания тоже нужны знания и время. Причем не только для создания, но и для сопровождения. И действительно, из-за отсутствия CMS обновление контента осуществляется только путем ручного редактирования HTML-файлов. Однако у многих ли людей есть время и желание на изучение этих технологий? Между тем изготовить простой сайт можно безо всяких знаний всего за час. А нужна для этого всего-навсего одна программа — конструктор простых сайтов «Сайткрафт », разработанный специалистами компаний WEBaby Corp.. Softboat Corp. и Curiosity Shop Foundation. Не верите? Что ж, давайте подробно разберем этот продукт. Конструктор «Сайткрафт» позволяет создать простой сайт буквально за час
«Сайткрафт» — это специальная программа и набор дополнительных материалов, которые размещаются в «Хранилище» — специальной папке на жестком диске. Кстати, туда же будут записываться и все созданные с помощью конструктора сайты. Пользователь может создавать в «Хранилище» другие папки, копировать, переносить и переименовывать различные файлы. Таким образом, рассматриваемый конструктор может использоваться для работы с любым количеством веб-проектов. Каждый проект в представлении программы — это набор HTML-файлов с прилагающейся к ним графикой. Все они генерируются автоматически, их код пользователь никогда не видит. То есть «Сайткрафт» — это визуальный конструктор сайтов. Процесс создания веб-проектов состоит из шести последовательных шагов. Давайте остановимся на них немного подробнее.
Довольно часто мы слышим от клиентов фразу: “Нам нужен простой сайт ”. И каждый из заказчиков вкладывает в значение данного заявления, что то свое. Так как человек, заказывающий себе сайт, не является экспертом в области веб-дизайна и программирования, то очень важно, что бы он понимал, что простота в его понимании зачастую далека от действительности сайтостроения, и те моменты, которые заказчик может посчитать простыми в исполнении, могут быть весьма трудоемки в плане их реализации и наоборот. Поэтому очень важно, что бы клиент четко понимал что такое “простой сайт” и сколько стоит его создание.
Данная статья призвана расставить все точки над “и” и разъяснить понимание словосочетания “простой сайт” со стороны заказчика и исполнителя.
Рассмотрим более подробно, что же некоторые заказчики подразумевают под “простым сайтом ”. Большинство клиентов говоря “нам нужен простой сайт” имеют в виду сайт простой в плане эксплуатации, администрирование которого не требует специфических технических знаний. В этом случае клиент платит за сайт, процесс администрирования которого не вызовет трудностей у среднестатистического пользователя ПК, а задачей web-программиста, в данном случае, является максимально упростить процесс управления, созданного им, функционала. Изготовление такого “простого сайта” требует большего времени и трудовых ресурсов, что непосредственно сказывается на окончательной стоимости Интернет-проекта. При разработке сайтов простых в эксплуатации используются либо самые современные CMS либо собственные разработки web-студии, и поэтому на все подобные ресурсы распространяется гарантия и техническая поддержка.
Из этого не сложно заключить, что создание “простого сайта” стоит рассматривать исходя из соотношения цены и качества, и тут уже каждый решает для себя сам, чем он готов поступиться. Выбирайте сайты исходя из своих потребностей и возможностей, и помните, что при обращении к профессионалам, всегда возможен компромисс между ценой и качеством.
Автор: Дмитрий Тарасов
Дата добавления: 31.08.2009
Многие люди очень часто задают вопросы: Как сделать сайт, Как разработать свою веб-страницу, что нужно знать для того, что бы создать собственный сайт, как разработать собственный сайт от и до, и т.д.
Сразу давать готовые рецепты я не могу, т.к. ответов здесь может быть столько же сколько и вопросов.
Каким должен быть сайт, просто сайт-визитка или сайт с каким то динамическим контентом и удобным пользовательским интерфейсом?
Какие функции он должен выполнять? И т.д.
В этом видеоуроке мы рассмотрим самые основы сайтостроения и наглядно увидим как из ничего строится простой сайт и его навигация в HTML на основе табличного дизайна.
Если вы хотите создать собственный сайт и он у вас будет выполнять роль визитки, то вам вполне хватит этого видеоурока информатики для реализации вашей идеи.
Вот, что мы сделаем и разберем в этом уроке информатики.
Создаем базовую страницу (простой табличный дизайн — поле для навигации и поле для содержания, для красоты предложим вставить подготовленную шапку сайта) и заполняем её подготовленным текстом (содержанием).
Используем не только текст, но и рисунки. Сохраняем базовую страницу под новым именем (именем другой строки). Изменяем в ней содержание и другие необходимые элементы сохраняем.
Связываем с главной страницей. Повторяем эти действия для необходимого количества страниц. Обобщаем изученное и, демонстрируя, говорим о том, что мы создали удобную навигацию по сайту.
Итак, как обычно происходит процесс изготовления сайта? Если у вас есть идея, цель и вы знаете, что будет на этом сайте, то при создании сайта делается следующее:
На первом этапе продумывают, как должен выглядеть сайт и делают его дизайн, т. е. создают его оформление и внешний вид. Часто дизайн сайта рисуют в специальной программе типа Adobe Photoshop, а затем этот рисунок станет основой для дальнейшей работы над сайтом. Отсюда следует, что научиться рисовать дизайн и пользоваться программами Adobe Photoshop, Corel Draw, которые часто используются для создания дизайна сайтов, есть один из первых шагов к тому, чтобы научиться создавать свои собственные сайты. Однако для того, чтобы создать простой сайт, это не обязательно. Дизайн сайта в Adobe Photoshop рисуют тогда, когда хотят сделать сложный и красиво оформленный сайт с большим количеством графики и т. п. сайт с простым дизайном и небольшим количеством графики можно сделать, начав сразу со второго этапа. Подробнее о веб-дизайне см. в обзорной статье по веб-дизайну. А некоторые готовые графические элементы для сайта, фоновые рисунки и т. п. вы можете найти на странице графических элементов для сайта на нашем сайте.
На втором этапе делают вёрстку сайта и создание html-страницы или html-шаблона. Что такое вёрстка? Вёрстка - это процесс размещения на странице различных элементов - текста, графики и т. п. таким образом, чтобы всё это выглядело так, как задумано дизайнером, создававшим дизайн сайта. Если у вас простой сайт, можно, не делая дизайна, сразу начать с создания html-страницы (но для сложных сайтов сделать сначала дизайн, а потом вёрстку удобнее). Этот второй этап является, возможно, наиболее важным. Страницы на языке html - это основа любого сайта, и для того, чтобы создать свой собственный сайт, вы должны создать страницы для этого сайта на языке html. Как создавать html-страницу? Можно это сделать двумя основными способами - либо самому написать html-код, и это можно сделать даже в "Блокноте" (см. как создать сайт в Блокноте ), либо сделать сайт в визуальном редакторе для создания сайтов - например, редакторе Dreamweaver (см. пример создания сайта в Dreamweaver ). Чтобы сделать сайт в "Блокноте", нужно очень хорошо изучить язык html. Для создания в визуальном редакторе детальное знание html не обязательно, но всё же некоторое знание его основ желательно. В принципе, можно создать html-страницу даже в "Ворде", которым пользоваться умеют практически все, выбрав при создании нового документа соответствующий тип, но код страницы, созданной в "Ворде", очень неоптимален, поэтому лучше всё-таки использовать специальные редакторы для создания сайтов. Свежий обзор визуальных редакторов можно прочитать в статье программы для создания сайта. А подробнее о вёрстке и html в обзорной статье о вёрстке и html .
На третьем этапе делают программирование сайта. Это не обязательно, но нужно, если сайт требуется сделать интерактивным, добавить к нему разные интересные функции, вроде голосований, форумов, чатов и т. д. Для того, чтобы запрограммировать эти интересные функции, нужно изучить языки веб-программирования. Код программ практически всегда пишется строчка за строчкой, в виде текста в том же "Блокноте" или более продвинутом редакторе. Конечно, если вы специально не изучали программирование, написать свои собственные скрипты (т. е. программы для сайта) может быть довольно сложным делом, но в большинстве случаев можно поступить значительно проще - найти готовые скрипты, которых очень много по самым различным темам и присоединить их к своему сайту. Подробнее о веб-программировании - в обзорной статье по веб-программированию. Некоторые скрипты вы можете найти на странице скриптов на нашем сайте.
В принципе, после этих трёх этапов сайт уже готов. Однако сайт ещё нужно разместить в интернете. а для этого нужно придумать сайту имя и найти хостинг, т. е. место для размещения сайта в интернете. Хостинги бывают разные - платные и бесплатные, подробнее о выборе хостинга для сайта читайте в обзорной статье о выборе хостинга .
Однако и выбрать хостинг для своего сайта и разместить его на хостинге всё ещё мало. Для того, чтобы на сайт стали заходить посетители, нужно заняться его продвижением или, как ещё говорят, раскруткой. Тема о способах привлечения посетителей на свой сайт - очень интересная и длинная тема. Подробнее об этом - в обзорной статье о раскрутке сайта.
Наконец, в современном интернете даже небольшой сайт может быть источником дохода - узнайте о том, как заработать на своём сайте.
Ссылки на обзорные статьи по всем этапам создания своего собственного сайта даны, а для того, чтобы узнать про всё это - веб-дизайн, язык html, веб-программирование и т. п. не только в общих чертах, но и в деталях, прочтите разные руководства, учебники, самоучители и т. п. которые есть в соответствующих разделах нашего сайта.
Как быстро создать свой собственный сайтА как быстро создать свой собственный сайт, если вы не хотите долго вникать в тонкости языка html, веб-программирования, дизайна веб-сайтов в Adobe Photoshop и т. д. Очень просто. Для этого можно взять готовый шаблон и, чуть-чуть его отредактировав, получить свой собственный сайт с похожим на другой сайт дизайном и своим содержанием. В интернете есть очень много готовых шаблонов для сайтов на самые различные темы. Для того, чтобы создать свой сайт на основе шаблона, не нужно в совершенстве знать html, принципы вёрстки страниц и т. п. вам потребуется всего лишь вставить в нужных местах шаблона свои названия для пунктов меню и текст. Некоторые шаблоны для сайтов вы можете найти, например, на странице шаблонов для сайтов на нашем сайте. Отредактировав готовый шаблон и создав на его основе свой сайт, вы можете сразу же загрузить его на хостинг и он будет работать.
Кроме того, в принципе, вы можете сделать сайт по подобию любого другого сайта, который вы нашли в интернете. Для этого нужно всего лишь сохранить страницу понравившегося вам сайта в бразуере с помощью пункта "сохранить как. ", а затем, открыв эту сохранённую страницу, например, в редакторе Dreamweaver, начать её редактировать. Однако имейте в виду, что полное копирование дизайна чужого сайта - это не очень хорошая идея, по разным причинам.
Как очень быстро создать свой собственный сайтНу, и последнее. Как не просто быстро, а очень быстро создать свой собственный сайт? Для этого нужно воспользоваться CMS или конструкторами сайтов. Конструкторы сайтов на основе готовых шаблонов для людей, которые вообще ничего не знают о создании сайтов, предоставляют некоторые хостинги, в т. ч. бесплатные, например, narod.ru, ucoz и другие (см. подробнее в статье обзор бесплатных хостингов ). Создать сайт на этих хостингах проще простого - выбрал шаблоны, ввёл какой-то простой текст - и страничка или несколько страничек готовы.
Также можно легко создать свой сайт на любом хостинге, поддерживающем скрипты, установив CMS. CMS - это Content Management System, или, по-русски, система управления контентом (содержимым) сайта. CMS позволяет настраивать и редактировать сайт в режиме онлайн. Есть разные CMS, от простых, обеспечивающих лишь самые необходимые функции, такие, как добавление страниц и редактирование их содержимого, до сложных, позволяющих добавить на сайт фотогалерею, интернет-магазин, социальную сеть и другие сложные компоненты.
Большинство CMS можно установить в течение одной минуты, и ваш сайт, правда, ещё пустой и не наполненный информацией, будет готов. Затем вы легко можете создать страницы на этом сайте, вставить на него текст, картинки и т. п. и для этого вам не понадобится абсолютно никаких специальных знаний, в т. ч. знания html и умения пользоваться специальным редактором для создания сайтов, таким, как Dreamweaver. Если вы умеете пользоваться хотя бы редактором Ворд, то и создать страницу сайта при помощи CMS для вас не составит труда. Одними из наиболее удобных и популярных CMS являются, например, Wordpress (см. пример создания сайта на Wordpress ) и Joomla. Подробнее о различных CMS вы можете прочитать в статье обзор CMS.
Хотя, установив CMS, вы получаете сайт со стандартным набором функций и стнадартным дизайном, из-за чего ваш сайт будет похож на множество других сайтов, сделанных на той же CMS, при желании данную ситуацию можно исправить. Для популярных CMS существует множество шаблонов и дополнительных модулей, позволяющих видоизменить дизайн и добавить какие-то недостающие функции. Кроме того, и для сайта на CMS можно сделать собственный оригинальный дизайн или написать модуль, реализующий недостающие функции, хотя это может оказаться довольно непростым делом.
Одним из наиболее простых решений для быстрого создания своего сайта будет выбор хостинга с предустановленными CMS. Здесь вам не придётся где-то искать и закачивать какие-то файлы, CMS можно легко установить с помощью нажатия одной кнопки из панели управления хостингом. Пример хостинга с предустановленными CMS (28 видов самых популярных CMS на русском языке) - хостинг Бегет. при этом вы можете не только бесплатно установить и попробовать их в действии, но и бесплатно пользоваться хостингом в течение месяца.
Подведём итоги.
Самостоятельное создание сайта с нуля (если, конечно, вы хотите сделать его красивым и сложным) - это довольно кропотливый процесс, который потребует от вас знания html и css, языков веб-программирования, умения работать с графическими редакторами и другими программами для создания сайтов. Однако, идя этим путём, вы можете сделать сайт, непохожий ни на один другой, который полностью будет соответствовать всем вашим задумкам. Используя CMS и конструкторы сайтов, вы можете получить практически готовый сайт очень быстро, что не потребует от вас особых знаний и навыков, однако у такого просто и быстро сделанного сайта будет стандартный набор настроек и функций и дизайн, похожий на дизайн других сайтов.
Выбирать создание сайта на CMS, как правило, стоит также в том случае, если вам нужен сайт со сложным функционалом, т. к. написание собственного скрипта, например, интернет-магазина с нуля может занять весьма много времени. В таких случаях обычно целесообразнее использовать готовые решения.
Вам всё ещё непонятно, как создать свой сайт? Задайте вопрос на форуме !