










 Рейтинг: 4.8/5.0 (1844 проголосовавших)
Рейтинг: 4.8/5.0 (1844 проголосовавших)Категория: Android: другое
Логотипы-значки или эмблемы в стиле ретро сейчас в моде, и это неудивительно. Почему? Потому что они супер! Мы уже просмотрели образцы логотипов в стиле ретро с мотивом круга, а теперь давайте создадим свой собственный. Все основное мы нарисуем в программе «Illustrator», а затем придадим логотипу винтажный вид в программе «Photoshop». Добавим последние штрихи.
Рисовать логотип мы будем для вымышленного тренажерного зала «Powerhouse». (Хотя я не удивлюсь, если где-то существует тренажерный зал с таким названием.) В нем много типичных особенностей темы ретро/винтажа с чередующимися черными и белыми кольцами. А также мелких деталей таких, как звезды и точки. Название и слоган написаны по контуру круга. А фирменный знак — расположен в самом центре и дает визуально понять, что именно рекламирует логотип.
Обязательно посмотрите образцы логотипов, и когда у вас появится множество идей, запустите программу «Adobe Illustrator» и нарисуйте большой круг. Скопируйте его (Ctrl + C), вклейте копию вперед (Ctrl + F), слегка уменьшите ее размер, удерживая клавиши Alt и Shift, а затем отключите заливку и включите обводку, цвет для обводки выберите белый.
Нажмите Ctrl + F и вклейте вперед еще одну копию, уменьшите ее размер и цвет заливки сделайте белый. Вклейте еще одну копию, уменьшите размер еще больше, чтобы создать впечатление, что круг толстый.
Вклейте еще пару кругов, уменьшите до нужного размера, чтобы добавить тонкую обводку внутри и снаружи белого круга.
Еще один круг расположите так, чтобы он был точно посредине между внешним и внутренним краем белого круга. Затем задайте следующие параметры для обводки — толщина 4pt, скругленные концы, срезанные стыки, пунктирная линия, штрих 0pt, пробел 17pt. Чтобы задать число пробела, используйте клавиши-стрелки вверх/вниз, чтобы расположить кружочки равномерно.
Где-нибудь в другом месте, с помощью инструмента Прямоугольник со скругленными углами нарисуйте комплект дисков для штанги. Измените размер и расположите на одинаковом расстоянии друг от друга.
С помощью инструмента Прямоугольник нарисуйте гриф штанги. А затем, чтобы закончить простенький рисунок штанги, скопируйте, вставьте и разверните в другую сторону комплект дисков.
Заливку всех элементов штанги сделайте белой, сгруппируйте все элементы, и расположите рисунок в центре логотипа.
Скопируйте и вставьте один из кругов логотипа, отключите заливку и обводку. В меню инструмента Текст выберите Текст вдоль контура и сделайте щелчок на круге.
Напечатайте слова Powerhouse Gym и затем выберите подходящий шрифт. В шрифтах Slab-Serif обычно ощущается мужская сила, поэтому для этого логотипа я выбрала шрифт Boton.
Вместо того чтобы увеличивать или уменьшать межбуквенные пробелы с помощью трекинга, откройте меню Текст > Текст вдоль контура > Параметры текста вдоль контура и установите пробел здесь. Так он будет более равномерным. Если использовать трекинг, буквы на кривой соберутся местами в группы.
Выделите текст инструментом Прямое выделение и аккуратно отцентрируйте в верхней части круга. Чтобы текст начинался и заканчивался под одинаковым углом, используйте направляющую.
Скопируйте и вклейте вперед текст, написанный вдоль контура, и замените название тренажерного зала слоганом «Reach your potential». И расположите его по внешнему краю контура в нижней части логотипа.
В окне параметров Текста вдоль контура, в списке Выравнивать по контуру, выберите По верхним выносным элементам. Затем подберите кегль так, чтобы текст был точно посредине между внешним и внутренним краем черного кольца.
Звезда с двух концов отделит название от слогана. Нарисуйте звезду, уменьшите размер и расположите там, где нужно. Скопируйте ее, вклейте копию вперед и, удерживая Shift перетащите горизонтально в другой конец текста.
Векторная часть логотипа — готова. С помощью инструментов Adobe Illustrator мы легко создали общую структуру. При этом все элементы можно редактировать и менять их размер.
А теперь давайте закончим наш логотип, добавив несколько отличных текстур в программе Photoshop. Можно было бы импортировать текстуру в Иллюстратор, использовать Интерактивную трассировку, палитру Обработка контуров и т. д. чтобы создать эффект «старости». Но такого эффекта, как с использованием текстур в программе Photoshop, вы не добьетесь.
Вставьте логотип из Illustrator во временный документ Photoshop и измените размер.
В новом слое, расположенном выше слоя с логотипом, с помощью просто здоровских кистей Subtle Grunge создайте эффект грязных точек (цвет белый).
Нажмите Ctrl и щелкните миниатюру слоя с логотипом. Затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение и удалите лишнее.
Подкорректируйте эффект, меняя непрозрачность слоя. Этот простой штрих придаст логотипу вид старого, истертого и устаревшего значка, наклейки или эмблемы.
Рисуем Логотип Медовой Фермы
Дизайн логотипа - самая распространенная задача для Adobe Illustrator. В этом финальном уроке мы поведем итог изученному материалу по Illustrator и создадим собственный логотип. Я покажу процесс рисования логотипа и надеюсь, что у вас будет больше знаний после прочтения этого урока.
Далее нам понадобится импортировать его в Illustrator. Нажмите File>Place и выберите ваш рисунок. Убедитесь, что отмечена галочка Template, чтобы рисунок сохранился как шаблон. Когда вы откроете панель слоев (Layers Palette), вы увидите, что она заблокирована и все цвета исчезли. Это дает возможность трассировки.
Начнем с туловища пчелы. Нарисуйте овал. Отредактируйте ключевые точки, используя инструмент Прямое выделение (Direct Selection), чтобы придать туловищу пчелы нужную форму.
Затем нарисуйте окружность для головы. Отредактируйте ключевые точки, чтобы сделать ее слегка вытянутой.
Чтобы нарисовать усики, я использовал овал и нарисовал тонкую линию при помощи Инструмента перо (Pen Tool). чтобы соединить их.
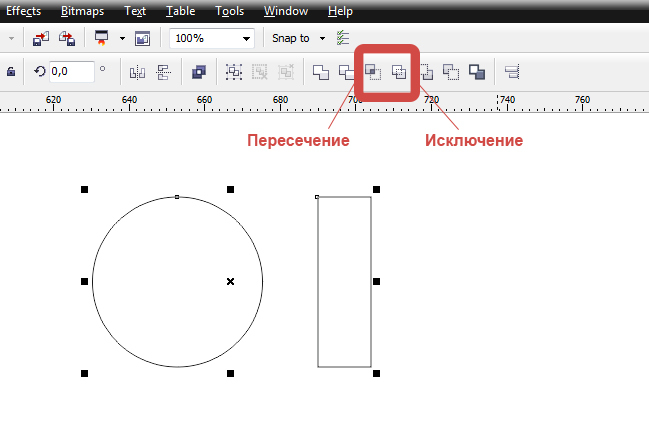
Затем, нарисуйте два овала и повертите их, чтобы сделать крылья. Выделите большее крыло и нажмите Ctrl/Command+C, чтобы скопировать его. Нажмите Ctrl/Command+F, чтобы вставить его спереди. Теперь, зажмите Shift и выделите маленькое крыло. Откройте Pathfinder (Window>Pathfinder), зажмите Alt/Option и выберите Subtract shape area.
Наложенная часть крыла будет убрана.
Пойдем дальше и создадим полоски на туловище. Нарисуйте два прямоугольника с высотой равной толщине полосок.
Выделите оба прямоугольника и нажмите Effect>Warp>Arc. Поставьте значение Bend на 23%, чтобы согнуть прямоугольник. Нажмите Object>Expand Appearance, чтобы расширить эффект.
Вращайте полоски и наложите их на туловище пчелы. Скопируйте туловище пчелы, нажав Ctrl/Command+C. Затем вставьте его спереди, нажав Ctrl/Command+F. Выделите копию тела и полоски и кликните правой кнопкой, чтобы выбрать обрезающую маску. Это спрячет выделяющиеся области.
Выберите Инструмент Полигон (Polygon Tool) и перетащите с зажатым Shift полигон на рабочую область. Зажмите Alt/Option и протяните первый полигон, чтобы сделать еще одну его копию. Продолжайте делать это, пока у вас не будет три копии.
Выделите все 3 полигона и залейте их черным. Затем, сгруппируйте их, нажав Ctrl/Command+G.
Теперь мы обрежем налегающие области полигонов. Выделите туловище пчелы и нажмите Object>Path>Offset Path и поставьте значение Offset на 10 пунктов. Поместите новый путь поверх, нажав Ctrl+Shift+] / Command+Shift+].
Выделите и офсетный путь и полигоны и откройте Pathfinder (Window>Pathfinder). Зажмите Alt/Option и выберите Subtract shape area.
Последние Штрихи
Наконец, мы добавим текст к нашему логотипу. Обратите внимание, что я сделал линии туловища толще, чтобы гарантировать, что они не исчезнут при печати. Также, уменьшите изображение и убедитесь, что оно выглядит достаточно контрастным и ясным, когда уменьшено. Распечатайте несколько копий с разными размерами, чтобы увидеть, как они будут смотреться на фирменных бланках, доработайте, если нужно, пока не получите нужный результат.
Подчищаем Логотип
Когда я получил нужный результат, можно немного подчистить логотип. Сохраните копию вашего логотипа, чтобы у вас сохранился оригинал, с которым можно работать, если понадобится сделать какие-либо изменения. Теперь, выделите ваш текст и очертите его, нажав Ctrl+Shift+O / Command+Shift+O, чтобы перевести его в пути. Это избавит от проблемы нехватки шрифтов на другом компьютере.
Затем, выделите полоски на пчеле включите Pathfinder и выберите Trim, чтобы обрезать края.
Выделите пути вашей пчелы, которые содержат линейные штрихи и нажмите Object>Expand и кликните ОК. Нужно расширить их, чтобы поддерживать ту же толщину линий, иначе пропорции не сохранятся, когда мы изменим размер логотипа.
После того, как мы расширили пчелу, зажмите Shift и выделите ее полоски. Включите Pathfinder и с зажатым Alt/Option выберите Add to shape area. Это скомбинирует очертания пчелы все вместе.
И наконец, раскрасим наш логотип и все - он готов.
Это последний из моих 30 дневных уроков уроков по Illustrator CS3. Дополнительные учебные материалы вы можете найти на сайте http://balbesof.net.
Перевод: Портал для дизайнеров «Балбесов НЕТ»
Создаем новый файл размером 490x470. С помощью эллиптического выделения рисуем круг и заливаем его градиентом из белого в серый. Я взяла 746b74. Стрелкой показано откуда начинать:
Тем же эллиптическим выделением делаем круг посередине. Свободным выделением делаем прорези. Теперь вырезаем круг вместе с прорезями и создаем для них новый прозрачный слой. Переходим на наш основной слой и цветом 746b74 закрашиваем круг.
Закрашивается только основной круг, а выделенные части останутся с градиентом. Выделяем боковые части и красим их цветом 373434 и проводим тонкую линию цветом 878382.
Выделяем и закрашиваем 3 части в точности как на логотипе. Лучше каждую часть на отдельном слое.
У каждой цветной части есть бок. Его затемняем или закрашиваем более темным цветом.
Эллиптическим выделением выделяем круг в центре и заливаем градиентом из белого в синий.
Объединим видимые слои (Изображение - Объединить видимые слои) и копируем готовый логотип. Снова используем эллиптическое выделение и выделяем круг примерно 170x170. Заливаем его белым цветом. Уменьшаем выделение примерно на 35 точек растра и смело жмем Delete. Аккуратно стираем круг в серых прорезях.
Получиться должно вот что:
Снижаем непрозрачность до 40%.
Теперь сделаем блик на нижней части логотипа. Выделяем низ и закрашиваем его белым. Так как мы работаем на том же слое с кругом, блик должен быть блеклым и прозрачным. Вот таким:
Можно оформить вот так:
Уроки рисования → Рисуем логотип
Это средний по сложности урок. Повторить этот урок может быть затруднительно и взрослым, поэтому не рекомендую рисовать логотип по этому уроку маленьким детям, но если есть большое желание - то можно и попробовать. Также хочу отметить урок «Как нарисовать снеговика » - обязательно попробуйте повторить его, если у вас останется время и желание рисовать сегодня.
Что понадобитсяДля того, чтобы нарисовать логотип нам может понадобиться:
Может показаться, что простые геометрические фигуры рисовать очень легко, но это ошибочная точка зрения. Чтобы правильно нарисовать логотип нужно очень сильно постараться. Я рекомендую рисовать с натуры. Именно так вы сможете посмотреть куда именно падает свет, как и где он фигура отбрасывает тень. Фотография в этом случае не лучший помошник.
Кстати, кроме этого урока советую обратить своё внимание на урок «Рисуем белку ». Он поможет повысить ваше мастерсово или просто доставит немного удовольствия.
Совет: выполняйте разные действия на разных слоях. Чем больше слоёв вы сделаете - тем проще вам будет управляться с рисунком. Так набросок можно сделать на нижнем слое, а беловой вариант на верхнем и когда набросок будет не нужен, то можно будет просто отключить видимость этого слоя.
При выполнении урока учтите, что из-за различий в версиях программ некоторые пункты меню и инструменты могут называться иначе или отсутствовать вовсе. Это может немного затруднить выполнение урока, но я думаю, что вы справитесь.
Создаём новый документ произвольного размера, с белым фоном.
Создаём новый слой, рисуем овал выделением и таким-же овалом удаляем часть выделения, чтобы получилось вот так:
Заливаем его черным цветом и копируем слой.
С помощью инструментов Зеркало, Перемещение, Вращение и Масштаб добиваемся примерно этого:
Копируем последний слой и теми же инструментами делаем последнюю часть логотипа.
Дальше начинаем раскрашивать логотип.
Щёлкаем левой кнопкой мыши по слою с частью логотипа, выбираем раздел Альфа-канал в выделение. И раскрашиваем градиентом.
С остальными частями логотипа делаем точно также.
Далее пишем внутри нужный текст:
И добавляем тень для красоты.
Копируем каждый слой, и копии которые получились объединяем в один.
Далее через Уровни делаем этот слой черным (белый нижний бегунок перетягиваем в начало), берём Гауссово размывание Фильтры > Размывание > Гауссово размывание радиус делаем выборочно, я выбрал 11.
Перемещаем слой с тенью в самый низ (под сам логотип) и отодвигаем чуть в сторону.
Вот логотип и готов.
Вот вы и узнали как нарисовать логотип, надеюсь было интересно и познавательно. Теперь можете обратить внимание на урок «Как нарисовать мальчика » — он такой же интересный и увлекательный. Ну и кнопки социальных сетей тут не просто так =)
Рисуем в paint.net логотип Windows и эффектные обои
Начнем с рисования фирменного логотипа Windows:
1. Создаем документ по умолчанию (800х600) и создаем новый слой.
3. Основным цветом выбираем 273283. На новом слое с помощью фигуры овал в режиме «Сплошная фигура» рисуем ровный круг (клавиша shift зажата):
4. Создаем новый слой. Внутри уже созданного синего круга, рисуем овалом еще один, но поменьше размером. Цвет 00CEF2. После этого идем в «Эффекты - > Размытие -> Приближение». Перекрестие центруем на основании голубого круга. Значение выставляем по своему вкусу (так чтоб переход цвета получился плавным, слишком много выставлять не надо). В итоге должно получиться так:
5. Рисуем блик. Основным цветом – белый, дополнительный – прозрачный. Берем линейный градиент и протягиваем его примерно вот так:
6. Все, сфера готова. Осталось поместить в нее логотип Windows. И это, как оказалось, самый трудоемкий шаг. Я бился над ним часа три, с перерывами, конечно  Рисуем логотип с помощью фигуры «прямоугольник» и кривых. Используем следующие цвета: F06100 (оранжевый), 2DB542 (зеленый), 155DA5 (синий), F7C200 (желтый). После того, как вы нарисуете все четырехугольники, обведите каждый из них кривыми соответствующих цветов. Эта манипуляция повысит сглаживание, что придаст вашему логотипу аккуратный и ровный вид. (Если у кого-то есть способ, как нарисовать этот логотип проще, поделитесь, пожалуйста).
Рисуем логотип с помощью фигуры «прямоугольник» и кривых. Используем следующие цвета: F06100 (оранжевый), 2DB542 (зеленый), 155DA5 (синий), F7C200 (желтый). После того, как вы нарисуете все четырехугольники, обведите каждый из них кривыми соответствующих цветов. Эта манипуляция повысит сглаживание, что придаст вашему логотипу аккуратный и ровный вид. (Если у кого-то есть способ, как нарисовать этот логотип проще, поделитесь, пожалуйста).
Вы должны получить что-то на подобие этого:
7. Дублируйте слой с логотипом. Залейте все четырехугольники черным цветом у того логотипа, что находится ниже. У вышестоящего слоя с логотипом можете отключить видимость, чтоб было лучше видно. Сдвиньте нижний слой с логотипом чуть правее и ниже относительно оригинального логотипа. И примените гауссово размытие по своему вкусу. В итоге должно получиться так:
8. Объединяем слои с логотипом и его тенью. Создаем новый слой и протягиваем линейный градиент таким образом (основной цвет – белый, дополнительный – прозрачный):
9. Применяем к слою режим перекрытие и эффект свечение. радиус 20, яркость 100, контрастность -100.
10. Объединяем слои. Вот наш логотип и готов:
На этом этапе вы можете использовать получившийся логотип в качестве иконки чего-либо, либо еще как-нибудь по вашему усмотрению.
Теперь приступаем к созданию обоев.
1. Создаем новый документ. Я выставил свое разрешение экрана: 1024х768. Вы выставляйте свое. Заливаем фон черным цветом. Создаем новый слой и проводим в нем белую, толщиной в 1, кривую:
2. Берем радиальный градиент и в режиме прозрачности протягиваем от центра линии. Вот так:
3. Применяем к слою с линией эффект «Свечение» со значениями: радиус – 20, яркость – 100, контрастность – (-100). Затем опять применяем свечение с радиусом – 20, яркостью – 0 и контрастностью – (-100). Повторяем этот эффект с этими значениями еще раз. Получается так:
4. Самый интересный. Приступаем к фокусам. Дублируем слой с линией. Поворачиваем его и перемещаем примерно вот так:
5. Теперь дело остается только за вашей фантазией. Таким же образом, дублируя и перемещая слои, создаем некую симпатичную абстракцию:
6. Все слои с линиями объединим в один. Возьмем кисть с толщиною в 2 пикселя и постараемся проставить белые точки на большинстве пересечений линий. После этого применим к эффекту сечение с максимальными радиусом и яркостью и минимальной контрастностью. Повторим его около 5 раз, после чего применим гауссово размытие со значением 2. Должно получиться нечто подобное:
7. Объединяем слои с точками и линиями. Берем кисть толщиною 52 и раскрашиваем новый слой следующим образом:
8. Затем применим к слою гауссово размытие: два раза по 200 и один 50. Итого, получится, что мы применили гауссово размытие со значением 450. Затем в свойствах слоя поставим режим «Перекрытие». Вот теперь берем наш виндовский логотип и помещаем его в центр обоины. Получаем вот такой вот красивый эффект:
9. Дублируем слой с логотипом. Выделяем наш логотип (то есть непосредственно, круг) и заливаем его белым цветом. Применяем к слою эффект свечения с радиусом 20, яркостью 100 и контрастностью (-100). Повторяем этот эффект еще пару раз. Перемещаем преобразованный слой под слой с линиями, над слоем с фоном. Должен получиться, в некотором смысле, ореол:
10. Создаем новый слой над всеми остальными – будем делать надпись. Под логотипом пишем следующую надпись. Применяем свечение с максимальным радиусом и яркостью, но с минимальной контрастностью. Затем еще раз применяем свечение: радиус – 10, яркость – (-20), контрастность – (-100):
11. Затем выделяем надпись следующим образом и создаем новый слой:
12. Далее основным цветом выставляем светло-серый, дополнительным – прозрачный, и выбираем градиент «линейный «отраженный». Проводим им совсем чуть-чуть, чтобы надпись пересекала серая градиентная линя. После применим к слою гауссово размытие со значением 5, а в свойствах слоя выберем режим «Умножение». Вот как получится в итоге:
13. На мой взгляд, принципиальных отличий в логотипах в Windows Wista и Seven нет. Поэтому, чтобы пользователям и той и другой системы не было обидно, добавим эффектную семеровскую семерку, извиняюсь за каламбур. Ну и к тому же эти обои станут немного оригинальнее прочих  . Итак, создадим новый слой ниже надписи, и голубой линией в толщиной в 5 пикселей проведем нечто среднее между цифрой «7» и недорисованной буквой «V». Затем, на новом слое (и тоже под надписью), начертим белую линую толщиной в 2 пикселя, как бы, внутри голубой семерки:
. Итак, создадим новый слой ниже надписи, и голубой линией в толщиной в 5 пикселей проведем нечто среднее между цифрой «7» и недорисованной буквой «V». Затем, на новом слое (и тоже под надписью), начертим белую линую толщиной в 2 пикселя, как бы, внутри голубой семерки:
14. К слою с голубой толстой семеркой применим эффект свечение с радиусом 20, яркостью 100 и контрастностью (-100). Затем опять применим эффект свечение с радиусом 20, яркостью 0 и контрастностью (-100). К слою с тонкой белой семеркой применим только эффект свечение с радиусом 20, яркостью 100 и контрастностью (-100). И эффект «несфокусированность » со значением 1:
15. Окончания семерки должны раствориться в черном фоне. Для этого создаем новый слой выше белой тонкой семерки, выделяем тот участок, который необходимо затонировать и линейным градиентом производим следующую манипуляцию:
16. Аналогичным образом поступаем и с нижней частью. В итоге получается так:
17. Все слои с семеркой объединяем и перемещаем в место над фоновым слоем, под слоем с ореолом.
18. Финал уже близок. Создаем новый слой над фоновым, и в верхнем левом углу в режиме сплошной фигуры рисуем светло-голубой квадрат:
19. Применяем к этому слою круговое размытием с градусом угла 70. Затем применяем гауссово размытие со значением 55. Должно получиться вот так:
20. То же самое, но новом слое, делаем и с нижним правым углом, только на этот раз заливаем зеленым.
Сам логотип показался мне слегка тускловатым, и я подкорректировал этот слой с помощью уровней .
Ну вот и все – обои готовы!
Урок по Adobe Illustrator или как мы рисовали логотип «Олимпа»
Всем привет! Сейчас я расскажу вам о том, как я рисовал эскиз логотипа для охранной организации «Олимп» в Adobe Illustrator. Уровень моего владения этой программой далек от совершенства, поэтому допускаю, что какие-то операции можно сделать быстрее и проще.
Для того чтобы не тратить кучу времени, двигая точки в Люстре мы в студии начинаем работу над созданием логотипа с очень черновых эскизов и набросков. Наиболее удачным вариантом оказалась рука с молнией.
Мы сделали несколько версий логотипа, однако, они показались недостаточно выразительными поэтому решено было сделать логотип объемным. Рисую я весьма посредственно, и, чтобы изобразить руку, пришлось пойти на хитрость и сфотографировать ее.
Первым делом, я отрисовал основные формы на которые впоследствии будут накладываться необходимые градиенты. Каждая обведенная область на изображении — это отдельный шейп, я так сделал для того, чтобы было удобно резать блики и тени по форме пальцев и ладони.
Для того чтобы начать работу необходимо найти основной тон руки, для того чтобы потом добавить поверх него тени и блики. Я предпочитаю в работе использовать двухцветные градиенты с чистыми цветами типа этих:
Для рисования руки я взял следующие значения цвета:
На этом этапе я дорисовал молнию и применил к формам градиент, по счастливой случайности градиенты легли сразу более-менее правильно и мне не пришлось додумывать в какую сторону их направлять.
Теперь необходимо сделать градиенты менее контрастными, потому что форму руки мы будем описывать при помощи дополнительных слоев, поэтапно накладывая блики и тени.
Я решил начать с самой сложной и неочевидной на первый взгляд части (между большим и указательным пальцами), поскольку именно она вызывала наибольшие затруднения. Надо было положить туда тень так, чтобы форма большого пальца начала читаться. Подглядывая на фотографию я сначала нарисовал шейп, похожий на форму самой темной части и затем раскрасил его градиентом в режиме смешивания Multiply.
Хочу отметить, что длина градиента в каждом шейпе отличается и вам придется самостоятельно понять как лучше положить градиент. Или посмотреть видеоурок, если я его когда-нибудь сделаю;) В общем, у меня получился вот такой градиент:
Разумеется, этого не достаточно. Для того, чтобы добиться нужного эффекта я нарисовал поверх еще два шейпа. Я старался рисовать их так, чтобы они одновременно напоминали складки и ложились по форме руки.
Затем, я добавил еще два шейпа, один на большой палец, другой на указательный, чтобы еще сильнее его затемнить. Помимо прочего, я сделал их пересекающимися, для того, чтобы не рисовать лишний шейп под бугорком между большим и указательным пальцем (в режиме Multiply они усилили затенение друг от друга).
Здесь, думаю, стоит рассказать о том, как я добиваюсь того, что новый нарисованный шейп повторяет форму руки и не выходит за края, итак:



Чтобы подчеркнуть форму я добавил еще два шейпа.
Затем, я дорисовал тени на пальцах, ладони, молнии и под самим логотипом.
Чтобы добавить объема и контрастности, я нарисовал несколько шейпов с освещенной части руки и залил их градиентом от белого к прозрачному с режимом наложения Overlay.
На заметку: цвет ключевой точки, которой мы задаем прозрачность необходимо делать белым, иначе любой другой цвет будет виден на середине градиента, как на рисунке ниже:
У меня получился такой объем руки:
Мне показалось, что этого мало, и я добавил поверх еще несколько форм с прозрачными градиентами, изменив режим наложения на Normal для того, чтобы появились легкие засветы и еще сильнее заиграл объем.
В самый последний момент я заметил, что на большом пальце нет ногтя.
Как учат психологи, индексы фондовых бирж и Лебедев — расположение движения вправо вверх говорит о росте и стремлении в будущее. Отражаем получившуюся руку по горизонтали, подбираем приятный глазу шрифт.
Вуаля! Логотип готов.
 5 комментариев
5 комментариев
29 августа 2014 20 365 просмотров | Сложность:
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
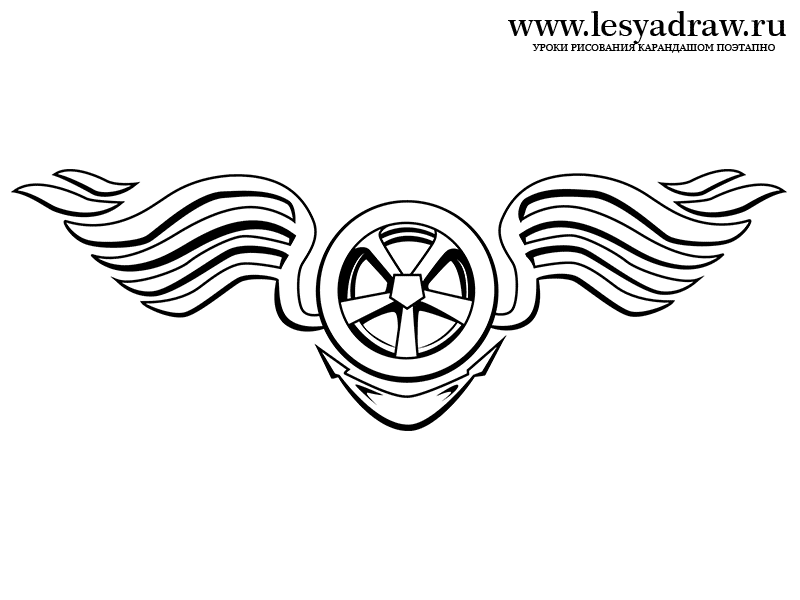
В этом уроке, на основе данного материала. мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову - автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Добавим больше информации в наш логотип - создадим Текст! Для верхней части больше подойдет жирный шрифт, притягивающий на себя внимание. Шрифт нижней части подберем потоньше. Для надписи "Premium Quality" выберем из Elephant. Anchor Jack. Chunk Five и Louisianne Black .
Здравствуйте дорогие читатели блога jonyit.ru. Буквально вчера произошёл интересный случай. Сотрудницу Сбербанка уволили за то, что она написала в твиторе следующую фразу “Если на стене написать сбербанк, то буквально через 5 минут появиться очередь из 30 пенсионерок ”. Не ну не глупость ли? Она же не со зла это сказала, а ради шутки и что теперь её работы лишать за это? Не понимаю вообще политику этого банка, сбербанк уже просто изжил себя. Недавно читал как сбербанк сравнивали с популярной на сегодняшней день «МММ», так смешно было ну один в один. Кстати вот тут я высказал своё мнение по поводу этой пирамиды. Теперь ближе к теме.
Как вы считаете на сколько важен креативный логотип для блога? А может оставить стандартный, который шёл вместе с темой? Хотя с другой стороны эту же тему использует ещё куча блогеров, поэтому я становлюсь похожим на остальных вливаясь в серую массу.
Наверное вы уже догадались о чём сегодня пойдёт речь и сегодняшний пост я решил посвятить создании уникального логотипа для вашего блога. И так друзья, изучая своих конкурентов, да и просто листая чужие блоги или блоги своих друзей, вы не раз замечали постоянно повторяющие шаблоны, подобные друг другу. А их изменения заметны лишь в порядке расстановки виджетов и названии лого, даже дизайн стандартных логотипов обычно не меняется. К примеру свой дизайн логотипа, я не менял с начала введения блога. В папке с моей темой находился Psd исходник в котором я заменил стандартный текст на jonyit. И как вы уже давно заметили вот что из этого вышло:
Логотип конечно не блещет своей красотой и креативностью, но всё-таки выделяется и толпы. Хочу заметить что и дизайн блога должен быть абсолютно уникальным, но к сожалению эта статья посвящена именно важности создания уникальных логотипов, думаю тему дизайна я ещё затрону в будущем не раз, так что не забываем подписываться на обновления блога .
По сути, когда посетитель заходит на блог и видит дизайн, который видел на тысячи подобных, ему блогов, то ценность вашего ресурса автоматически снижается в его глазах. Поэтому каждый уважающий себя блоггер должен иметь своей креативный логотип, который будет выделять его среди других. Я не говорю о дизайне, так как он стоит не малых денег. А логотип можно сделать самому, а можно заказать у фрилансеру. Более того, сейчас в интернете множество бесплатных программ по созданию уникального логотипа и в этой статье я сделаю обзор одной из них.
Но сначала хочу обратить ваше внимание на то какие логотипы имеют некоторые seo блоггеры которых я читаю:
1. http://sosnovskij.ru/ – блог Сергей Сосновского. Один из старейших seo блогов в рунете имеет вот такой Лого.
2. Vovka.su – Блог Вовки. Последнее время Вовка проводит очень крутые конкурсы с дорогущими призами=) Этот блог имеет огромный по своим масштабам логотип, который у меня даже не влез нормально на страницу
3. Asbseo.ru – блог Александра Бобрина. Последнее время блог Александра становиться всё более популярным. Секрет его успешности заключается в том, что его учитель Александр Борисов, который уже давнооо не нуждается в представлении.
Кстати я заказал дизайн у того же дизайнера, что и Александ Бобрин=)
4. Terehoff.com – блог Алексей Терехова тоже уже давно не нуждается в представлении как и его логотип в котором он изображён сноубордистом.
5. Sidash.ru – Блог Дмитрия Сидаша. Частенько задаю Дмитрию различные вопросы по продвижению блога на которые он с радостью отвечает, но здесь пишу о нём не потому что он такой доброжелательный, а потому что на его блоге есть место быть уникальному логотипу.
Здесь представленные конечно не все уникальные логотипы блогеров, а лишь тех которых я частенько посещаю и слижу за их развитием.
Как самому сделать себе логотип не тревожа фрилансеров?Вообще давайте перечислим, какие есть способы создать уникальный логотип:
— заказать создание логотипа у фрилансера;
— сделать самому при помощи мощных графических редакторов таких как Adobe Photoshop, Corel Draw и так далее
— использовать специальные программы (одну из них я представлю в этой статье)
— воспользоваться специализированными онлайн сервисами.
Как я уже говорил вам, что в интернете существует множество бесплатных программ которые помогут вам создать логотип. Перед написанием статьи я попробовал на вкус 4 из них. И мне больше всего приглянулась программа для создания логотипов « Logo Design Studio ». В редакторе она не имела кучи функций, не имела слишком сложное юзабилити и самым большим плюсом оказалось целая пачка шаблонов из готовых логотипов, которые можно с лёгкостью редактировать и вставлять себе на блог. Проведу её небольшой обзор!
1. Программа проста как три копейки. После её установки и запуска вам сразу же предложат выбрать логотип. Взглянув не вооружённым взглядом вы увидите, что все логотипы разбиты на множество категорий. С таким подходом вы найдёте подходящий логотип под любую тематику блога, да тут есть все: дети, спорт, технологии, еда, животные, бизнес, религии, здоровье и многое другое. Ну прям реально можно подобрать логотип под любую тематику. Далее смотрите скриншот ниже:
2. Выбрав подходящее лого перед вами предстанет окно редактирование, но не стоит бояться, что вы тут ни в чём не разберетесь. Функции здесь до боли просты, проще только в Paint’e=) Ну сами посмотрите на скриншот, действия всех кнопок можно понять интуитивно по наличию изображения на них, если всё равно не понимаете тогда покликайте по ним. Далее есть ещё 4 вкладки: вставка, цвета, эффекты, размер . Что вы действительно хотите чтобы я их вам все объяснил?) Да бросьте, это же не фотошоп) После выбора логотипа от вас требуется всего лишь вписать свой текст, подобрать размер, поиграть эффектами и цветом. То есть задействовать все 4 вкладки, вот и всё друзья мои. Как я уже и говорил программа проста как три копейки.
Вот какие логотипчики я накидал буквально за 5 минут при знакомстве с программой. Первый выше, второй ниже.
Теперь ваш черёд скачивайте Logo Design Studio и придумывайте себе логотип на здоровье) Кстати программу вместе с кряком вы можете скачать на рутрекере, ежели мучиться и искать её через поиск. Но это ещё не всё друзья мои так как найдутся люди, которым будет лень искать, скачивать, устанавливать этот софт. Поэтому специально для вас я подготовил обзор двух онлайн сервисов для создания своего Лого.
Бесплатные online сервисы для создания логотиповСервисов для логотипов в интернете на самом деле море, я выбрал лишь тех кто на мой взгляд действительно заслуживает внимание.
“logaster.ru ” – русскоязычный генератор логотипов с поддержкой кириллицы. Сервис очень легкий в использовании, вам нужно только название компании и сферу бизнеса указать и сайт сам сгенерирует несколько десятков готовых логотипов. При необходимости можно отредактировать логотип, а затем скачать. Кроме того, можно создать визитку и корпоративный бланк.
Сервис будет полезен для тех, кто не имеет времени или специальных навыков для создания лого. Вот что я смог получить использую сервис 5 минут:
1.LogoMaker. ru – название говорит само за себя, объяснять не нужно. Сервис хорош тем, что не нужно делать лишних телодвижения типа регистрация и активация аккаунта с помощью письма. Тут всё по хардкору пришёл, увидел, нарисовал, скопировал, вставил, ушёл=)
На скриншоте выше видно, что я нахожусь на этапе выбора потенциального логотипа при этом поля ввода имя и пароль которые находятся выше пустые. Чуть не забыл сказать тут тоже можно выбрать тематику бизнес там или технологии, в общем найдёте логотипчик под свой вкус. Немного пораскинув мозгами вот что у меня вышло:
Мне кажется неплохо получилось правда? =)
2.logoease.com – Название тоже очень кстати. Переводиться как «логотип легко », принцип абсолютно такой же как и у предыдущего сервиса. Заходите, выбираете категорию и создаёте логотипчик.
На скриншоте видно как представлен выбор логотипов. Буквально за две-три минуты мне удалось вот что придумать, конечно дизайнер из меня никудышный поэтому строго не судите =)
Ну так в принципе неплохо получилось)
Думаю из представленных сегодня инструментов программа для создания логотипов «Logo Design Studio» поможет достичь намеченной цели. Её вполне хватит для создания креативного логотипа. На этом всё, пока!
Кто ещё не в курсе как убирать вирус со своего сайта читаем этот пост. а кто хочет научиться зарабатывать 1000$ со своего блога присоединяемся к марафону .