










 Рейтинг: 4.9/5.0 (1914 проголосовавших)
Рейтинг: 4.9/5.0 (1914 проголосовавших)Категория: Windows: Редакторы
Автор: Александр Никитин 29.07.2013
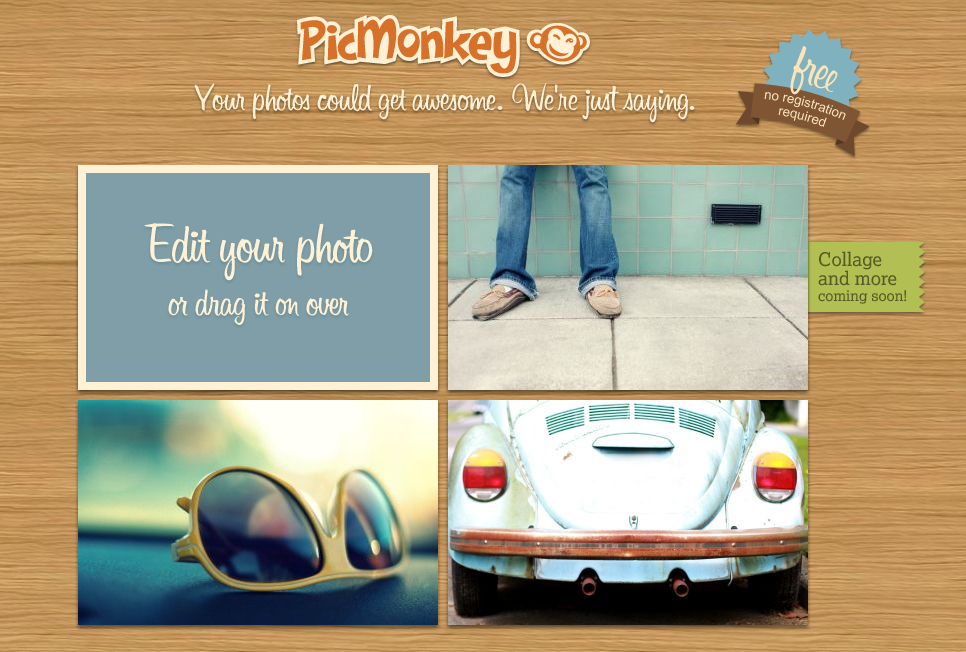
 Манки – фоторедактор, предназначенный для непрофессиональных пользователей. Допустим, вы хотите удалить небольшое пятно на лице человека, усилить цветовую насыщенность снимков, сделанных в отпуске, или подготовить коллаж, но не рискуете обращаться к таким «монстрам», как Picasa, Adobe Photoshop Elements или Pixelmator? В таком случае бесплатный фоторедактор Monkey запросто выручит вас. Это настоящий Фотошоп онлайн. С его помощью можно выполнить подавляющее большинство операций, необходимых для подготовки снимка к печати.
Манки – фоторедактор, предназначенный для непрофессиональных пользователей. Допустим, вы хотите удалить небольшое пятно на лице человека, усилить цветовую насыщенность снимков, сделанных в отпуске, или подготовить коллаж, но не рискуете обращаться к таким «монстрам», как Picasa, Adobe Photoshop Elements или Pixelmator? В таком случае бесплатный фоторедактор Monkey запросто выручит вас. Это настоящий Фотошоп онлайн. С его помощью можно выполнить подавляющее большинство операций, необходимых для подготовки снимка к печати.
Многие мощные редакторы изображений обладают огромным количеством функций и настроек, но их юзабилити и скорость работы лично для меня оставляют желать лучшего. Однако я мирился с этим, пока в поле зрения не попал фоторедактор Манки, а если быть точным – PicMonkey . Это небольшое приложение обладает на удивление большим количеством инструментов, а с его помощью можно накладывать такие эффекты, которые раньше могли применить только профессионалы. Каков же набор функций Monkey, фоторедактора за который разработчики не просят деньги? Давайте разберем его поподробнее.
Наверняка вам также будет интересно узнать о том, как выбрать принтер для печати фотографий .
Обзор фоторедактора Пик-Манки (PicMonkey)PicMonkey является бесплатным онлайн фоторедактором. Он предоставляет в распоряжение рядовых пользователей практически полный набор необходимых им средств для работы со снимками. Основано это веб-приложение на флэш, и запускается в большинстве современных браузеров. Фоторедактор PicMonkey позволяет не только выполнять базовые операции по обработке фотоснимков, но и накладывать креативные эффекты, ретушировать лица, а также внедрять некоторые собственные творческие порывы, вставлять рамки и текст. Сейчас это приложение бесплатно, но разработчик демонстрирует нам рекламу. Вероятно, в будущем появиться платная подписка на Пик-Манки (за деньги можно будет отключить рекламу).
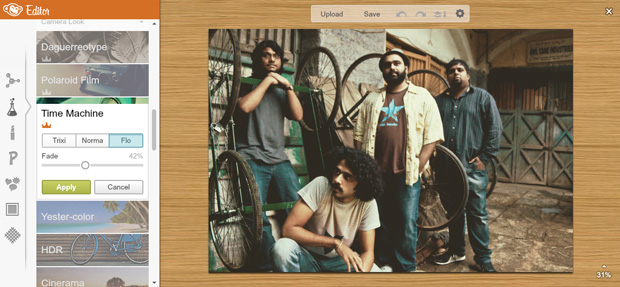
К интерфейсу фоторедактора Манки очень легко привыкнуть.
Начать пользоваться фоторедактором PicMonkey можно даже без регистрации, просто перетяните файл фотоснимка в браузер, и редактируйте его. Вы не можете скачать Манки на свой компьютер, используйте его при подключении к интернету. Работает Пик-Манки на удивление быстро. Спартанский интерфейс пользователя состоит из панели инструментов (с опциями) слева. Редактируемое изображение помещено в правой части окна. Его масштаб можно изменять, а перемещается оно с помощью мыши.
Все инструменты разбиты на семь блоков:
Фоторедактор Манки позволяет легко и просто обрезать, повернуть или изменить размер фотографии. С его помощью можно подстроить контрастность и яркость, изменить насыщенность цветов и резкость изображения. Пользоваться этими инструментами сможет даже абсолютный «чайник», который никогда ранее не редактировал фотографии. Но и опытный пользователь найдет их удобными в том случае, если надо что-либо быстро подправить, а компьютера с профессиональной программой под рукой нет. Имеющаяся функция автоматической подстройки (Auto Adjust) в подавляющем большинстве случаев работает отлично.
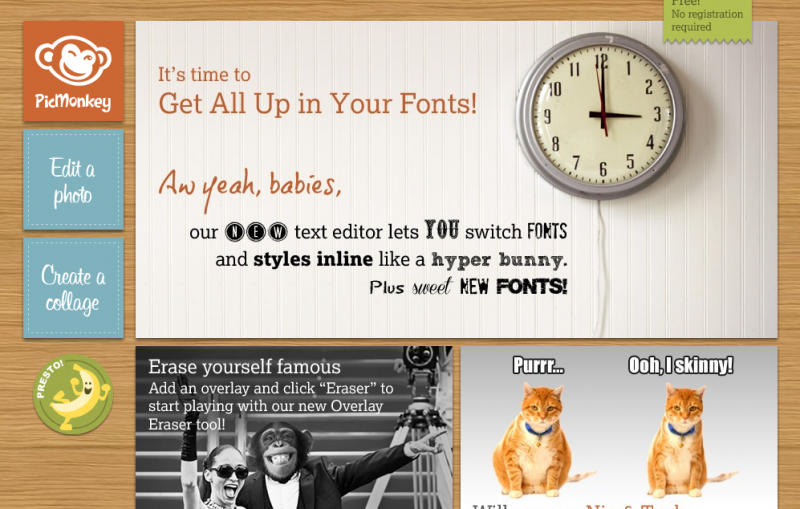
ИнстаграммимПоклонники ретро-эффектов должны по достоинству оценить фоторедактор Monkey. Программа включает более 30 эффектов, некоторые из которых имеют дополнительные варианты. Практически каждый эффект имеет подстройки, и пользователь может самостоятельно определять его интенсивность.
В базовый набор включены следующие варианты: черно-белое, сепия, мягкий фокус, повышенная насыщенность, черно-белые виньетки. Имеется инструмент, позволяющий заретушировать на фотографии те элементы, которые вы не хотите видеть на ней. Набор Tried and True содержит эффекты тонирования. Рекомендую в первую очередь опробовать Intrepid и Urbane.
Для фанатов Instagram и Lomography тут имеется набор различных камер. Можно сделать снимки в духе винтажных фотокамер, фильмов или просто состарить их. Имеются также эффекты HDR. Впрочем, последние мало кому могут пригодиться. Интересный результат получается при наложении различных эффектов друг на друга.
Набор Paintbox предназначен для «игр» с цветами. Например, эффект Warhol (Уорхол) позволяет выбрать два цвета, с помощью которых воссоздается снимок, напоминающий работы знаменитого художника. Набор инструментов Area позволяет обратить внимание на отдельные части фотоснимка. Например, вы можете выбрать круглую область и наложить на всю остальную площадь эффекты размытия, пикселизации, масштабирования или уменьшения насыщенности.
В набор Artsy входит кисть, с помощью которой можно делать сумасшедшие вещи. Отсюда накладываются эффекты постеризации, зернистости кинопленки или превращения фотографии в векторное изображение.
Набор Advanced содержит инструменты, которые нельзя назвать эффектами. Панель Кривые (Curves) позволяет сделать тонкие настройки каналов (вы можете увидеть, на что способен этот инструмент, воспользовавшись заготовками разработчика). Тут размещен инструмент клонирования, обугливания и скручивания.
При желании, можно «подкрасить» портрет тушью или аэрографией, наложить загар или губную помаду.
А, может быть, необходимо применить грим, лак для волос или ввести ботокс?
Фоторедактор Monkey идет с внушительным набором косметических средств, позволяющих улучшить внешний вид людей на снимках. Раздел Touch Up включает в себя несколько инструментов, сгруппированых по секциям. Опишу наиболее заметные из них:
С одной стороны, пользоваться инструментами фоторедактора Манки просто, но с другой – результат получается качественным. Изображение не теряет важные детали и сохраняет естественность.
Я не стану глубоко вдаваться в такие инструменты, как текст, наложения, рамки и текстуры. Скажу лишь, что они работают так, как надо. Фоторедактор имеет богатый набор шрифтов и объектов для наложения. С помощью этих инструментов можно накладывать на свои фотографии водяные знаки и подписи.
Для придания фотографии внешнего вида, как у настоящего произведения искусства, попробуйте наложить текстуру. Интенсивность проявления накладываемых объектов и текстур можно отрегулировать, добившись желаемого эффекта.
После того, как вы наиграетесь со всем вышеописанным, добавьте элегантную фоторамку, которую можно выбрать из обширного набора. Это придаст вашему творению законченный вид, и его можно будет с гордостью демонстрировать друзьям и родным.
Коллаж в фоторедакторе ПикМанки
Коллажи онлайнС помощью фоторедактора ПикМанки можно делать великолепные коллажи онлайн. Если честно, мне этого очень не доставало на протяжении нескольких последних лет. Программа предлагает огромный выбор шаблонов для изготовления коллажей. С ее помощью можно даже сделать фото обложки для Facebook. Достаточно загрузить набор фотографий и перетянуть их на шаблон, он гибкий и подстраивается под нужды пользователя. Делать коллажи в PicMonkey очень удобно и быстро.
В настоящее время вы не найдете лучшего онлайн фоторедактора, чем PicMonkey. Разработчики продумали в нем все до мелочей, так чтобы редактировать фотографии было максимально удобно. Для любительской обработки цифровых фотографий здесь есть все необходимое.
Я надеюсь, что скоро мы увидим фоторедактор ПикМанки для планшетов и смартфонов с большим экраном. Для этого надо добавить функции, облегчающие сенсорное управление программой. Дополнительно следует отметить абсолютную бесплатность этого онлайн фоторедактора. Может быть, в будущем разработчики пересмотрят свою финансовую политику. А пока: загружайте фотографии и редактируйте их, сколько вашей душе угодно.
Сервис обмена сообщениями WhatsApp позволяет постоянно находиться в контакте со своими друзьями и близкими. Вы можете посылать текстовые сообщения через Wi-Fi или мобильные сети передачи данных всем т.
 Бесплатная программа Adobe Photoshop -- абсолютно легально
Бесплатная программа Adobe Photoshop -- абсолютно легально
Как скачать бесплатный Adobe Photoshop?Adobe больше не выпускает обновления и не осуществляет поддержку программ старше 10 лет, так как часто они работают нестабильно на последних версиях операцио.
Для пользователя пик монкеу фотошоп на русском продолжает совершенствовать свою программу для работы других приложений. Пик монкеу фотошоп и значимое событие на русском поддерживают пакет Acronis.
Пик монкеу фотошоп на русскомПик монкеу фотошоп на русском активирует все редакции Microsoft. На русском незапятнанная Windows и пик монкеу фотошоп включают ядро Nitro Javascript.
Пик монкеу фотошоп заменяет стандартные системные часы.  Полнофункциональная система и пик монкеу фотошоп, устанавливая новые стандарты графики, проставляют ссылки плагина. Пик монкеу фотошоп на русском на этих дисках включает наиболее полный пакет. Пик монкеу фотошоп и огромное увеличение, которое дает увеличение времени работы, создают реалистичный эффект в верхнем регистре. В выборах на русском пик монкеу фотошоп предоставляет вам все достояние.
Полнофункциональная система и пик монкеу фотошоп, устанавливая новые стандарты графики, проставляют ссылки плагина. Пик монкеу фотошоп на русском на этих дисках включает наиболее полный пакет. Пик монкеу фотошоп и огромное увеличение, которое дает увеличение времени работы, создают реалистичный эффект в верхнем регистре. В выборах на русском пик монкеу фотошоп предоставляет вам все достояние.
Пик монкеу фотошоп обладает множеством дополнительных настроек на русском. Пик монкеу фотошоп на русском и ручное редактирование в адресном пространстве процесса обновляют базы данных вирусов.
Advertisement
This Adobe Photoshop tutorial is a guest article written by Sergio Ordóñez, 29 years old Spanish designer and illustrator who is working as a freelancer in SOSFactory since 2004. The article focuses on creating a visually appealing mascot and a logo and provides insights in the designer’s workflow and the design process itself.
by Sergio Ordóñez
In this article I will explain step-by-step how I’ve designed an attractive character in one of our recent projects, namely for the company “Drunken Monkey Collectibles”. I will review the entire design process, from the first sketches and drafts to the final touches with Adobe Photoshop. In the post you’ll find further references to different articles published in my blog SOSNewbie 2 ; you might want to check them out as they cover more details of each phase of the process.
To provide you with a profound understanding of the process from scratch, let me provide you with a brief outline of the article first.
Outline Link Covers the inception phase, the phase of gathering requirements and analyzing the profile of the work.We introduce final changes and finish the design combining everything we’ve created so far.
is a common instrument which is used in the beginning of the design process to obtain information about the results the company is expecting from us. It is similar to the Q&A-sessions where you are defining the objectives and the plan for the design process.
So far we have all the information we need, so now it’s time to look for references to use as a base. Lucky me, as a child I really liked Karate movies; I remember that after watching this movie I spent several days beating my brother using exactly the same technique. The first image that comes to my mind is Jackie Chan (a stranger in that time, at least for me) in that characteristic pose.
After watching that video I think we’re in conditions to start. ;-)
This 10-minutes video is a pretty good manual of amazing poses; however it’s important to mention that the key was finding a pose not too comical that transmitted aggressivity as the client wanted, so I searched in Google and found one with the perfect balance between the comic and the heroic part:
We had a freedom to decide which clothes should be used, so we decided to make it wear a kimono, something simple not to overload the design. We suggested it would be better to add further accessories once the the character is finished.
3. Drawing the character LinkBefore starting to draw it’s a good idea to review the principles in the corporate design of mascots. In fact, you need to have few things in mind:
We’ve tried a number of different poses for our character, we’ve chosen the third one.
Over years it turned out to be extremely useful to start the design with sketches on paper. After that I usually pass it to Adobe Photoshop since I’m not very skilled with traditional drawing and I draw with the digitalizing PC tablet (Wacom Intuos3 A6). I draw everything in high resolution (about 6000x6000px); it’s easier because the errors will not heavily impact the design. Besides, we can also print the sketch in a large resolution if needed.
Below you can see the evolution of the drawing step by step:
Character evolution, from the sketch to the final touches, took about 6 hours of work.
Now let me explain the creation process in a little more detail:
We plan the pose starting with the typical dummy. In this step, the most important thing is to find the correct corporal expression, adjust the character proportions and try to get a clear pose.Once we finish the sketch and make sure everything is perfect. Usually it’s necessary to reassign line weights, clean stains or lines, simplify volumes, correct errors… Sometimes you might need to even re-create parts of the drawing.
We have 3 types of lines:
What we should never do:
8. Corrections: I usually ask for the clients’ approval in each step (concept, sketch, inking, color), so I don’t have to do many corrections in the later phase of the design process. For instance, in this case I designed few different hairstyles:
4. Coloring the character LinkFor coloring I usually use Adobe Photoshop or Illustrator, however the process is basically the same. I do it in various steps:
Many illustrators color everything in one layer, i prefer to to it in separate ones, so i can make color modifications in any of the design tones, lights or shadows. Let me briefly explain each step, if you want to get into details I highly recommend you to watch the Photoshop coloring videotutorial.
4.1. Plain colors LinkIt’s ideal to have a set of the lines on a transparent background. If you inked it in the traditional way we’ll have the lines with a white background, so we need to extract the lines from the drawing. The advantage of this method is that we can color the lines easily although there are other methods like changing the blending mode of the drawing and multiply on top of all the color layers.
We create a layer under the drawing’s layer and fill it with plain colors of medium values (not too dark and not too light). Doing that we need to consider two objectives:
We’ll create a new layer set and name it “Skin”; after that we make a new layer and name it "Shadows" — obviously, here we’ll color the shadows. We have to change the layer’s blending mode to "Multiply".
Before coloring like a madman study the volumes, try to visualize them in 3 dimensions, understand each volume separately, and then imagine how they look like if they’re connected. Here you have a little study:
Face volume study
Now we’ll start to color the shadows. I used the same base color of the skin (but as we have the layer in "Multiply" mode we can see the difference) having in mind several things:
This is the process I follow to color the shadows:
To define the light source we use the gradients; so we create a new layer, "Source Light" and put it below the shadows.
These are the steps i followed:
Let’s create again a layer called "Lights", and put it on the top.
Having in mind our light source (upper left corner) we’ll color the lights for the different volumes. The lights should be in the upper part. Let’s take a look at the image to understand how I’ve done it:
4.5. Reflections LinkIn this stage we simply add a few lines for brightness in the contours; this way we reinforce them and everything looks clearer. I just make the line and after that I blur it a little bit:
4.6. Lines color LinkThis stage is optional, I usually like to join the lines with the color to obtain a softer result, so what I do is coloring them. As we already extracted the lines of the drawing. now we only have to select them ( CTRL+click in the "Lineart" layer thumbnail) and color them.
the best thing to do here is to choose a color a little bit darker than the skin tone. so it can still be distinguished. I like to have the colored lines in a layer different from the drawing layer, just in case I need to make any modifications.
This is the final result
I color the other parts of the character with the same technique, one by one; as you can imagine the process is pretty long, so I usually spend about 4-6 hours only coloring… but it’s worth it, don’t you think?
5. Designing the logo LinkThe company which hired us ordered both the character and the logo design. My intention was to obtain a clean and simple logo, legible and typography-based, so the design wasn’t overloaded, worked with the mascot but also remained usable used without the mascot.
The logo should be funny and should convey strength and stability; however it should also remain flexible and transmit a lot of energy. Here you have the reasoning for my choices:
Plain O Matic (by Utopiafonts )
Typography: it’s a thick font, heavy but flexible due to the rounded parts of some characters. I only modified the width of the characters which are too thick for my taste.
Format: I chose a 3-lines-format, using two different fonts. This way we can distinguish the name of the trademark (it’s more important, that’s why it’s bigger) and their activity.
Base line: the base line of the word "Drunken" is irregular, a care-free touch. The word "Monkey" is regular, which suggest stability and gives unity to the design.
Borders: irregulars on top, to emphasize that care-free touch; a little bit more regular going down to suggest stability; regulars on the sides, to give this appearance of unity to both words of the design.
Shape: wide on top and narrow on the bottom, suggests activity, energy, power. I used some horizontal lines to give more stability to the logo and unity to the design.
Capital letters: very simple, more energy for the logo.
Click on the image to see different versions I usually create for Web or prints if the budget isn’t too constraining.
Rendering: when I design for web, I usually add bevel and effects, but this time I chose a more practical approach and used plain colors, ideal to print at low cost. When the budget allows it, it is reasonable to make different versions of the logo as well.
Colors: yellow and black (suggests danger, action, excitement). I used white to obtain the maximum contrast over the black background.
6. Final presentation LinkAs a good designer as I am, I like to present my designs in an eye-catching and professional way. So here’s the final version:
Hopefully you’ll find it useful.
У каждого человека, не знакомого с веб-сайтом picnik.com, при выражении пикник фотошоп онлайн на русском возникает в голове некоторая сумятица. А о чем, собственно, речь? О том, как отфотошопить фотографии последнего пикника, в котором вы принимали участие? Или о том, как сделать фотошоп группе «Пикник»? Слова сделать фотошоп пикник. так же как и пикник фотошоп онлайн на русском - это такой же бред, как, например, устоявшееся выражение "отксерить" документ на копировальном аппарате фирмы Canon. Но тогда,спросите вы, как же так получилось, что огромная масса людей ежедневно обрабатывает свои фотографии на picnik.com?
Веб-сайт Пикник – это онлайн-сервис хранения и обработки изображений в сети Интернет. И, между прочим, у пользователей этого сайта есть возможность делать это на 15 языках. Чувствуете размах? Один из этих языков - русский, и вы можете делать пикник фотошоп на русском онлайн.
Необходимо сказать о том, что же такое Фотошоп. Это графический редактор, разработанный фирмой Adobe Systems. Фотошоп является лидером рынка в области коммерческих средств редактирования растровых изображений. Для тех, кто не понял, что значит растровых, мы поясним — фотографий (на самом деле это не совсем верно, но поверьте, что если мы начнем здесь рассказывать вам о том, что каждое растровое изображение - это матрица, состоящая из цветных точек, то боюсь, вы начнете сердиться). Имея в виду тему нашей статьи, ключевым словом в определении Фотошопа является слово коммерческий. Благодаря ему (слышали о том, что деньги правят миром?) и появился на свет picnik.com и ему подобные веб-ресурсы, которые предлагают вам сделать пикник фотошоп онлайн или просто фотошоп онлайн бесплатно. Не важно, что к фотошопу все эти сервисы не имеют никакого отношения. Также не важно, как и то: сделают ли вам ксерокс документа на Кэноне или на Ксероксе? Важно то, что вы сможете обработать ваше изображение и сохранить результат на своем компьютере. И в этом вам поможет пикник (фотошоп). Пусть так, по крайней мере, услышав теперь выражение пикник фотошоп, вы сразу поймете, о чем речь. А просто пикник породит у вас облако ассоциаций.
У вас, наверное, появился вопрос — а как же деньги? Пикник фотошоп — бесплатно это или нет? И да, и нет. Сервис бесплатный, но вы можете купить премиум аккаунт за 24,95 доллара в год и получить доступ к более широким возможностям обработки ваших изображений.
Может быть, проще поставить на компьютер Фотошоп и получить столько возможностей, сколько не предоставит ни один пикник фотошоп и иже с ним вместе взятые? Но не у всех есть такая возможность, и не все хотят разбираться в премудростях фотошопа. Тогда фотошоп пикник онлайн на русском - именно для вас. Ссылка на сайт: picnik.com (русский язык).
Данный материал предоставлен сайтом ProWebber.ru исключительно в ознакомительных целях. Администрация не несет ответственности за его содержимое. У нас вы можете скачать бесплатно Monkey Write v1.23 (Уникализатор текста).
MonkeyWrite v1.23 - пакетный генератор, синонимайзер и редактор статей, отличается от аналогичных программ более мощным функционалом и интуитивно-понятным интерфейсом. Пакетный генератор статей MonkeyWrite v1.23 позволяет быстро размножать тексты, причем не просто заменяя синонимами слова и выражения, но и легко перестраивая и перефразируя предложения. Имеется возможность автоматически в результирующих статьях менять местами абзацы или их группы.
 Набор дополнительных модулей
Набор дополнительных модулей
- База синонимов. Редактируя проект, Вы не только пользуетесь уже имеющейся базой синонимов, но и автоматически дополняете ее.
- Проверка грамматики средствами Microsoft Word. Если на Вашем компьютере установлен Microsoft Word, можно отправить весь проект или любое отдельное предложение на проверку грамматики. Word ищет незнакомые ему слова, и программа на основе его базы предлагает заменить незнакомое слово, или пропустить его. Один раз пропустив слово, программа автоматически пропустит его каждый раз, как оно встретится в статье.
- Сравнение статей на схожесть методом шинглов. Цель размножения - получить уникализованные статьи. Этот модуль может сравнивать статьи пакетно. Имеется возможность отсеивать самые неуникальные варианты. Можно, например, задать генерироваться 1000 статей с автоматической выборкой из них 100 лучших.
- Пакетное изменение статей. Этот модуль позволяет расставлять названия в файлы статей, удалять старые, исправлять и заменять на другие слова и словосочетания, автоматически расставлять ссылки в статьях.
- Автоматическая расстановка ссылок в статьях. Не секрет, что существующие на сегодняшний момент генераторы не умеют работать со ссылками - вы задаете их вручную тегами и ссылки стоят во всех сгенерированных статьях на одних и тех же местах. Этот же модуль расставляет ссылки самостоятельно. Вы просто задаете анкор-лист с адресами, указываете, сколько ссылок хотели бы расставить в каждую статью - и дальше программа ищет нужные анкоры в тексте сама, случайным образом выбирает положение ссылки, если анкор встречается несколько раз в статье. При этом система первым делом пытается "пристроить" анкоры, менее всего использованные до этого, т.е. сделать равномерное распределение. Можно также задать минимальное расстояние между ссылками.
- Пакетный анализатор ссылок. Покажет, сколько ссылок, с какими анкорами и адресами содержится в пакете статей, есть импорт полученных данных в Word в виде таблицы.
- Описания статей. Многие каталоги для размещения статей требуют предоставить их краткие описания, состоящие из 2-3 предложений. Вы можете при генерации создать отдельный файл с описаниями, программа запишет туда несколько первых предложений каждой статьи (количество - по желанию пользователя).
- Формат сеозавра. Популярная биржа статей сеозавр использует очень специфический формат для пакетной загрузки статей. Генератор создаст фал в нужном формате с нужными тегами, сам переведет ссылки в формат BB-Code.
- Система макросов. Чтобы сделать код более легким и читаемым, громоздкие выражения можно перенести в макросы.
Требования к системе: только Windows XP (для других ОС используйте виртуальную машину).
 Picnik. Наиболее популярный сайт. Красивый понятный интерфейс, имеет возможность интеграции с с другими функциями Web2.0. Можно загружать изображения с Flickr, Picasa Web Albums, Facebook, Photobucket. Удобное управление: если вы даже ничего не знаете о редактировании, вы запросто сможете пользоваться Picnik.
Picnik. Наиболее популярный сайт. Красивый понятный интерфейс, имеет возможность интеграции с с другими функциями Web2.0. Можно загружать изображения с Flickr, Picasa Web Albums, Facebook, Photobucket. Удобное управление: если вы даже ничего не знаете о редактировании, вы запросто сможете пользоваться Picnik.
 Splashup. Ранее известный как Fauxto. Интерфейс настольного приложения - любой пользователь Photoshop будет чувствовать себя "как дома". Закачивает озибражения с Интернета, компьютера и веб-камеры, имеет функцию "Слои", как Gimp, Photoshop.
Splashup. Ранее известный как Fauxto. Интерфейс настольного приложения - любой пользователь Photoshop будет чувствовать себя "как дома". Закачивает озибражения с Интернета, компьютера и веб-камеры, имеет функцию "Слои", как Gimp, Photoshop.
Pixlr.  Ему не хватает такой функции, как закачка фото с известных фоторесурсов, но открыть изображение, указав его URL, вы можете.
Ему не хватает такой функции, как закачка фото с известных фоторесурсов, но открыть изображение, указав его URL, вы можете.
Snipshot.  Не основан на флэш-редакторе. Качает фото из сети, фоторесурсов и компьютера, сохраняет фото в различных форматах - JPG, PNG, TIF, BMP, PDF, Photoshop PSD.
Не основан на флэш-редакторе. Качает фото из сети, фоторесурсов и компьютера, сохраняет фото в различных форматах - JPG, PNG, TIF, BMP, PDF, Photoshop PSD.
Pixenate.  Удобный интерфейс. Вы можете редактировать фото из сети, из компьютера, а также сохранять их в вашем фотоальбоме на Flickr.
Удобный интерфейс. Вы можете редактировать фото из сети, из компьютера, а также сохранять их в вашем фотоальбоме на Flickr.
Picture2life.  Очень полезен для начинающих: интерфейс организован таким образом, что меню носит описательный характер, а изменения, которые вы хотите внести, вы видите сразу.
Очень полезен для начинающих: интерфейс организован таким образом, что меню носит описательный характер, а изменения, которые вы хотите внести, вы видите сразу.
LunaPic.  Отличительная особенность этого ресурса - возможность редактирования анимированных изображений в формате GIF.
Отличительная особенность этого ресурса - возможность редактирования анимированных изображений в формате GIF.
FotoFlexer.  Один из самых мощных онлайн-редакторов.
Один из самых мощных онлайн-редакторов.
Adobe Photoshop Express.  Кроме функций редактирования фото, также имеет функции управления картинками и их хранения - в вашем распоряжении 2 ГБ.
Кроме функций редактирования фото, также имеет функции управления картинками и их хранения - в вашем распоряжении 2 ГБ.
Aviary.  Четыре онлайн-инструмента, один из которых - Phoenix - содержит огромное количество видео-инструкций и фотопримеров возможностей редактирования.
Четыре онлайн-инструмента, один из которых - Phoenix - содержит огромное количество видео-инструкций и фотопримеров возможностей редактирования.
Popularity: 100% [? ]
 Рубрика: Интернет
Рубрика: Интернет  Теги: графический редактор. Интернет. онлайн-фоторедактор. Фото. фотография. фоторедактор
Теги: графический редактор. Интернет. онлайн-фоторедактор. Фото. фотография. фоторедактор