










 Рейтинг: 4.1/5.0 (1917 проголосовавших)
Рейтинг: 4.1/5.0 (1917 проголосовавших)Категория: Windows: Редакторы
Sketsa SVG Editor Год Выпуска. 1012
Версия. 6.6
Разработчик. KIYUT
Системные требования. Intel® Pentium® 4 или новее либо AMD Athlon™; 512 МБ оперативной памяти; 32 МБ места на жестком диске; Java 6 Update 26 or higher; монитор: 800x600, 16-bit color display or higher; mouse or equivalent pointing device
Архитектура. x86, amd64
Таблэтка. Вылечено
Язык интерфейса. Мультиязычный (русский присутствует)
MD5. 74cc4e2592d98ea3e34bcd486f584da7 sketsa.tar.gz
Описание. Sketsa SVG Editor — это кросс-платформенное приложение для работы с векторной графикой, основанной на формате SVG. Редактор работает с SVG (Scalable Vector Graphics) и XML. Масштабируемая векторная графика SVG (Scalable Vector Graphics) является форматом графики и технологией, основанной на XML, разработанном W3C. Кроме некоторых инструментальных средств для работы с векторами, Sketsa SVG Editor также обеспечивает специфическими инструментами для работы с SVG и доступ к исходному коду SVG через встроенный текстовый редактор XML.
Sketsa SVG Editor имеет различные инструментальные средства для того, чтобы оптимизировать создание информационного содержимого, оказывая проектировщикам непревзойденную поддержку для реализации творческого потенциала. В редакторе есть возможность создать векторную графику, которая может быть масштабирована и напечатана с любой разрешающей способностью, не теряя при этом деталей или четкости.
Sketsa предоставляет также мгновенную визуальную обратную связь, для наблюдения за изменениями (предварительный просмотр с элементами анимации). Визуальные средства проектирования позволяют выбирать, рисовать, и редактировать объекты легко, в то время как интегрированный DOM редактор и SVG XML редактор позволяют легко редактировать исходный код SVG. Редактор использует SVG как родной формат, но окончательные работы могут быть экспортированы в JPEG и PNG форматы.
Доп. информация. Упаковано архиватором ввиду большого количества (более 400) файлов в раздаче.
Последняя рабочая версия Sketsa SVG Editor, на которой применим кряк текущая, выпущена в феврале 1012 года. При появлении кряка на более поздние версии, раздачу постараюсь обновить. По всем дополнительным вопросам установки программы читайте readme.html в раздаче.
Inkscape — популярная программа, которая окажется вам полезной, если вы создаете художественные или технические иллюстрации в формате векторной графики.
Речь идет как о профессиональном, так и о любительском уровне. Веб-графика, карты, чертежи, диаграммы, логотипы, иконки, иллюстрации — возможности этого инструмента по достоинству оценят дизайнеры.
Рекомендуем уже сейчас скачать Inkscape бесплатно на русском языке, изучить уроки и протестировать его обширный функционал.
Инскейп был разработан для Windows 7 64-bit, Windows XP, 2003, Vista, а также Mac OS X и Linux. Распространяется по свободной лицензии, являясь открытым ПО.
Открытый формат SVG предоставляет новые возможности в иллюстрировании, в том числе и анимировании. Язык разметки XML позволяет принимать расширения.
Бесплатный векторный редактор Inkscape поддерживает документы следующих форматов:
Задействованы группы SVG как слои для движения документов.
Особенности ИнскейпПоговорим о том, что готова предложить пользователю программа Инскейп.
Вы можете уже сейчас установить Inkscape и попробовать его в работе — последняя версия размещена в нашем каталоге.
Это удобный и простой графический редактор с множеством функций, которые вам пригодятся.
Чтобы загрузить Inkscape и установить, вам придется потратить всего несколько минут — и русская версия ваша.
Inkscape - векторный редактор для создания, редактирования векторной графики, бесплатный аналог CorelDraw, Illustrator или Xara X.
Inkscape векторный редактор графики, то есть работает с геометрическими объектами и всевозможными их преобразованиями и сочетаниями, в отличие от растровых редакторов, которые работают с пикселями. Эти два типа редакторов, как правило, дополняют друг друга. При создании векторной графики размер изображений и объектов не влияет на размер получаемого файла. Inkscape использует при работе формат файлов SVG (Scalable Vector Graphics) - стандарт W3C, но способен работать и со сторонними форматами, в том числе CorelDraw, Illustrator, AutoCAD, импортировать и экспортировать в растровые изображения, такие как PNG, JPEG, TIFF.
Инструментов и возможностей вполне достаточно для полноценной работы с векторной графикой: фигуры, контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты, текстуры и группировка. Кроме того Inkscape поддерживает слои и правку узлов, способен на сложные операции с контурами, может переводить изображение из растровой (точечной) графики в векторную, печатать текст по контуру фигуры и многое другое.
Поскольку Inkscape использует при работе стандарт W3C, то возможно редактирование XML-данных напрямую. При этом положение, размер, и другие характеристики фигуры (объекта) можно задавать вручную. Это удобно, если необходима высокая точность изображения, особенно при использовании Inkscape в качестве САПР.
Скачать Inkscape для 32-бит (81.8 Мб)
Скачать Inkscape для 64-бит (93.4 Мб)
Скачать предыдущую версию Inkscape 0.48.5 (33 Мб)
Данная статья поможет разобраться с вопросами:
Перед использованием любой программы для работы с рисунками .SVG. вы должны понимать, что файл рисунка представляет из себя набор обычных текстовых данных в формате XML, а это значит, что отредактировать изображение можно любым текстовым редактором. Смотрите синтаксис SVG. изучить его совсем несложно.
Чем открыть SVG рисунок?Из этих данных следует, что открывать SVG лучше всего браузером Opera последней версии. Данный браузер имеет версии как для Windows, так и Linux, потому проблем не должно возникнуть ни у кого.
А вообще, почти все программы для просмотра и редактирования изображений поддерживают SVG, однако большинство из них не умеет воспроизводить анимацию, не говоря о скриптах.
Чем отредактировать SVG рисунок?SVG существует с 1999 года, однако начал активно развиваться лишь через много лет после создания, благодаря поддержке крупнейших iT-компаний мира. Формат далеко не новый, поэтому любое сколько-нибудь уважающее себя программное обеспечение для работы с векторной графикой просто обязано поддерживать этот формат.
Таблица со списком ПО для работы с векторной графикой, многие элементы списка поддерживают SVG:
Графический редактор для Windows-Glips Graffiti SVG Editor 1.5 с большими возможностями для работы с графикой SVG,Bitmap.
Кроссплатформенный редактор содержит необходимый набор для работы с графикой,представляет собой часть проекта Glips.А также векторный редактор имеет полный набор инструментов:Кривые Безье(чтобы создать кривые,ломанные,гладкие и прямые проходящие через узловые точки).Набор геометрических примитивов(квадраты,овалы,круги)
Карандаш(можно от руки создать линии).Заливка(закрасить определённые области любым цветом либо градиентом).Вставить текст.
Графический редактор для Windows на языке Java,со встроенными SVG инструментами.Мультимедийное программное обеспечение позволяет после завершения работы экспортировать в форматы Jpeg,Png.
Скачать векторный редактор Glips Graffiti SVG Editor 1.5 для Windows.
•Год. - 2015
•Версия. - 1.5
•Разработчик. - Jordi Suc
•Тип OS. - Windows 7, Vista, XP, 2000
•Размер. - 8 Мб
•Язык Интерфейса. - Русский, English
•Статус. - Бесплатно
Для оформления любой web-страницы необходима как статичная графика, так и разнообразные анимационные и интерактивные элементы, которые, во-первых, обеспечивают большую привлекательность представленной на ней информации, а во-вторых, способствуют лучшему восприятию материала.
 рафическая информация передается намного медленнее текстовой, а время загрузки изображений находится в прямой зависимости от размера их графических файлов, поэтому быстрая загрузка web-страниц предполагает небольшой размер внедренных в них графических изображений. Последнее достигается путем оптимального выбора формата графического файла, а также за счет оптимизации, задача которой — найти компромисс между скоростью загрузки страницы и качеством представленных на ней изображений. Однако возможности оптимизации небезграничны, а высококачественные изображения, как правило, имеют внушительный объем, вследствие чего достижение высокого качества представленных в web изображений при их небольших размерах по-прежнему остается серьезной проблемой.
рафическая информация передается намного медленнее текстовой, а время загрузки изображений находится в прямой зависимости от размера их графических файлов, поэтому быстрая загрузка web-страниц предполагает небольшой размер внедренных в них графических изображений. Последнее достигается путем оптимального выбора формата графического файла, а также за счет оптимизации, задача которой — найти компромисс между скоростью загрузки страницы и качеством представленных на ней изображений. Однако возможности оптимизации небезграничны, а высококачественные изображения, как правило, имеют внушительный объем, вследствие чего достижение высокого качества представленных в web изображений при их небольших размерах по-прежнему остается серьезной проблемой.
Но вопрос не только в размере и качестве — разработка дизайна для web-страницы оказывается делом, требующим от дизайнера знания широкого спектра разноплановых технологий и программных продуктов, поскольку для разных видов графической информации приходится использовать разнообразные форматы файлов и различные технологии их создания. Для статичной графики применяют форматы GIF, JPG или PNG, создавать которые можно в самых разных графических пакетах. Для анимационных объектов используют форматы animation GIF и Flash, а разрабатывают такие объекты в специализированных программных приложениях (особых для каждого из названных типов форматов). Интерактивные элементы (ролловеры, карты ссылок ImageMap и т.п.) тоже, как правило, создаются в специализированных приложениях и представляют собой набор графических изображений, связь между которыми устанавливается в дополняющем их файле с HTML-кодом.
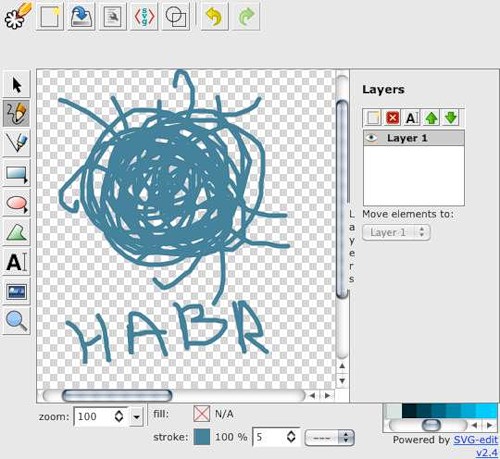
Удачным решением названных проблем может стать переход на графический формат SVG (Scalable Vector Graphics — масштабируемая векторная графика), основанный на языке XML, благодаря чему любое SVG-изображение можно представить набором командных строк (рис. 1), а сам SVG-файл можно открыть в любом текстовом редакторе, включая блокнот. Эта сравнительно новая технология изначально разрабатывалась компанией Adobe специально для web, а сегодня представляет большой интерес и для мобильных устройств, обеспечивая создание высококачественной статичной, анимационной и интерактивной графики. Поэтому нет ничего удивительного в том, что она активно поддерживается консорциумом W3C (http://www.w3.org/Graphics/SVG ) — в 2003 году стандарт SVG 1.1 был принят в W3C в качестве рекомендации, а на данный момент идет разработка спецификации SVG 1.2 (http://www.w3.org/TR/SVG12/ ).
Рис. 1. Фрагмент SVG-файла вместе
с соответствующим ему изображением
Технология SVG позволяет объединить в одном формате текст, графику, анимацию и интерактивные компоненты и базируется на трех типах графических изображений: векторных формах, рисунках и тексте. Формы, как это принято в векторной графике, представлены либо прямолинейными и криволинейными контурами, либо графическими примитивами (прямоугольниками, эллипсами и др.), а рисунки представляют собой импортированные растровые изображения. Помимо этого формат SVG поддерживает различные виды анимационных (напоминающих GIF- и flash-анимацию) и интерактивных объектов, таких как ролловеры, карты ссылок и прочие элементы навигации. А поскольку данный стандарт основан на языке XML, то SVG-файл наряду с элементами, предназначенными для визуального отображения, может содержать также различные метаданные.
Плюсы и минусы применения формата SVGИспользование формата SVG позволяет разрабатывать для Сети и мобильных устройств более компактную, быстро загружающуюся, высококачественную разноплановую графику, чего не может обеспечить никакой другой графический формат. К основным достоинствам графического формата SVG можно отнести следующие:
Но дело не только в этом. По сравнению с традиционными вариантами графического представления Сети применение SVG-формата имеет немало других неоспоримых преимуществ.
Так, для разработчиков важными плюсами являются:
Пользователей порадует высококачественный и быстро загружающийся SVG-контент. Кроме того, предусмотрена возможность копировать текст, находящийся на SVG-изображении, и тем самым сохранять некоторую полезную для себя информацию, а также проводить поиск текста в изображении, что в ряде случаев может оказаться крайне необходимым, например при поиске нужного названия на карте или чертеже.
Рис. 2. Просмотр SVG-графики при разном масштабировании
Тем не менее, как водится, наряду с плюсами у технологии SVG имеются и минусы, причем весьма серьезные.
В итоге складывается весьма печальная ситуация — многие пользователи пока не могут просматривать SVG-графику по причине отсутствия ее поддержки web-браузерами на должном уровне, web-разработчики практически не разрабатывают SVG-графику, как бы она ни была привлекательна, а разработчики ПО не балуют web-дизайнеров разнообразием приложений, ориентированных специально на SVG. В результате получается замкнутый круг: «Если нет контента, то людям не нужна реализация SVG, а если нет реализации, то нет и контента» — именно так охарактеризовали создавшуюся ситуацию на одном из заседаний консорциума W3C.
Но можно посмотреть на ситуацию и с другой стороны: поддержка SVG (хотя пока и не в полном объеме) двумя популярными Интернет-браузерами, равно как и интерес к технологии именитых разработчиков говорит о том, что «лед тронулся» и что у SVG появился реальный шанс превратиться в один из популярных форматов для представления web-информации. Этот шанс повышается и в связи с ростом интереса к технологии SVG в отношении мобильных устройств, где требования к размеру и качеству изображений гораздо выше. Компания Opera Software, например, предполагает вначале реализовать полную поддержку формата SVG на десктопах и лишь затем перенести ее на мобильные платформы. Поэтому самое время задуматься об использовании SVG и web-дизайнерам — иначе они рискуют в ближайшем будущем оказаться в числе отстающих.
Плагины для просмотра SVG-графикиКак уже было отмечено, пока что большинству пользователей для просмотра SVG-графики в полном объеме в окне Интернет-браузера придется воспользоваться одним из подходящих плагинов, наиболее известными из которых являются бесплатные модули Adobe SVG Viewer и Corel SVG Viewer. Первый из них — Adobe SVG Viewer — поставляется как отдельное приложение, отличается компактностью и удобством, работает на разных платформах, поддерживает большое количество Интернет-браузеров и потому гораздо более популярен среди пользователей. Приложение Corel SVG Viewer входит в состав пакета Corel Smart Graphics Studio, но доступно и как freeware.
автор: koba | 30-07-2013, 05:57 | Просмотров: 759
Sketsa SVG Editor — кроссплатформенный редактор векторной графики основанный на SVG. Scalable Vector Graphics (SVG-масштабируемая векторная графика) является графическим форматом и технологией основанной на XML. Вы можете создать векторную графику, которая может быть изменена и напечатана.
Sketsa необычен не только потому, что был написан на Java, который позволяет этому приложению работать на Windows, Mac и Linux системах, но и потому, что очень тесно работает с SVG (Scalable Vector Graphics) и XML. Кроме некоторых ожидаемых инструментальных средств для работы с векторами, продукт также обеспечивает специфическими SVG инструментами и доступ к исходному коду SVG, через встроенный текстовый редактор XML.
Sketsa SVG Editor имеет различные инструментальные средства для того, чтобы оптимизировать создание информационного содержимого, оказывая проектировщикам непревзойденную поддержку для реализации творческого потенциала. В редакторе есть возможность создать векторную графику, которая может быть масштабирована и напечатана с любой разрешающей способностью, не теряя при этом деталей или четкости.
Sketsa предоставляет также мгновенную визуальную обратную связь, для наблюдения за изменениями (предварительный просмотр с элементами анимации). Визуальные средства проектирования позволяют выбирать, рисовать, и редактировать объекты легко, в то время как интегрированный DOM редактор и SVG XML редактор позволяют легко редактировать исходный код SVG. Редактор использует SVG как родной формат, но окончательные работы могут быть экспортированы в JPEG и PNG форматы.
Ключевые возможности:
• Нарисуйте содержание SVG визуально
• Sketsa SVG Editor имеет различные инструменты для того, чтобы оптимизировать создание контента. Визуальные средства проектирования позволяют выбирать, перетаскивать и редактировать объекты легко. Инструмент Палитра, Холст и другие визуальные средства проектирования, также имеет градиент и фильтры
• Отредактируйте исходный текст SVG непосредственно
• Интегрированный исходный редактор XML с подсветкой синтаксиса позволяет просматривать и редактировать исходный текст SVG для большего контроля и гарантии, что при изменении исходного текста получится правильный SVG.
Особенности:
• Текстовый формат — файлы SVG можно читать и редактировать (при наличии некоторых навыков) при помощи обычных текстовых редакторов. При просмотре документов, содержащих SVG графику, имеется доступ к просмотру кода просматриваемого файла и возможность сохранения всего документа. Кроме того, SVG файлы обычно получаются меньше по размеру, чем сравнимые по качеству изображения в форматах JPEG или GIF, а также хорошо поддаются сжатию.
• Масштабируемость — SVG является векторным форматом. Существует возможность увеличить любую часть изображения SVG без потери качества. Дополнительно, к элементам SVG документа возможно применять фильтры — специальные модификаторы для создания эффектов, подобных применяемым при обработке растровых изображений (размытие, выдавливание, сложные системы трансформации и др.) В тексте SVG-кода фильтры описываются тегами, визуализацию которых обеспечивает средство просмотра, что не влияет на размер исходного файла, обеспечивая при этом необходимую иллюстративную выразительность.
• Широко доступно использование растровой графики в SVG документах. Имеется возможность вставлять элементы с изображениями в форматах PNG, GIF или JPG.
• Текст в графике SVG является текстом, а не изображением, поэтому его можно выделять и копировать, он индексируется поисковыми машинами, не нужно создавать дополнительные метафайлы для поисковых роботов.
• Анимация реализована в SVG с помощью языка SMIL (Synchronized Multimedia Integration Language), разработанного также консорциумом W3C. Поддерживаются скриптовые языки на основе спецификации ECMAScript. SVG-элементами можно управлять с помощью javascript. Применение скриптов и анимации в SVG позволяет создавать динамичную и интерактивную графику. В SVG обеспечивается событийная модель, отслеживаются события (загрузка страницы, изменение ее параметров, события мыши, клавиатуры и др.) Анимация может запускаться по определенному событию (например «onmouseover» или «onclick»), что придаёт графике интерактивность. У каждого элемента есть свои собственные события, к которым можно привязывать отдельные скрипты.
• SVG — открытый стандарт. В отличие от некоторых других форматов, SVG не является чьей-либо собственностью.
• SVG документы легко интегрируются с HTML и XHTML документами. Внешний SVG подключаются через тег. значение атрибута data — имя файла с расширением «.svg», содержащего разметку SVG, type — MIME-тип, то есть image/svg+xml. Атрибуты width и height определяют размеры области SVG по горизонтали и по вертикали. Элементы SVG совместимы с HTML и DHTML.
• Совместимость с CSS (англ. Cascading Style Sheets). Отображением (форматированием и декорированием) SVG элементов можно управлять с помощью таблицы стилей CSS 2.0 и её расширений, либо напрямую с помощью атрибутов SVG элементов.
• SVG предоставляет все преимущества XML:
• • Возможность работы в различных средах.
• • Интернационализация (поддержка Юникода).
• • Широкая доступность для различных приложений.
• • Лёгкая модификация через стандартные API — например, DOM. SVG поддерживает стандартизированную W3C объектную модель документа DOM, обеспечивая доступ к любому элементу, что даёт широкие возможности по динамическому изменению элементов, их атрибутов и событий.
• • Лёгкое преобразование таблицами стилей XSLT. Как любой основанный на XML формат, SVG дает возможность использовать для его обработки таблицы трансформации (XSLT). Преобразуя XML-данные в SVG с помощью простого XSL, можно легко получить графическое представление любых данных, например визуализировать химические молекулы, описанных на языке CML (Chemical Markup Language).
• Формат файла SVG
• чистый SVG без составляющего namespace
• Экспорт или растрирование JPEG, PNG и PDF (через Плагины)
• Поддержка плагинов
• Работает на всех известных операционных системах
Portable Sketsa SVG Graphics Editor 7.0.1
Обзор работы с SVG-графикой:
Для оформления любой web-страницы необходима как статичная графика, так и разнообразные анимационные и интерактивные элементы, которые, во-первых, обеспечивают большую привлекательность представленной на ней информации, а во-вторых, способствуют лучшему восприятию материала.
Графическая информация передается намного медленнее текстовой, а время загрузки изображений находится в прямой зависимости от размера их графических файлов, поэтому быстрая загрузка web-страниц предполагает небольшой размер внедренных в них графических изображений. Последнее достигается путем оптимального выбора формата графического файла, а также за счет оптимизации, задача которой — найти компромисс между скоростью загрузки страницы и качеством представленных на ней изображений. Однако возможности оптимизации небезграничны, а высококачественные изображения, как правило, имеют внушительный объем, вследствие чего достижение высокого качества представленных в web изображений при их небольших размерах по-прежнему остается серьезной проблемой.
Но вопрос не только в размере и качестве — разработка дизайна для web-страницы оказывается делом, требующим от дизайнера знания широкого спектра разноплановых технологий и программных продуктов, поскольку для разных видов графической информации приходится использовать разнообразные форматы файлов и различные технологии их создания. Для статичной графики применяют форматы GIF, JPG или PNG, создавать которые можно в самых разных графических пакетах. Для анимационных объектов используют форматы animation GIF и Flash, а разрабатывают такие объекты в специализированных программных приложениях (особых для каждого из названных типов форматов). Интерактивные элементы (ролловеры, карты ссылок ImageMap и т.п.) тоже, как правило, создаются в специализированных приложениях и представляют собой набор графических изображений, связь между которыми устанавливается в дополняющем их файле с HTML-кодом.
Удачным решением названных проблем может стать переход на графический формат SVG (Scalable Vector Graphics — масштабируемая векторная графика), основанный на языке XML, благодаря чему любое SVG-изображение можно представить набором командных строк (рис. 1), а сам SVG-файл можно открыть в любом текстовом редакторе, включая блокнот.
Технология SVG позволяет объединить в одном формате текст, графику, анимацию и интерактивные компоненты и базируется на трех типах графических изображений: векторных формах, рисунках и тексте. Формы, как это принято в векторной графике, представлены либо прямолинейными и криволинейными контурами, либо графическими примитивами (прямоугольниками, эллипсами и др.), а рисунки представляют собой импортированные растровые изображения. Помимо этого формат SVG поддерживает различные виды анимационных (напоминающих GIF- и flash-анимацию) и интерактивных объектов, таких как ролловеры, карты ссылок и прочие элементы навигации. А поскольку данный стандарт основан на языке XML, то SVG-файл наряду с элементами, предназначенными для визуального отображения, может содержать также различные метаданные.
Плюсы и минусы применения формата SVG:
Использование формата SVG позволяет разрабатывать для Сети и мобильных устройств более компактную, быстро загружающуюся, высококачественную разноплановую графику, чего не может обеспечить никакой другой графический формат. К основным достоинствам графического формата SVG можно отнести следующие:
• высокое качество изображений независимо от их размеров, что объясняется векторной природой SVG-формата. Изображения могут неограниченно уменьшаться или увеличиваться без потери качества (рис. 2) в соответствии с размером дисплея, что позволяет получать качественное изображение графической информации на различных типах устройств (десктопах, карманных компьютерах и пр.), а также дает возможность более тщательно рассмотреть отдельные детали — это важно, например, при работе с техническими рисунками;
• гораздо меньший размер файлов по сравнению с форматами GIF, JPG, PNG и animation GIF, а тем более с форматом Flash. Например, если протестированный для статьи файл формата GIF, сжатый в режиме LZW-компрессии, составлял 26 Кбайт, то размер соответствующего ему SVG-файла занял 1220 байт, а при сжатии в формате SVGZ составил всего 685 байт.
Но дело не только в этом. По сравнению с традиционными вариантами графического представления Сети применение SVG-формата имеет немало других неоспоримых преимуществ.
Так, для разработчиков важными плюсами являются:
• возможности совмещения в одном формате разработки статичных, анимационных и интерактивных элементов, а также сочетания векторных и растровых объектов;
• улучшенная работа с текстом, включая кернинг, текст по кривой и неограниченное использование шрифтов;
• более эффективное управление точностью передачи цветов и широчайшие возможности в плане использования в web-изображениях градиентных заливок высокого разрешения, теней, фильтров и т.п.;
• текстовая природа SVG-формата и поддержка им каскадных таблиц стилей, что значительно упрощает процесс обновления web-сайта и позволяет при необходимости вносить в него изменения без обращения к специальным программам;
• интеграция с построенными на стандартах XML (Extensible Markup Language) и CSS (Cascading Style Sheets) базами данных, что позволяет сохранять SVG-изображения в базе данных и создавать с их использованием динамические web-страницы — различные для разных платформ, персональных настроек и т.д.;
• отсутствие проблем индексации — SVG-файлы индексируются любыми поисковыми машинами (в отличие, например, от SWF-файлов).
Пользователей порадует высококачественный и быстро загружающийся SVG-контент. Кроме того, предусмотрена возможность копировать текст, находящийся на SVG-изображении, и тем самым сохранять некоторую полезную для себя информацию, а также проводить поиск текста в изображении, что в ряде случаев может оказаться крайне необходимым, например при поиске нужного названия на карте или чертеже.
Тем не менее, как водится, наряду с плюсами у технологии SVG имеются и минусы, причем весьма серьезные.
• SVG-изображения слабо поддерживаются производителями Интернет-браузеров. В результате для просмотра SVG-графики из браузера пользователи вынуждены дополнительно устанавливать обеспечивающий данную возможность плагин от сторонних производителей, например SVG Viewer от компании Adobe. Теоретически это несложно — соответствующие плагины просты в установке, бесплатны, имеют небольшой объем и их можно быстро скачать по Сети. На практике все оказывается гораздо сложнее, поскольку большинство Интернет-пользователей не догадываются о существовании данных возможностей и потому не могут просматривать данный вид графики — без плагина она просто не видна. Однако ситуация постепенно меняется, и в прошедшем году два ведущих разработчика web-браузеров внедрили поддержку формата SVG. Весной компания Opera Software выпустила 8-ю версию браузера Opera, поддерживающую SVG 1.0 Tiny; в появившейся чуть позже версии Opera 9.0 реализована частичная поддержка формата SVG 1.0 Basic. Вторым разработчиком, включившим поддержку SVG, стала The Mozilla Organization — в состав выпущенного ею браузера Firefox 1.5 включен модуль Mozilla SVG project, обеспечивающий просмотр SVG-графики спецификации 1.1. Кроме того, в середине 2005 года активную работу по внедрению поддержки SVG 1.1 начали разработчики браузера Safari, функционирующего на компьютерах под управлением Mac OS X;
• в сравнении с другими графическими форматами формат SVG пока слабо поддерживается и разработчиками графического ПО, хотя такие ведущие графические пакеты, как Adobe Illustrator, Corel DRAW и др. позволяют экспортировать графику в SVG-файлы. Конечно, SVG-файлы могут быть созданы и в любом текстовом редакторе, однако это нецелесообразно в смысле быстроты и дешевизны разработки. В текстовом редакторе удобно подправить файл в случае необходимости (что, кстати, возможно только при наличии глубоких знаний о XML-технологии), но создавать его с нуля неразумно, поскольку это потребует чрезмерных затрат времени и сил. Для этого нужны простые и удобные средства быстрой визуальной разработки графики в формате Scalable Vector Graphics с возможностью правки в этой же среде соответствующего изображению программного кода, однако таких продуктов совсем немного и они недостаточно известны.
В итоге складывается весьма печальная ситуация — многие пользователи пока не могут просматривать SVG-графику по причине отсутствия ее поддержки web-браузерами на должном уровне, web-разработчики практически не разрабатывают SVG-графику, как бы она ни была привлекательна, а разработчики ПО не балуют web-дизайнеров разнообразием приложений, ориентированных специально на SVG. В результате получается замкнутый круг: «Если нет контента, то людям не нужна реализация SVG, а если нет реализации, то нет и контента» — именно так охарактеризовали создавшуюся ситуацию на одном из заседаний консорциума W3C.
Но можно посмотреть на ситуацию и с другой стороны: поддержка SVG (хотя пока и не в полном объеме) двумя популярными Интернет-браузерами, равно как и интерес к технологии именитых разработчиков говорит о том, что «лед тронулся» и что у SVG появился реальный шанс превратиться в один из популярных форматов для представления web-информации. Этот шанс повышается и в связи с ростом интереса к технологии SVG в отношении мобильных устройств, где требования к размеру и качеству изображений гораздо выше. Компания Opera Software, например, предполагает вначале реализовать полную поддержку формата SVG на десктопах и лишь затем перенести ее на мобильные платформы. Поэтому самое время задуматься об использовании SVG и web-дизайнерам — иначе они рискуют в ближайшем будущем оказаться в числе отстающих.
Плагины для просмотра SVG-графики:
Как уже было отмечено, пока что большинству пользователей для просмотра SVG-графики в полном объеме в окне Интернет-браузера придется воспользоваться одним из подходящих плагинов, наиболее известными из которых являются бесплатные модули Adobe SVG Viewer и Corel SVG Viewer. Первый из них — Adobe SVG Viewer — поставляется как отдельное приложение, отличается компактностью и удобством, работает на разных платформах, поддерживает большое количество Интернет-браузеров и потому гораздо более популярен среди пользователей. Приложение Corel SVG Viewer входит в состав пакета Corel Smart Graphics Studio, но доступно и как freeware.
• SVG Native File Format
Sketsa uses SVG as its native file format. SVG is an open-standard language for describing two-dimensional (2D) graphics in XML developed by W3C. As being a XML grammar lets SVG benefit from the various XML tools that make it so easy to manipulate, generate, search and edit SVG files.
• Tool Palette and Canvas
Its visual design tools allows designer to select, draw, and edit objects easily. It support SVG specific shape tools. It also support additional illustration tools such as Pencil tool for freeform shape and Pen tool for curve shape.
• Object Property
Designer can quickly inspect and change object properties such as geometry, stroke, fill, or filter effect in one centralized location. In each of the category you can change the value and automatically shown in the canvas.
• Source Editor
Sketsa provide access to the underlying source code of graphic files for experienced designers. The integrated XML text editor allows them to view and edit SVG source code directly. It has built in SVG validation to ensure source code change are valid SVG.
• Resource Editor
It is a centralized location of resources for the current/selected SVG document. It is equivalent with the SVG elements. This is the place where object reuse is achieved.
• Export to Raster or Bitmap
Sketsa allows you to export SVG artwork into raster image. It support JPEG and PNG.
• DOM Editor
SVG specific shape tools.
Additional illustration tools: Pencil tool for freeform shape & Pen tool for curve shape
• Basic Text support
Transformation tool: rotate, skew, scale, and translate
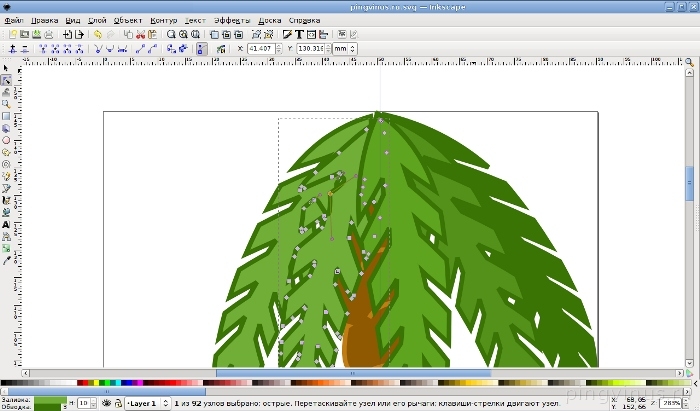
Inkscape — векторный графический редактор Инкскейп
Программа Inkscape (Инкскейп ) — бесплатный векторный редактор с открытым исходным кодом, удобен для создания как художественных, так и технических иллюстраций.
Применение редактора векторной графики Inkscape (Инкскейп)Векторный редактор Инкскейп нередко используют в качестве системы автоматического проектирования (САПР) общего назначения, чему также способствует легкость обмена чертежами). Такое применение стало возможным во многом благодаря открытому формату SVG. Формат SVG позволяет создавать иллюстрации различного типа, в том числе анимированные. Поскольку SVG основан на языке разметки XML, к нему можно писать расширения, чем авторы Инкскейп успешно и пользуются.
Векторный редактор Inkscape часто применяют, как бесплатную и свободную альтернативу широко распространенным платным графическим пакетам Adobe Illustrator и Corel DRAW .
Программа поддерживает импорт форматов: AI (начиная с версии 9.0 и более поздних), CorelDRAW, PDF. SVG, SVGZ, CGM, EMF, DXF, EPS, PostScript, Dia, Sketch, PNG, TIFF, JPEG. XPM, GIF, BMP, WMF, WPG, GGR, ANI, ICO. CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM.
Осуществляет экспорт в форматы: AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, PNG. SVG, EPS, PostScript, PDF v1.4 (с полупрозрачностью), Dia, GPL, EMF, POV, DXF.
Разработчики Инкскейп достаточно тесно общаются с командами разработчиков GIMP (свободный растровый графический редактор) и Scribus (приложение для визуальной верстки документов) и неоднократно встречались с ними на ежегодных конференциях Libre Graphics Meeting.
Обращаем Ваше внимание, что из популярных программ для редактирования векторной графики на нашем ресурсе так же представлены Adobe Illustrator и CorelDRAW .
Inkscape скачать бесплатно, на русском языке, можно непосредственно из файлового архива размещенного на сайте разработчика, по прямым ссылкам, приведенным ниже: