










 Рейтинг: 4.7/5.0 (1873 проголосовавших)
Рейтинг: 4.7/5.0 (1873 проголосовавших)Категория: Windows: Редакторы
 20.01.2015
20.01.2015  Дмитрий Демченко
Дмитрий Демченко  6318
6318  +
+
П ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка» .
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента». расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как». а «Сохранить для Web» .
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения». «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Очень часто у нас возникает надобность по быстрому отредактировать изображение, а точнее разрезать его — пополам, на три части или больше. Не все владеют навыками работы в специализированных профессиональных программах, да и устанавливать дорогое и сложное ПО я не вижу смысла в некоторых случаях. Именно для этих целей и служат некоторые несложные программки с ограниченным, но достаточно полезным функционалом. Такие например, как IrfanView.
Вот так выглядит программа IrfanView
У этой программы достаточно функций для выполнения задачи по простой резке изображений.
Каким образом это сделать за пару минут — смотрим видеоурок
Ка Вы видели, разрезать изображение можно легко, просто и без обучения различным профессиональным программам, таким как Adobe Photoshop. Программа IrfanView решает много задач при работе с изображениями, и о многих функциях мы поговорим в следующих уроках.
Скачать программу IrfanView бесплатно и без всяких СМС и подобной ерунды можно здесь .
Ну, а если возникнут вопросы по уроку или работе с программой, я на них отвечу в комментариях на этой странице.
Если материал о том, как легко можно разрезать изображение на несколько частей понравился, прокомментируйте пожалуйста, даже если у Вас нет ко мне вопросов))))
Или поделитесь со своими близкими при помощи кнопок социальных сетей.
В следующих уроках мы поговорим о том, как ещё можно работать с изображениями и графикой.
Чтобы не пропустить эти уроки и быть в числе первых, кто о них узнает, подпишитесь (через форму в сайдбаре) на обновления сайта, и получайте все материалы к себе на почту.
А после этого можете вернуться на главную страницу .
Понравился пост. Поделись с друзьями сделай ретвит! >>
Цветные картинки, разрезанные на несколько частей.
Если вы считаете необходимым провести диагностику восприятия у старших дошкольников, рекомендуется применять более сложные рисунки — не с одним предметом, а с группами или с ситуациями.
Для 5 - 7-летних - картинки, разрезанные на 6-12 частей, сюжет.
Инструкция
Посмотри внимательно на эти карточки. Как ты думаешь, что это такое? Какой предмет на них изображен? А теперь сложи эти карточки так, чтобы получился названный тобой предмет.
Проведение теста
Ребенку по очереди предъявляют разрезанные изображения предметов -от более простых к сложным.
Карточки раскладывают хаотически, чтобы затруднить восприятие. Каринку предлагают собрать после того, как узнан нарисованный предмет. Если ребенок не может определить, что именно нарисовано на разрезанных картинках, возможна помощь взрослого, который обращает внимание на наиболее характерную деталь. Если изображение не узнано до начала работы, предлагает начать собирать картинку, и в процессе тестирования (либо после его окончания ) взрослый еще раз спрашивает ребенка, узнал ли он изображенный предмет.
При интерпретации, прежде всего обращают внимание на наличие у ребенка целостного образа предметов. Тест направлен и на изучение уровня развития действий восприятия, умения выделять информативные точки и по ним воспроизводить образ предмета. В норме дети легко справляются с такими заданиями, быстро узнают нарисованные предметы, при сборке которых возможны некоторые затруднения в деталях (например, найти правильное место для клюва или хвостика). О нарушении восприятия можно говорить в том случае, если 5-7-летний ребенок не может сложить предмет из 4-6 частей.
В этом случае необходимо начать обучение ребенка, показать ему наиболее характерные детали этих предметом, вместе с ним собрать картинку. После обучения необходимо предложить ребенку выполнить аналогичное задание, но уже без помощи взрослого. В сложных случаях детям показывают, на что надо смотреть, то есть показывают, как искать информативные точки не на одном, а на нескольких предметах.
Уровень развития действий восприятия и степень их интерпретации исследуют и с помощью теста "Эталоны".
Большинство пользователей привыкли в случае необходимости выполнить обработку изображения обращаться к пресловутому «фотошопу». Но не каждому под силу освоить этот сложный графический редактор, и уж тем более не каждый сможет позволить его себе купить. Между тем есть и другие средства, с помощью которых можно быстро и без труда выполнить необходимую корректировку снимка и, в частности, разрезать изображение на несколько частей.
Спонсор размещения P&G Статьи по теме "Как разрезать изображение" Как поэтапно нарисовать портрет карандашом Как плести картинки на фенечках Как нарисовать человека карандашом поэтапно
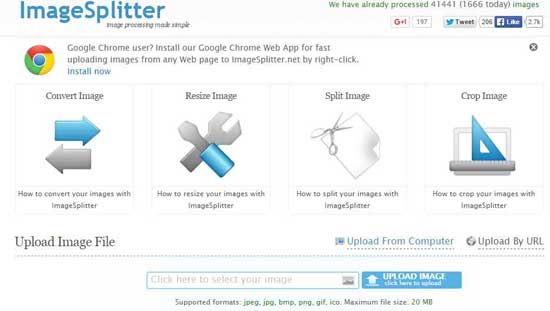
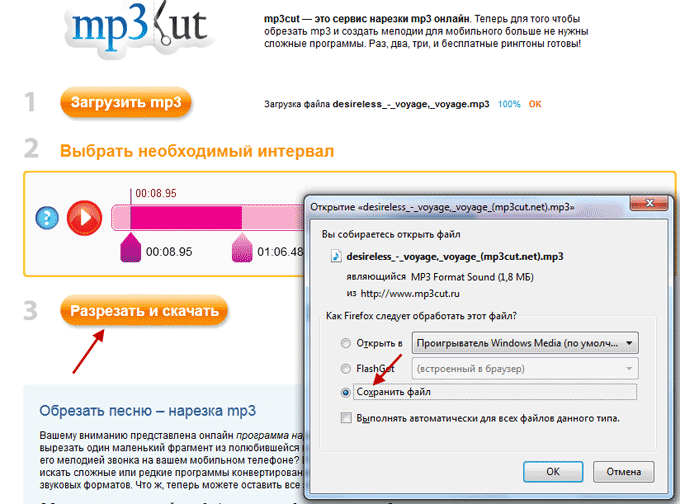
В наше время все ценят время и желают получить результат максимально быстро. Именно поэтому в сети можно встретить множество онлайн-сервисов, позволяющих выполнить практически любую работу без установки дополнительного софта и приобретения дополнительных навыков. Если вам нужно разрезать изображение на несколько частей, воспользуйтесь специально разработанным для этих целей ресурсом.
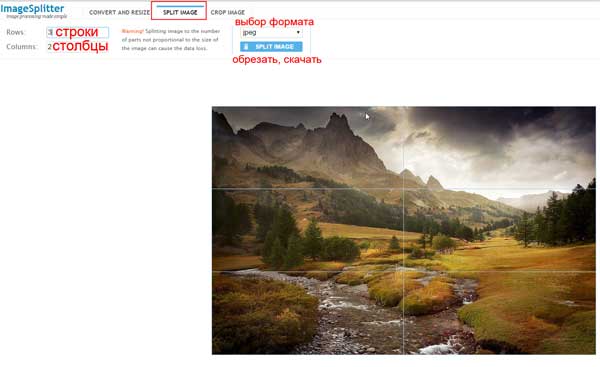
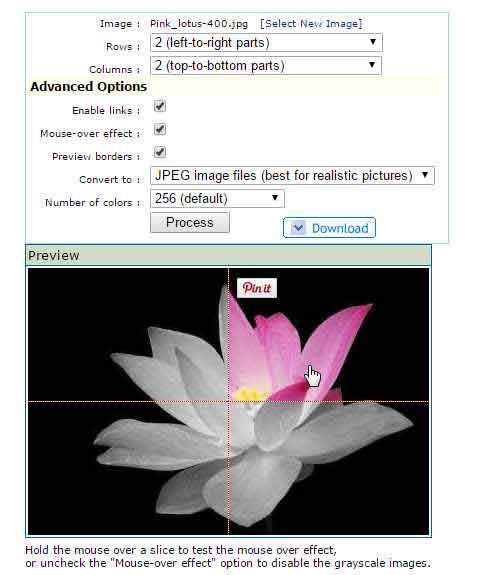
Перейдите по адресу www.html-kit.com/e/is.cgi и нажмите кнопку Select New Image, чтобы выбрать картинку на своем компьютере. Нажмите кнопку Start и дождитесь, пока загруженный файл появится на странице. После этого можно приступить к настройкам.
Для полей Rows и Columns установите необходимые цифровые значения. Таким образом вы укажите количество рядов и столбцов, определив тем самым нужное количество фрагментов изображения. В поле Convert to вы сможете изменить формат конечных файлов: JPG, PNG, GIF. В поле Number of colors выберите пункт Truecolor (highest), чтобы добиться максимального качества цветовой гаммы.
С овременный дизайн широко использует полиптих (композиция, которую разделили на модули). Много раз, наверное, слышали такие названия как триптих, диптих. Это производные от слова полиптих. Вы получите много адресов, если в поисковик введете слово полиптих.
Порядок выполнения: Статьи по теме:На этом уроке мы научимся разрезать картину на части, создавая модули.
Открываем нужную нам картинку и делаем дубликат слоя.
Для лучшей работы применим линейку и вспомогательные линии. Открываем линейки МЕНЮ – ПРОСМОТР – ЛИНЕЙКИ (Ctrl + R).
Выделяем с помощью инструмента ПРЯМОУГОЛЬНАЯ ОБЛАСТЬ (М) часть изображения.
Правой мышкой кликаем и в выпавшем меню выбираем ВЫРЕЗАТЬ НА НОВЫЙ СЛОЙ.
Так разрезаем все изображение.
Вырезанный слой нам пока не нужен и мы его сделаем невидимым. Обратите внимание на то, что при вырезании частей активным должен быть слой ФОН КОПИЯ.
Помните: после каждого вырезания возвращаемся на слой, с которого делали вырез фрагмента.
При вырезании разных модулей следует учитывать их расположение (вертикальное и горизонтальное). Чтобы не исказить рисунок при сдвиге, нужно учитывать порядок сдвига по высоте и ширине. Создавать модули необходимо так, чтобы они могли двигаться по высоте и по ширине. Различают вертикальные и горизонтальные модули.
Слева – вертикальные модули.
Верхняя часть картины взаимодействует с вертикальными и горизонтальными модулями. Думаю принцип понятен.
Создание макетаДля наглядности создадим макет нашей репродукции.
Увеличиваем размер холстаУвеличим размер холста МЕНЮ – ИЗОБРАЖЕНИЕ – РАЗМЕР ХОЛСТА .
Большие размеры желательно увеличивать на 1000 пикселей. маленькие на 100. У меня относительно небольшой размер и холст увеличен на 100 пикселей.
Сдвиг по ширинеДелаем активным инструмент ПЕРЕМЕЩЕНИЕ. Сдвигать будем при помощи стрелок на клавиатуре с зажатой клавишей Shift (1 клик сдвиг на 1 пиксель). Сдвиг модулей необходимо делать на одинаковом расстоянии.
Выделяем слои (у меня слой 1 и 4) левой части изображения для сдвига и сдвигаем на 10 пикселей влево.
Выделяем слои (у нас слой 3 и 6) правой части изображения и сдвигаем на 10 пикселей вправо.
Сдвиг по вертикалиВыделяем слои (слой 4,5,6) нижней части изображения и сдвигаем на 10 пикселей вниз. Можно выделить слои 1,2,3, но тогда сдвиг производим вверх.
Макет выполнен. Теперь поработаем над дизайном нашей модальной картины. Можно добавить или удалить часть рисунка. Все зависит от вашего желания дизайна. Все делаем с помощью инструмента ПРЯМОУГОЛЬНАЯ ОБЛАСТЬ. В нашем примере удалим некоторые участки. Активируем инструмент (М) и выделяем участок верхней части картины ( слои 1,2,3). Активируем слой 1 и нажимаем DELETE. затем тоже делаем со слоями 2,3.
Описание задачи: Для создания оригинального и просто красивого рабочего интерфейса, например, по теме используют картинки-ссылки или картинки-спойлеры (на Prosims - cut (вырезка) ) Но мало нарисовать цельную картинку-логотип, надо её ещё разрезать, с этой трудностью встречаются очень многие.
В этом уроке я описываю ещё один удобный способ разрезания.
Описание работы: Открываем наше изображение. Выбираем инструмент Slice Tool (инструмент фрагментов, допустим) .
Теперь выделяем кусочками картинку. Начинайте выделение второй и последующих фрагментов с края предыдущего фрагмента.
И следите за порядковым номером фрагмента. Если вы выделяете 5 кнопку, к примеру, а число на кусочке указано 6, то где-то произошёл зазор, найдите его. Кроме того, горизонтальные края должны совпадать. Иначе на форуме картинка в "собранном" виде корректно не отобразиться. Неровное вырезание допустимо при создании картинок, используемых в web-дизайне.
После разрезания сохраняем картинку, когда вылезет такое окно, убедитесь, что сохраняются все фрагменты. В выпадающем меню должен быть пункт "All slices" (все фрагменты) .
Картинки будут сохранены в папке Images. Путь к ней выглядит следующим образом:
путь до папки, которую вы указали для сохранения\images
Даша и Мими ездили на экскурсию в рыцарский замок. Им разрешили примерить старинные костюмы и сфотографироваться на фоне белых башенок и стен. Но кто-то разрезал фотографию на части – уж не Жулик ли работа? Но некогда ловить и наказывать проказника – Даша очень расстроилась, вот-вот заплачет.
Помоги ей расставить по местам все кусочки, склеить и повесить на стену. Это не очень просто: Даша так боится потерять хоть один кусочек, что доставать их из коробки можно только по одной штучке. Перед тобой игровое поле в виде бледной фотографии, разделенное на квадратики. Рядом – красная кнопка. Кликай на кнопку, появится один фрагмент картинки. Найди ему место, и только потом нажимай кнопку снова. Если фрагмент поставлен не туда – нового не получишь, ищи и переставляй, пока не найдешь нужный квадрат.
Когда соберешь картинку полностью, все кусочки склеятся и можно будет полюбоваться на большую картину, которую Даша повесит на стену. А еще – сделать снимок на память и распечатать на домашнем принтере. Или сыграть еще раз, нажав на кнопку «Play again».
Привет! В прошлой статье я писал об одном способе создания flash-слайдшоу. который использовал в одном из проектов. Сегодня мне вспомнилась еще одна удобная фишка, которую я также недавно использовал. Думаю, кому-нибудь когда-нибудь обязательно пригодится. Сегодня я расскажу, как быстро и удобно разрезать картинку на несколько частей с помощью Фотошопа.
Возьмем нужную нам картинку (мне почему-то сегодня захотелось разрезать Кэти Пэрри  ) и откроем в Фотошопе.
) и откроем в Фотошопе.
Выбираем инстрамент  Slice Tool. кликаем правой кнопкой мыши по изображению и выбираем Divide Slice.
Slice Tool. кликаем правой кнопкой мыши по изображению и выбираем Divide Slice.
В открывшемся окне можно выбрать тип разрезки: разрезать на n одинаковых частей по высоте или ширине, либо задать ширину или высоту каждой части.
Для примера я разрежу изображение на 6 частей по высоте и ширину каждой части установлю 100px .
В итоге у нас получается изображение, размеченное сеткой:
Осталось сохранить изображения: File > Save for Web & Devices. Выбираем нужный формат и сохраняем. На выходе получаем отдельные изображения, соответствующие разметке.
Готово! Только аккуратно там, не порежьтесь! ??